Html添加百度地图
2020-02-16 23:54
411 查看
方法/步骤
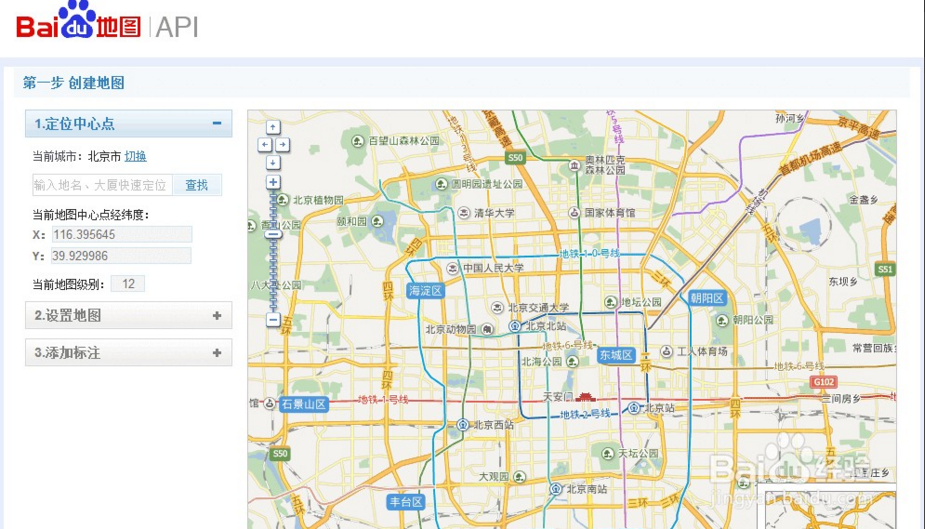
1、打开“百度地图生成器”的网址:http://api.map.baidu.com/lbsapi/creatmap/index.html
如下图:

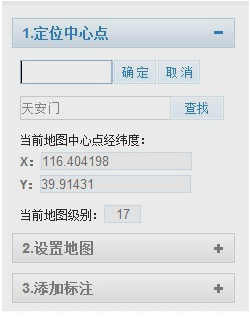
2、在“1.定位中心点”中,切换城市,并查找具体位置,如下图:

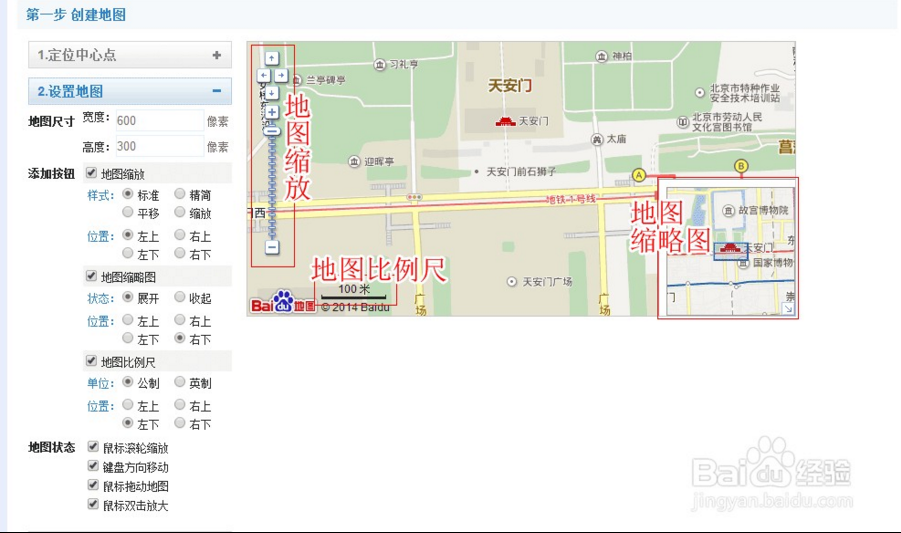
3、在“2.设置地图”中,可以按照自己的喜好修改地图的外观:
a、地图的宽和高
b、地图上显示的按钮(缩放、缩略图、比例尺)
c、鼠标和键盘对地图的操作
如下图:

