vue3中封装axios
2020-06-04 06:36
417 查看
vue3中封装axios
- 安装axios
npm install axios --save
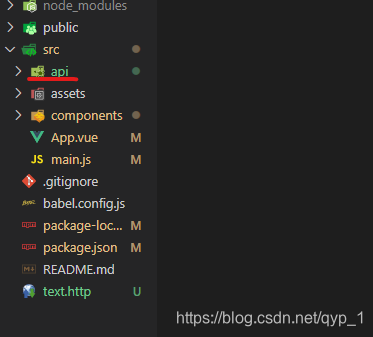
- 在src文件下创建api文件夹

- 在api文件中建立模板 ceshi.js

- 在模板文件中输入内容
import axios from 'axios'
//创建axios的一个实例
var instance = axios.create({
baseURL:'http://localhost:8080/',//接口统一域名
timeout: 6000 //设置超时
})
//------------------- 一、请求拦截器 忽略
instance.interceptors.request.use(function (config) {
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
//----------------- 二、响应拦截器 忽略
instance.interceptors.response.use(function (response) {
return response.data;
}, function (error) {
// 对响应错误做点什么
console.log('拦截器报错');
return Promise.reject(error);
});
/**
* 使用es6的export default导出了一个函数,导出的函数代替axios去帮我们请求数据,
* 函数的参数及返回值如下:
* @param {String} method 请求的方法:get、post、delete、put
* @param {String} url 请求的url:
* @param {Object} data 请求的参数
* @returns {Promise} 返回一个promise对象,其实就相当于axios请求数据的返回值
*/
export default function (method, url, data = null) {
method = method.toLowerCase();
if (method == 'post') {
return instance.post(url, data)
} else if (method == 'get') {
return instance.get(url, { params: data })
} else if (method == 'delete') {
return instance.delete(url, { params: data })
}else if(method == 'put'){
return instance.put(url,data)
}else{
console.error('未知的method'+method)
return false
}
}
- 在api文件下创建接口文件 nav.js

- 在接口文件中输入内容
import req from './ceshi.js'; //连接接口文件
export const GETTREEDATA=function(e){
return req('post','/251280/123',{qwe:e}) //post方法以及传参 qwe是字段 e是参数
}
export const three=function(e){
return req('get','/251280/12345?qwe='+e) //get方法以及传参 qwe是字段 e是参数
}
- 在vue文件中调用已经写好的函数
import {GETTREEDATA,three} from '../api/nav' //引入进来
//函数名1 函数名2 接口文件
- 在事件或生命周期中调用
GETTREEDATA(123) //函数名以及传参
.then(res=>{
console.log(res) //成功后返回的数据
})
three(123) //函数名以及传参
.then(res=>{
console.log(res) //成功后返回的数据
})
以上就是封装axios接口的步骤,希望对你有所帮助
相关文章推荐
- vue使用封装的axios
- Vue中封装axios发送请求
- vue+axios+element-ui实战(二)--axios请求封装
- vue--------之axios的使用与二次封装
- axios封装
- axios的封装
- Vue-axios的封装以及具体使用
- Vue 折腾记 - (10) 给axios做个挺靠谱的封装(报错,鉴权,跳转,拦截,提示)
- vue-cli中使用axios封装以及跨域问题
- 前端工具函数的介绍以及axios封装
- Vue项目中对axios进行封装以及api接口请求
- axios 封装上传文件的请求方法
- vue中用axios实现http封装参数拦截
- axios请求封装和异常统一处理
- 封装 axios
- axios的基本使用和封装
- vue+axios方法封装(restful,ajax)
- axios 是如何封装 HTTP 请求的
- axios基础封装
- axios数据请求的封装
