UI----实现京东首页轮播图
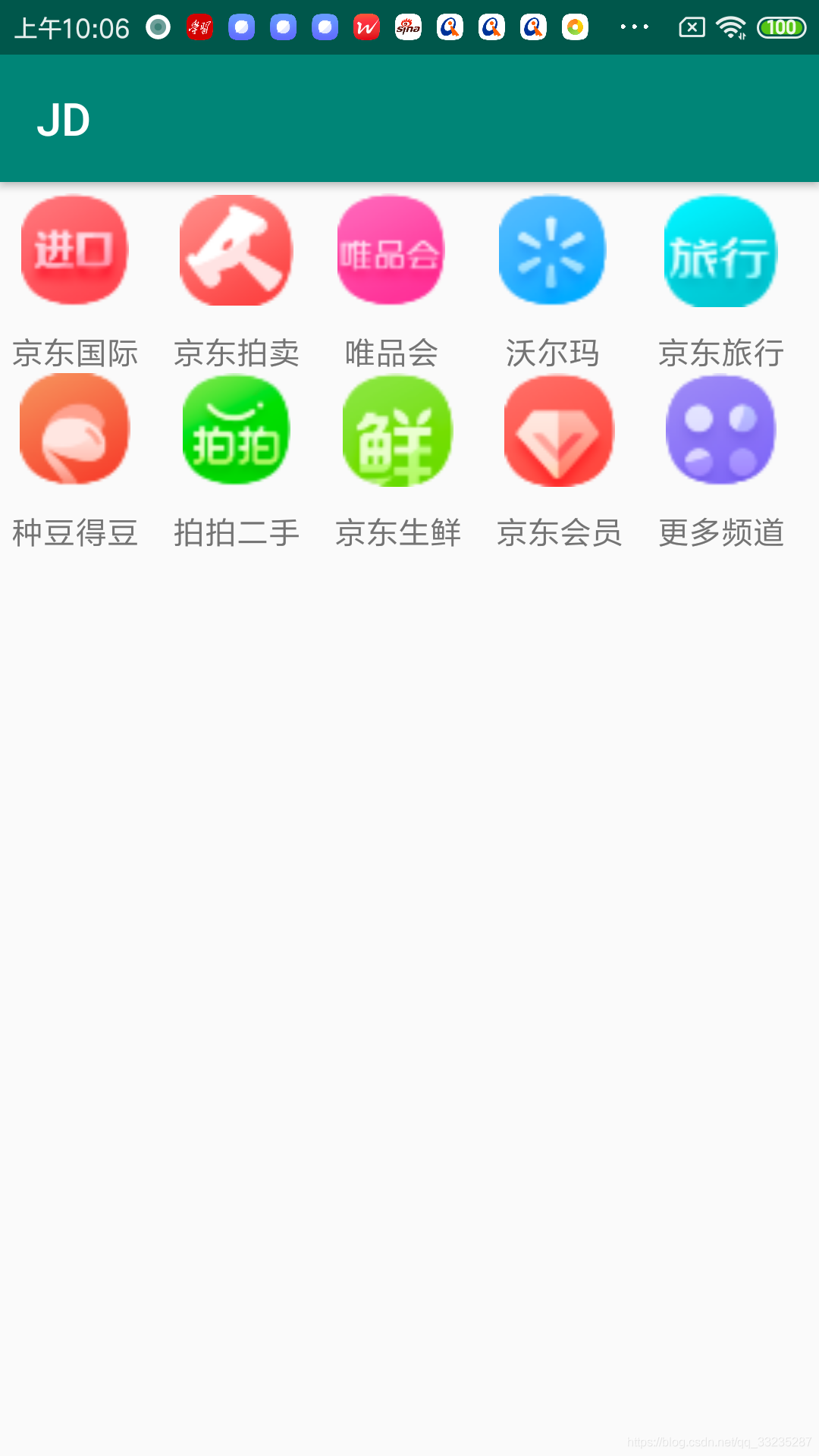
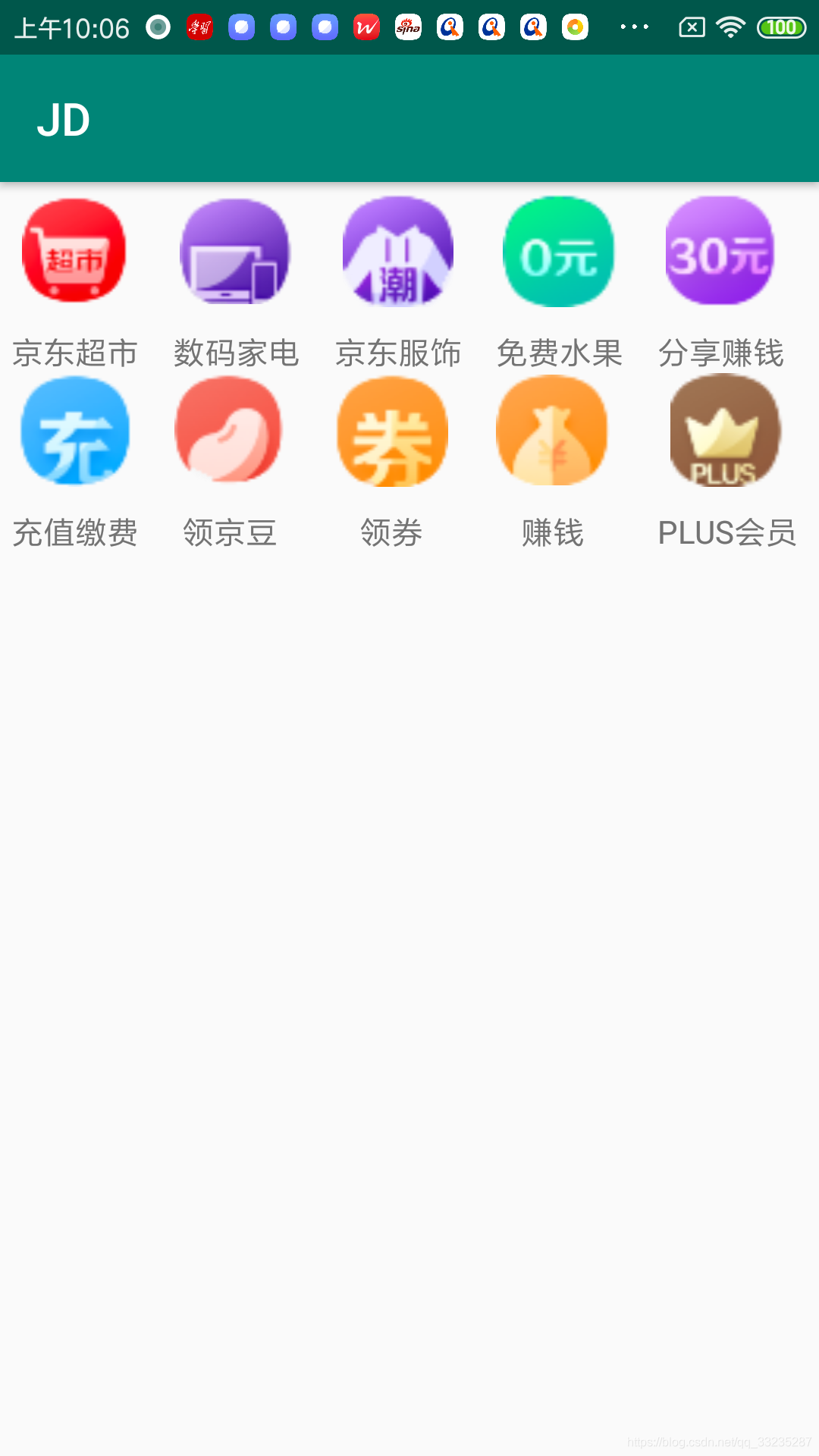
先看一下要实现的效果
 就是红色框框的部分,注意他是可以左右滑动的,单纯就这一部分来说,第一页的实现就是GridView网格布局,5列,10个item,因为可以左右滑动,因此可以使用ViewPager实现,整体的就是使用GridView+ViewPager实现。
就是红色框框的部分,注意他是可以左右滑动的,单纯就这一部分来说,第一页的实现就是GridView网格布局,5列,10个item,因为可以左右滑动,因此可以使用ViewPager实现,整体的就是使用GridView+ViewPager实现。
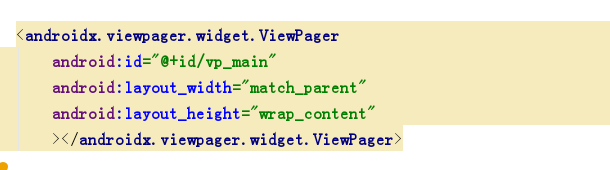
(1)ViewPager的配置

关键的是要通过适配器,填充内容,内容就是GridView;
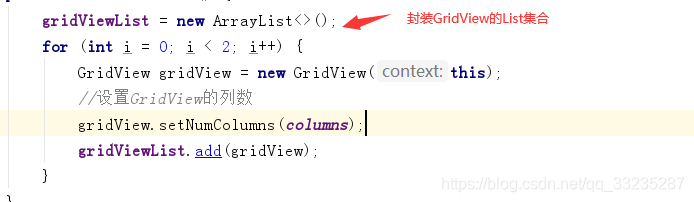
–>首先知道ViewPager需要几页,根据图知道每页是10个item,一共是2页,那么就先将GridView装在List集合中。

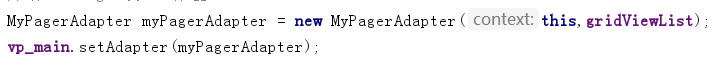
给ViewPager设置适配器

ViewPager适配器的代码:
public class MyPagerAdapter extends PagerAdapter {
private final Context context;
private final List<GridView> gridViewList;
public MyPagerAdapter(Context context, List<GridView> gridViewList){
this.context = context;
this.gridViewList = gridViewList;
}
@Override
public int getCount() {
