11、HTML表格的简单小应用-制作课程表
2020-02-16 21:40
357 查看
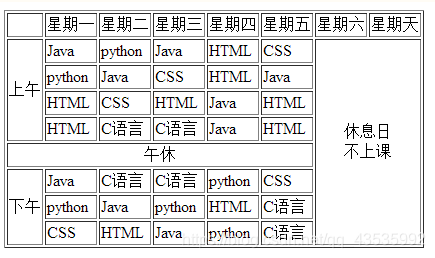
1、直接上效果图

2、源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>课程表</title> </head> <body> <table border="1px"> <tr> <td > </td> <td>星期一</td> <td>星期二</td> <td>星期三</td> <td>星期四</td> <td>星期五</td> <td>星期六</td> <td>星期天</td> </tr> <tr> <td rowspan="4">上午</td> <td>Java</td> <td>python</td> <td>Java</td> <td>HTML</td> <td>CSS</td> <td rowspan="8" colspan="2"><center>休息日<br />不上课</center></td> </tr> <tr> <td>python</td> <td>Java</td> <td>CSS</td> <td>HTML</td> <td>Java</td> </tr> <tr> <td>HTML</td> <td>CSS</td> <td>HTML</td> <td>Java</td> <td>HTML</td> </tr> <tr> <td>HTML</td> <td>C语言</td> <td>C语言</td> <td>Java</td> <td>HTML</td> </tr> <tr> <td colspan="6"><center>午休</center></td> </tr> <tr> <td rowspan="3">下午</td> <td>Java</td> <td>C语言</td> <td>C语言</td> <td>python</td> <td>CSS</td> </tr> <tr> <td>python</td> <td>Java</td> <td>python</td> <td>HTML</td> <td>C语言</td> </tr> <tr> <td>CSS</td> <td>HTML</td> <td>Java</td> <td>python</td> <td>C语言</td> </tr> </table> </body> </html>
3、注意的点
- 跨行(rowspan)与跨列(colspan)都是针对 td 标签来说的,也就是说,这个属性是只有 td 标签有,tr 标签是没有这个属性的。
- 跨行(rowspan)与跨列(colspan),这两个属性的值都是数字,也就是跨越的行数或者列数。
- 一个 td 标签是可以同时使用 跨行(rowspan)以及 跨列(colspan)
- 在表格中想要让文字居中,需要在 td 标签中嵌套一个 center 标签,将文字括起来。
- center 标签中可以使用 br 标签换行
- table 标签可以设置 border 属性,即边框,属性值单位为 px(像素),1px(1像素)设置的是边框的宽度为一个像素。
- 点赞
- 收藏
- 分享
- 文章举报
 低头专研
发布了14 篇原创文章 · 获赞 0 · 访问量 574
私信
关注
低头专研
发布了14 篇原创文章 · 获赞 0 · 访问量 574
私信
关注
相关文章推荐
- LoadRunner录制时HTML和URL的选择
- html图片预览
- [HTML] html元素参考
- HTML中字符实体集
- html中的锚点
- html页面3秒后自动跳转的方法有哪些
- 使用 HtmlInputHidden 控件在本页面保持状态和跨页面传值
- HTML、html
- 30分钟入门HTML
- HTML 02
- HTML 03
- [MEMO] A RegularExpression used to match the customized HTML tags for GFlow Controls:)
- HTML 核心内容
- HTML抖音登录界面的基本代码
- [原创]C#中抓取网页方法小结 Ways to crawl web pages (get HTML) using C#
- Html 标题最上面居中,页尾最下面居中
- Html 设置div出现在网页的正中央
- HTML基础篇(网页设计2)
- HTML2(网页设计2)
- 通过HtmlAgilityPack插件和xpath解析html完成爬虫抓取数据
