android开发--推箱子小游戏(一)
2020-02-17 04:22
399 查看
一、前言
首先,非常抱歉过了这么多天才发第二篇的技术文章,由于个人原因吧。
好了,话不多说。看完上一篇前序的原理介绍后,想必大家对推箱子的开发原理也有了一定的了解了。
接下来,我们先实现第一步:把三个界面创建出来,并且联系起来。
二、实现代码
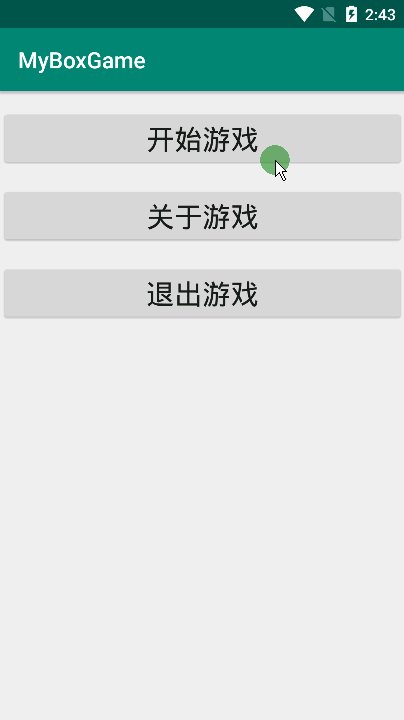
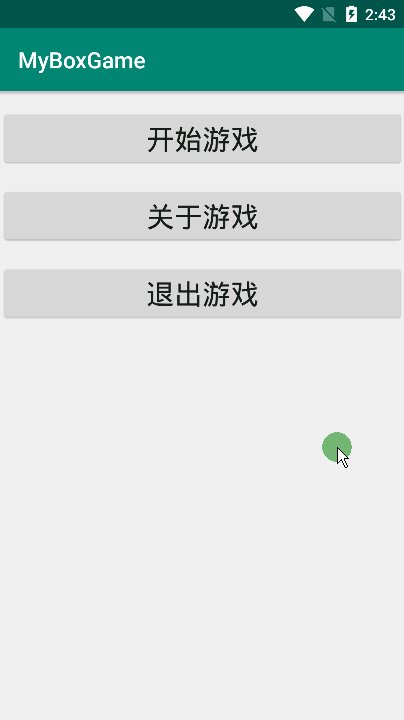
1、MainActivity(主界面)
a、新建工程项目
b、在主界面的布局文件中创建三个按钮(开始游戏、关于游戏、退出游戏)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"><!-- 布局方向不要忘记设置 --> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="15dp" android:textSize="25sp" android:text="开始游戏" android:onClick="startGame"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="15dp" android:textSize="25sp" android:text="关于游戏" android:onClick="aboutGame"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="15dp" android:textSize="25sp" android:text="退出游戏" android:onClick="exitGame"/> </LinearLayout>
c、主界面业务代码如下(注释非常详细):
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
// 开始游戏按钮监听方法
// 点击后跳转选择游戏关卡界面
public void startGame(View view) {
/*
* 使用Intent(意图)跳转
* 参数1:上下文环境
* 参数2:跳转后的界面
* */
Intent intent_start = new Intent(this, ChoiceActivity.class);
// 启动跳转(一定要记得启动)
startActivity(intent_start);
}
// 关于游戏按钮监听方法,点击后弹出Toast
public void aboutGame(View view) {
Toast.makeText(this, "推箱子小游戏-----By:SuperWork", Toast.LENGTH_SHORT).show();
}
// 退出游戏按钮监听方法
public void exitGame(View view) {
System.exit(0);
}
}
2、ChoiceGameActivity(关卡选择界面)
a、新建一个空的Activity(注意:不是新建 java.class)
b、布局文件如下:
说明:
目前是采用新建一个Button来选择不同关卡,只是为了方便目前实现界面的跳转,后期将会把Button改用ListView实现选择功能。
(方便后期游戏的you升 xiang 级 fa)。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".ChoiceActivity" android:orientation="vertical"> <!-- 先注释 <ListView android:id="@+id/lv_mapList" android:layout_width="match_parent" android:layout_height="match_parent"></ListView>--> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="选择关卡界面" android:textSize="25sp"/> <Button android:id="@+id/btn_Map1" android:layout_marginTop="10dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="第一关" /> <Button android:id="@+id/btn_Map2" android:layout_marginTop="10dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="第二关" /> </LinearLayout>
c、业务代码:
/*
* 选择关卡界面
*实现View.OnClickListener接口进行整个界面的监听
* */
public class ChoiceActivity extends AppCompatActivity implements View.OnClickListener {