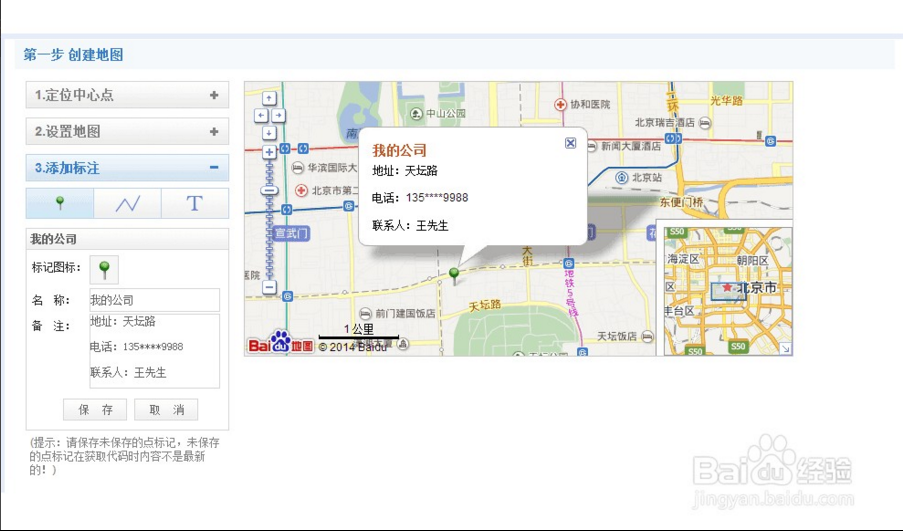
4、在“3.添加标注”中,可以添加自己想要标注的位置和信息,如下图:

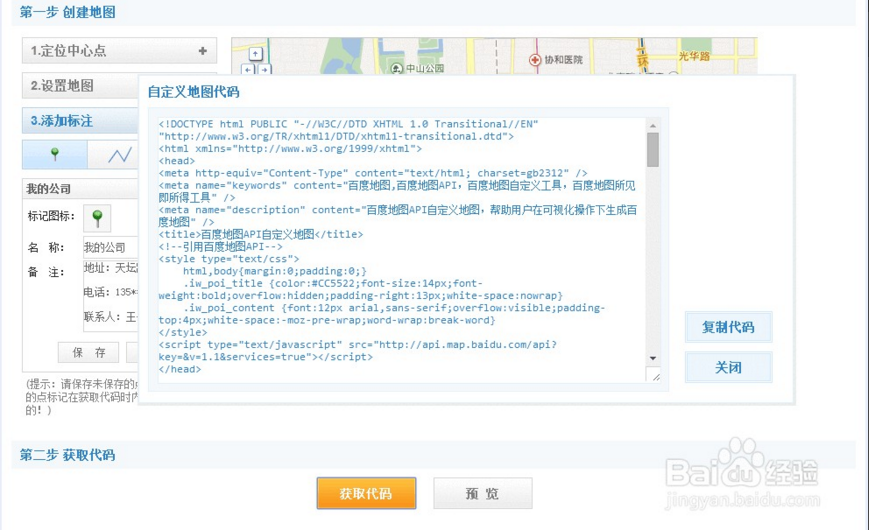
5、在“第二步 获取代码”中,点击“获取代码”按钮,就会弹出根据上面的设置生成代码,如下图:

6、把上一步生成的代码保存为html文件(我这里保存为map.html),在浏览器中打开就可以看到自己定义的百度地图了。
如果要把地图添加到现有的网页中,可以使用iframe标签,如:
<iframe src="map.html" width="600" height="300" frameborder="0" scrolling="no"></iframe>
转载于:https://www.cnblogs.com/Violety/p/9507016.html
- 点赞
- 收藏
- 分享
- 文章举报
 C770711142
发布了0 篇原创文章 · 获赞 0 · 访问量 1646
私信
关注
C770711142
发布了0 篇原创文章 · 获赞 0 · 访问量 1646
私信
关注