return gridViewList.size();
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
return view == object;
}
@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
container.addView(gridViewList.get(position));
return gridViewList.get(position);
}
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
container.removeView((View) object);
}
}
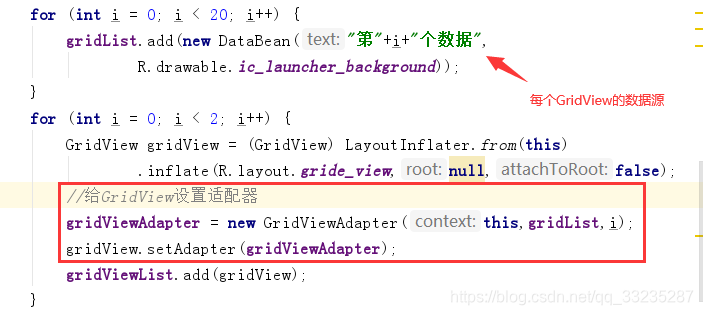
(2)给GridView设置适配器,显示数据
接下来重中之重,就是给GridView设置适配器
因为数据的总量肯定是超过1页的GridView的item总量,所以我们需要去分页加载,举个例子:
假设一共是32个数据,每页只显示10个数据,那么第0页(就是第1页,但是数组是从0开始)显示的数据就是,1-10,起始值是1,终点值是10;第2页起始值是11,终点至是20… 第 i 页起始值start是 i * item_num(每页的item数量),终点值是start + item_num;
所以在给GridView配置数据时,要分页处理数据,代码如下:
public class GridViewAdapter extends BaseAdapter {
private Context context;
//第i页的数据集合
private List<DataBean> list = new ArrayList<>();
//每个GridView的最大item数
private static final int item_num = 10;
