python selenium+pywin32 实现网页另存为
2020-02-17 04:15
204 查看
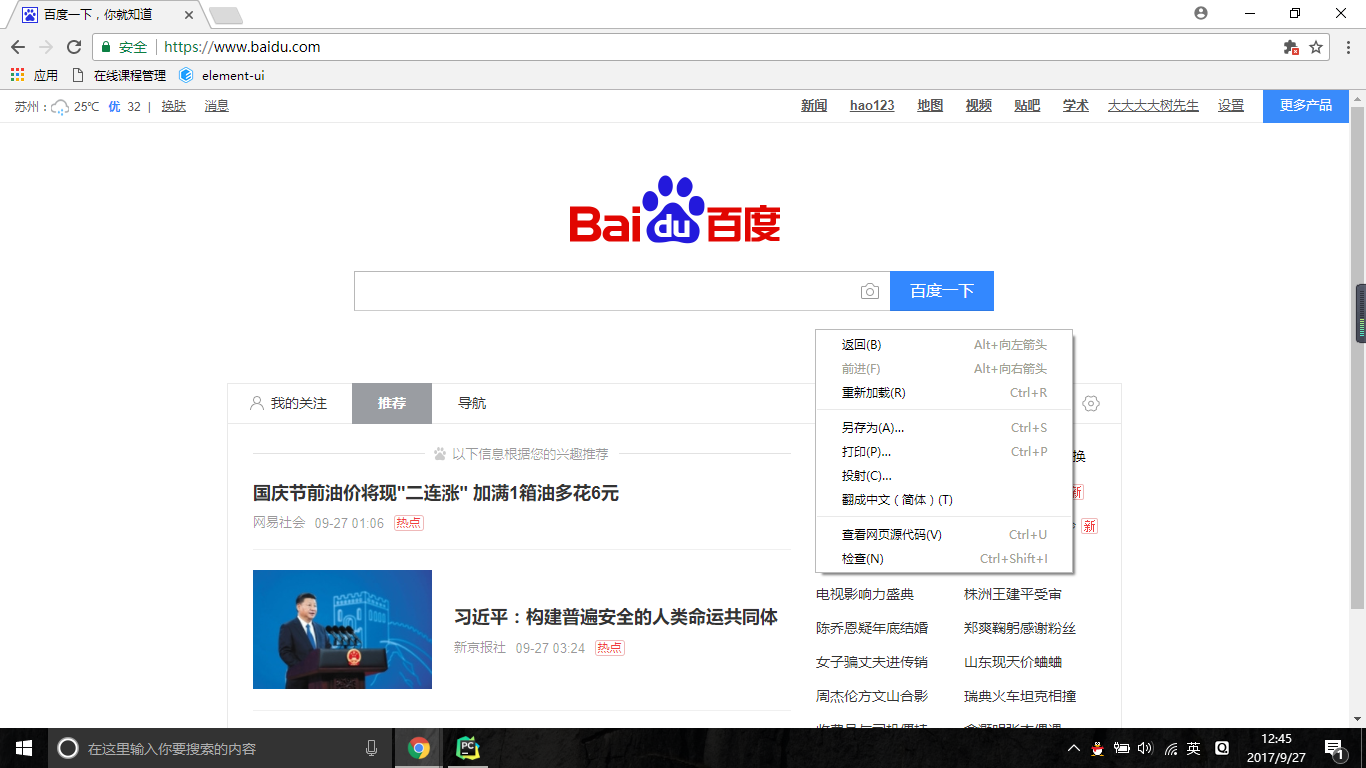
对网页进行爬取并另存时,遇到一个问题:selenium中键盘或是鼠标的操作都是以网页内的某个元素为对象,当遇到windows窗体时就无法继续操作,如下图。

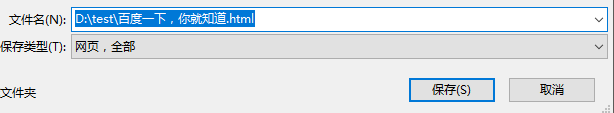
我想点击另存为,并输入路径再点击保存按钮.....

