Element-ui(el-table、el-pagination)实现表格分页
2020-01-13 23:04
691 查看
在 Element-ui(el-table、el-pagination)实现表格分页 基础上,补充几点:
1. 序号随翻页一起增/减
<el-table-column type="index" width="50" :index="table_index"> </el-table-column>
table_index(index){
return (this.current_page-1) * this.page_size + index + 1
}
2. 每次重新请求数据后,要重置当前页为1
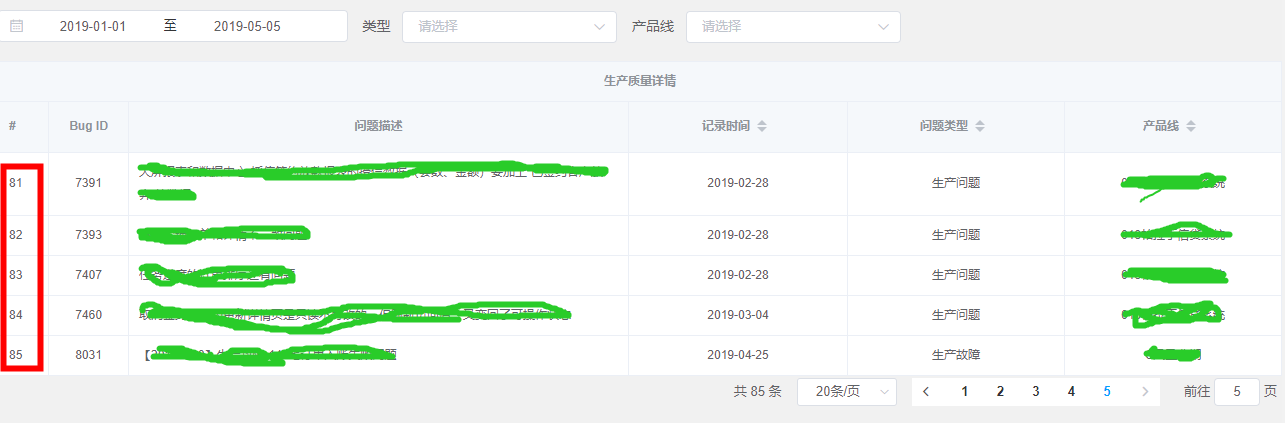
整体效果:

转载于:https://www.cnblogs.com/dannyyao/p/10815014.html
- 点赞
- 收藏
- 分享
- 文章举报
 ann49988
发布了0 篇原创文章 · 获赞 1 · 访问量 6987
私信
关注
ann49988
发布了0 篇原创文章 · 获赞 1 · 访问量 6987
私信
关注
相关文章推荐
- Vue+ElementUI table实现表格分页
- VUE2.0 ElementUI2.0表格el-table自适应高度的实现方法
- 用element-ui之el-form、el-table、el-pagination组件实现列表展示和查询条件的渲染
- Mybatis:pageHelper+elementUI-el-pagination实现分页
- vue2.0 + element UI 中 el-table 数据导出Excel (多级表格适用,无分页版)
- vue将指定区域的表格数据或element-ui中el-table的数据单笔或多笔批量导出excel
- Vue2.0+ElementUI+PageHelper实现的表格分页
- element ui table(表格)实现点击一行展开功能
- Vue2.0 + ElementUI的+ PageHelper实现的表格分页
- element-ui中Table表格省市区合并单元格的方法实现
- elementui el-table 表格列做了处理,导出表格功能
- element-ui的分页el-pagination的坑,
- 在vue和element-ui的table中实现分页复选功能
- elementUI el-table表格列排序的两种方法
- vue-cli-element-ui-table-表格分页功能切换数据后@current-change失效的解决方案
- Element Ui之利用sort-change事件及sortable属性实现Table表格指定列的排序
- vuejs+element UI table表格中实现禁用部分复选框的方法
- elementui el-table 前端分页
- element-ui中的表格el-table滚动条样式修改
- elementui el-table 后端分页