public GridViewAdapter(Context context, List<DataBean> gridList, int i){
this.context = context;
int start = i * item_num;
int end = start + item_num;
while((start < gridList.size()) && (start < end)){
list.add(gridList.get(start));
start++;
}
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int i) {
return list.get(i);
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
ViewHolder viewHolder = null;
if(view == null){
view = LayoutInflater.from(viewGroup.getContext())
.inflate(R.layout.item_grid, viewGroup,false);
viewHolder = new ViewHolder();
viewHolder.iv_back = view.findViewById(R.id.iv_back);
viewHolder.tv_text = view.findViewById(R.id.tv_text);
view.setTag(viewHolder);
}else{
viewHolder = (ViewHolder) view.getTag();
}
viewHolder.tv_text.setText(list.get(i).getText());
viewHolder.iv_back.setImageResource(list.get(i).getIcon());
return view;
}
static class ViewHolder{
ImageView iv_back;
TextView tv_text;
}
}
然后给GridView设置适配器

GridView的item布局如下,当然也可以自己new GridView(this),没有问题的。
<?xml version="1.0" encoding="utf-8"?> <GridView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="180dp" android:numColumns="5"> </GridView>
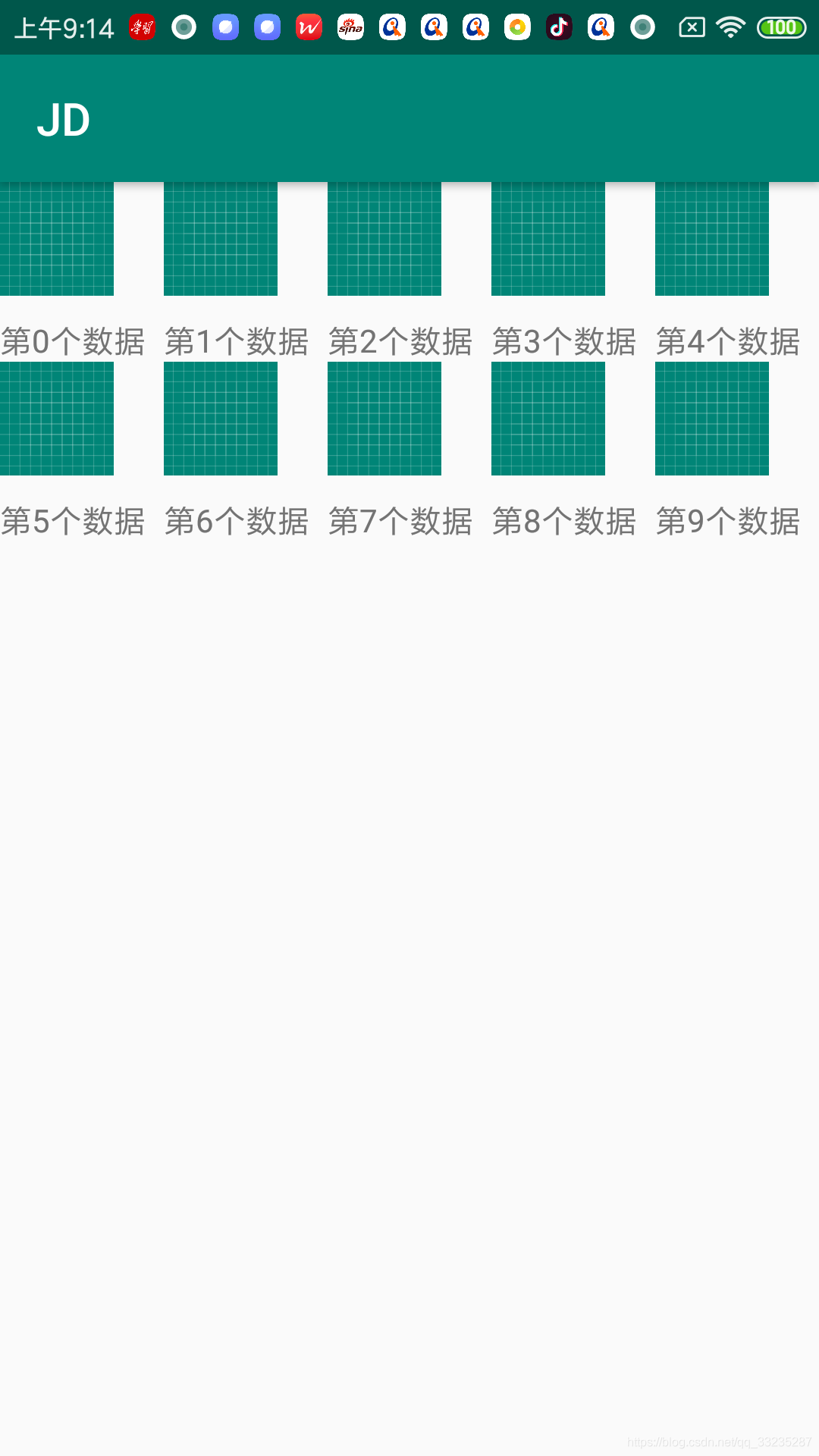
运行之后,实现下面的布局(因为不能做gif,所以只能看到一个页面的布局,抱歉)。

一个基本的布局已经形成,接下来把京东轮播页面的资源加载进来,不就迎刃而解了吗!
之前创建的一个DataBean类,就是用来封装一个item显示的text文本以及图片资源的。
public class DataBean {
private String text;
private int icon;
public DataBean(String text, int icon) {
this.text = text;
this.icon = icon;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public int getIcon() {
return icon;
}
public void setIcon(int icon) {
this.icon = icon;
}
}
那么现在需要的就是把京东轮播图的资源封装到DataBean中。
for (int i = 0; i < ids.length; i++) {
gridList.add(new DataBean(text[i],
ids[i]));
}
因为自己这边没有后台的接口,所以只能自己手写数据,但是没问题,还是能实现基本的UI的。


使用ViewPager+GridView实现京东首页的轮播图的效果就实现了,包括单击事件,设置单击事件监听即可。
- 点赞
- 收藏