// 声明控件(个人认为可理解为一个变量,Button类型)
Button btn_Map1, btn_Map2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_choice);
// 绑定控件
btn_Map1 = findViewById(R.id.btn_Map1);
btn_Map2 = findViewById(R.id.btn_Map2);
// 设置监听
btn_Map1.setOnClickListener(this);
btn_Map2.setOnClickListener(this);
}
@Override
public void onClick(View v) {
Intent intent_goGame = new Intent(this,GameActivity.class);
// 使用switch语句判断点击的是哪个按钮,非常的方便
switch (v.getId()){
case R.id.btn_Map1:
/*带参数跳转
* 参数1:参数名(相当于Key)
* 参数2:需要传送的数据
* */
intent_goGame.putExtra("map", "第一关");
startActivity(intent_goGame);
break;
case R.id.btn_Map2:
intent_goGame.putExtra("map", "第二关");
startActivity(intent_goGame);
break;
default:
break;
}
}
}
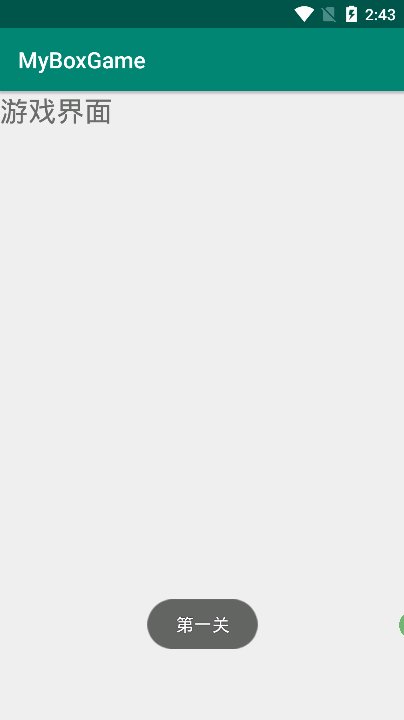
3、GameActivity(游戏界面)
a、再次新建一个空的Activity
b、布局文件代码(先不放其他东西,后面的步骤再实现画地图)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".GameActivity" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25sp" android:text="游戏界面"/> </LinearLayout>
c、业务代码
public class GameActivity extends AppCompatActivity
20000
{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_game);
getMapKey();
}
/*
* 接收ChoiceActivity传送过来的数据
* */
public void getMapKey(){
String mapKey = getIntent().getStringExtra("map");
Toast.makeText(this, ""+mapKey, Toast.LENGTH_SHORT).show();
}
}
三、最终效果

四、总结
本章的内容很少也很简单,基本就是画一个布局然后加少量的业务代码。
这里面我个人觉得需要掌握的就是Intent(意图)的使用:跳转、带参跳转以及接收Intent传输过来的数据。
下一篇文章涉及的知识点以及难度、代码量会更多一点。主要是将选择关卡界面的ListView给实现了以及将第一关的先画出来作为初始地图。
有什么疑问或者建议的,可以评论区见(只求勿喷,谢谢)
- 点赞
- 收藏
- 分享
- 文章举报
 super---Yang
发布了5 篇原创文章 · 获赞 2 · 访问量 262
私信
关注
super---Yang
发布了5 篇原创文章 · 获赞 2 · 访问量 262
私信
关注
相关文章推荐
- android开发--推箱子小游戏(二)
- Android删除Alarm的方法
- Android多线程编程 之 Handler机制的简单理解
- Android调用JNI本地方法跟踪目标代码
- Android gdb so
- Android添加系统级顶层窗口 和 WindowManager添加view的动画问题
- AndroidX86模拟器Genymotion的一些使用和另一款Andy模拟器
- android socket file server
- 关于Android读取不同位置(drawable,asset,SDCard)的图片资源的总结
- ffmpeg 硬解码 android mediacodec
- Android开发遇到的问题:不给include设置width、height,导致ListView GridView内容无法显示...
- android的ListAdapter简单用法
- 编译android4.0错误总结
- android 启动服务播放音乐
- cordova build android 报错
- Ubuntu下Android真机调试
- Android语音控制录音APP——根据音量大小自动记录
- android列表edittext使用TextWatcher数据混乱问题
- Android自定义View(一)
- Android布局之LinearLayout
