7、HTML超链接标签,a标签,锚链接,QQ推广
2020-02-16 21:40
211 查看
1、页面间跳转
<a href = "path" target = "目标窗口的位置"> 链接的文字或者图片 </a> 属性: 1、href:是这个链接的路径地址,可以是网址,也可以是别的html文件。 但是需要注意的是,如果是网址,需要写清楚全部的地址如: 百度: https://www.baidu.com ,而不能只写后面部分 如果是别的html文件的话,需要注意路径是否正确。 2、target:是该链接打开的标签页的位置,如果是当前标签页打开 该链接的话,就是_self,如果是在新的标签页打开的话,属性值就是_blank。 不写的话,默认值是 _self。 还可以跳转到frame标签中。 3、a标签中间的内容可以是文字,也可以是图片,也就是在a标签中嵌套 一个img标签。
2、锚链接
锚链接是用来页面中的跳转的,也就是页面太长了,需要用锚链接用来定位。常见的是回到顶部,底部,这样的操作。
锚链接也是通过 a 标签进行跳转,但是需要提前设置好一个猫标记,同样也是使用 a 标签进行设置,如下:
1、在需要跳转的位置使用 a标签: <a name = "top">顶部</a> 给它加上一个name属性,属性值为 top,因为没有 href 属性,所以 不会呈现可以点击的超链接的形式。 2、在需要跳转的开始位置,设置一个a标签:<a href = "#top">回到顶部</a> 使用 href属性进行跳转,属性值为“# + 需要跳转的标志名称”, 这里需要跳转的标志名称就是前面定义的 top,这样当点击了 超链接:回到顶部 就可以实现跳转到 锚标志 top 的顶部位置了。
注意:如果不写锚标志,href 属性的值就是 # ,则默认回到顶部。
3、锚链接实现页面间跳转并定位
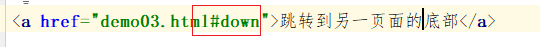
同样的在一个页面使用超链接跳转到另外一个页面的是,需要跟上这个页面的路径即名称,此时,当我们还想跳转到该页面的相应的锚标志位置的话,可以直接在该 href 值的后面跟上 # + 锚标志,就可以实现跳转页面并且定位的功能了。

4、功能性链接
- 邮件链接:mailto:xxxx@qq.com,当点击了这个链接,就会打开自带的邮件发送软件,自动填写上这里写的邮箱地址作为收件人。

- QQ链接:具体步骤如下:
1、百度搜索QQ推广

2、点进网页后,就可以使用自己的QQ登录了,登录后点击推广工具

3、选择个人QQ组件,选好组件的类型,写好提示语,就可以复制下面的代码了

4、结果,功能是可以实现的,但是图片不知道怎么显示不完整

- 点赞
- 收藏
- 分享
- 文章举报
 低头专研
发布了14 篇原创文章 · 获赞 0 · 访问量 578
私信
关注
低头专研
发布了14 篇原创文章 · 获赞 0 · 访问量 578
私信
关注
相关文章推荐
- 8、HTML:行内元素(内联元素)与块元素
- 9、HTML:有序列表(ol),无序列表(ul),描述列表(dl、dt、dd)详解
- 11、HTML表格的简单小应用-制作课程表
- LoadRunner录制时HTML和URL的选择
- html图片预览
- [HTML] html元素参考
- HTML中字符实体集
- html中的锚点
- html页面3秒后自动跳转的方法有哪些
- 使用 HtmlInputHidden 控件在本页面保持状态和跨页面传值
- HTML、html
- 30分钟入门HTML
- HTML 02
- HTML 03
- [MEMO] A RegularExpression used to match the customized HTML tags for GFlow Controls:)
- HTML 核心内容
- HTML抖音登录界面的基本代码
- [原创]C#中抓取网页方法小结 Ways to crawl web pages (get HTML) using C#
- Html 标题最上面居中,页尾最下面居中
- Html 设置div出现在网页的正中央