- 分享
- 文章举报
 那年1月26日那一天
发布了26 篇原创文章 · 获赞 9 · 访问量 3893
私信
关注
那年1月26日那一天
发布了26 篇原创文章 · 获赞 9 · 访问量 3893
私信
关注
- 爬虫简单笔记——requests基本用法总结
- 爬虫简单笔记——requests高级用法
- PyQuery的用法
- At first sight i have no ideas but i finished it after doing by only one time(Fibonacci sequence)
- keras ctc loss 4000 error: InvalidArgumentError: 修改ignore_longer_outputs_than_inputs=True
- Truth Value Testing
- The method getServletContext is undefined for the type HttpServletRequest
- .net Dapper 实践系列(2) ---事务添加(Layui+Ajax+Dapper+MySQL)
- .net Dapper 实践系列(6) ---事务删除(Layui+Ajax+Dapper+MySQL)
- 【Web入门系列】初探HttpServletRequest
- Tribonacci Sequence(codewars)
- 使用Gitalk 插件出现的未找到相关的issues进行评论
- index creattion guidelines.
- 访问Domain的Value Range有两种方法:
- Divide and Conquer
- UEFI启动模式下的windows10双系统(+ubuntu18.4)安装实用教程
- GUI(Graphical User Interface)
- QuickPart功能改进_Sharepoint_MOSS
- QuickPart Permission问题
- 结对编程-带UI的小初高数学学习软件