这时就可用到pywin32这个包了,用来模拟键盘输入或鼠标点击。
下载地址:
https://sourceforge.net/projects/pywin32/files/pywin32/
根据自己python版本找对应的安装包...
好了,可以开始操作了:
# coding=utf-8
from selenium import webdriver
import win32api
import win32con
import win32clipboard
from ctypes import *
import time
# 浏览器打开百度网页
browser = webdriver.Chrome()
browser.maximize_window()
browser.get("https://www.baidu.com/")
time.sleep(2)
# 获取页面title作为文件名
title = browser.title
# 设置路径为:当前项目的绝对路径+文件名
path = (os.path.dirname(os.path.realpath(__file__)) + "\\" + title + ".html")
# 将路径复制到剪切板
win32clipboard.OpenClipboard()
win32clipboard.EmptyClipboard()
win32clipboard.SetClipboardText(path)
win32clipboard.CloseClipboard()
# 按下ctrl+s
win32api.keybd_event(0x11, 0, 0, 0)
win32api.keybd_event(0x53, 0, 0, 0)
win32api.keybd_event(0x53, 0, win32con.KEYEVENTF_KEYUP, 0)
win32api.keybd_event(0x11, 0, win32con.KEYEVENTF_KEYUP, 0)
time.sleep(1)
# 鼠标定位输入框并点击
windll.user32.SetCursorPos(700, 510)
win32api.mouse_event(win32con.MOUSEEVENTF_LEFTDOWN, 0, 0, 0, 0)
win32api.mouse_event(win32con.MOUSEEVENTF_LEFTUP, 0, 0, 0, 0)
time.sleep(1)
# 按下ctrl+a
win32api.keybd_event(0x11, 0, 0, 0)
win32api.keybd_event(0x41, 0, 0, 0)
win32api.keybd_event(0x41, 0, win32con.KEYEVENTF_KEYUP, 0)
win32api.keybd_event(0x11, 0, win32con.KEYEVENTF_KEYUP, 0)
time.sleep(1)
# 按下ctrl+v
win32api.keybd_event(0x11, 0, 0, 0)
win32api.keybd_event(0x56, 0, 0, 0)
win32api.keybd_event(0x56, 0, win32con.KEYEVENTF_KEYUP, 0)
win32api.keybd_event(0x11, 0, win32con.KEYEVENTF_KEYUP, 0)
time.sleep(1)
# 按下回车
win32api.keybd_event(0x0D, 0, 0, 0)
win32api.keybd_event(0x0D, 0, win32con.KEYEVENTF_KEYUP, 0)
browser.close()
有个小问题...鼠标定位
windll.user32.SetCursorPos(700, 510)
可能因为屏幕大小的不同而参数不同,待我多学点了再来更正~
转载于:https://www.cnblogs.com/Mrtree/p/7601211.html
- 点赞
- 收藏
- 分享
- 文章举报
 aud72219
发布了0 篇原创文章 · 获赞 0 · 访问量 104<
1e8e6
/div>
私信
关注
aud72219
发布了0 篇原创文章 · 获赞 0 · 访问量 104<
1e8e6
/div>
私信
关注
相关文章推荐
- python 输出所有大小写字母和0~9数字
- pycharm导入python包
- python神器pycharm的安装
- python字符串前加 f 的含义
- Python中 IOError 和 FileNotFoundError
- Python-List
- Python-List-Append
- Python-List-extend
- Python-List-Pop
- Python-List-sort
- 关于pycharm用不了numpy
- 零基础学Python
- PAT 1010 一元多项式求导 Python实现
- 最长回文子串(python实现)
- 整数反转(Python实现)
- python基础(一)
- python爬虫-1
- python中random模块
- Python之__str__类的特殊方法
- python中的__slots__
