js基础知识点(补充2)
String 对象描述
1.字符串是 JavaScript 的一种基本的数据类型。
2.String 对象的 length 属性声明了该字符串中的字符数。
3.String 类定义了大量操作字符串的方法,例如从字符串中提取字符或子串,或者检索字符或子串。
需要注意的是,JavaScript 的字符串是不可变的(immutable),String 类定义的方法都不能改变字符串的内容。像 String.toUpperCase() 这样的方法,返回的是全新的字符串,而不是修改原始字符串。
包装类型只要浏览器安装好了就会有:Number String Boolean Array Data RegExp Math Error Function Object window
将字符串中的字母统一转换为大小写:
var str=" abCd";
console.log(str.toUpperCase());//此时是全部转换为大写
console.log(str.toLowerCase());//此时是全部转换为小写
charAt() 方法可返回指定位置的字符。
语法:
str[i]==>var char = str.charAt(i)
charCodeAt() 方法可返回指定位置的字符的 Unicode 编码。
str.charCodeAt()
fromCharCode() 可接受一个指定的 Unicode 值,然后返回一个字符串。
String.fromCharCode()
选取子字符串 str.slice(starti,endi+1)
str.subStr (starti,n)//选取从第几个元素开始的n个元素
正则
正则表达式Regular(规则) Expression(表达式)
规定一个字符串中字符出现的规律的表达式
xxx@qq.com/cn 1
when 只要使用一个种规则,模糊匹配关键词时
how
1.最简单的正则就是关键词原文
2、字符集:规定字符串中某一位字符,备选字符列表 只有一个字符,但是有多重选择字符
语法:[备选字符列表]
每个字符集只能匹配一位字符,且每个字符集中至少匹配一次
ex:[微wv][信x] 匹配到的内容: 微信 wx vx 微x v信 w信
简写:
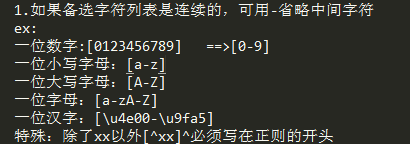
1.如果备选字符列表是连续的,可用-省略中间字符
ex:
一位数字:[0123456789] ==>[0-9]
一位小写字母:[a-z]
一位大写字母:[A-Z]
一位字母:[a-zA-Z]
一位汉字:[\u4e00-\u9fa5]
特殊:除了xx以外[xx]必须写在正则的开头
预定义字符集:对常用字符集的简写
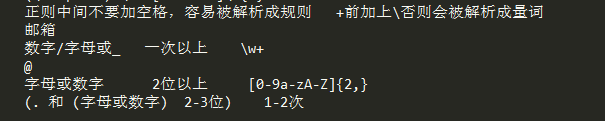
\w 一位字母数字或_ [0-9a-zA-Z_]
\d 一位数字 [0-9] digital(数位)
\s 一位空字符 一切看不见的字符:空格,Tab ,回车…
. 一位任意字符
一个预定义字符集仅匹配一位字符,仅用于规定字符的内容
量词:专门规定一位字符集出现次数的规则,量词都是用于一个字符集只有默认修辞相邻的前一个字符集,量词需要用在字符后面
1、有明确数量的边界
字符集{min,max} 规定字符集出现最少min次,最多max次
字符集{min,} 最少出现min次
字符集{n} 必须出现n次
2、没有明确数量的边界
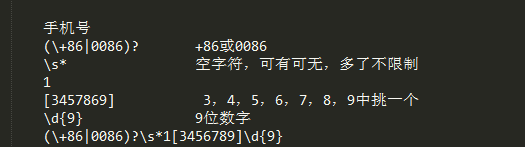
字符集? 可有可无,最多出现一次
字符集* 可有可无,多了不限
字符集+ {1,} 至少出现一个,多了不限
仅修辞相邻的前一个字符集
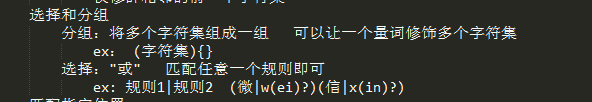
选择和分组
分组:将多个字符集组成一组 可以让一个量词修饰多个字符集
ex: (字符集){}
选择:“或” 匹配任意一个规则即可
ex: 规则1|规则2 (微|w(ei)?)(信|x(in)?)
匹配指定位置
字符串的开头 ^ ex: ^\s+ 开头的空字符
字符串结尾 $ ex: \s+$ 结尾的空字符
单词边界 \b ex: \bno\b 匹配no这个单词












- js基础知识点补充(4)
- js基础知识点补充(5)
- JS基础知识补充和性能优化知识学习(CHROME小技巧)
- js基础知识点补充(6)
- 四,Node.js基础知识(2)
- 网站开发进阶(十五)JS基础知识充电站
- 7个JS基础知识总结
- SQL Server 索引基础知识(8)--- 数据基本格式补充
- 前端JS基础知识
- js基础知识
- 小白入门angular-cli的第一次旅程(学习目标 学习目标 1. 路由基础知识)补充学习
- JavaSE复习之四 基础知识:集合 补充(1)
- js基础知识
- js基础知识总结篇
- vue.js 基础知识看点
- js中的107个基础知识
- js基础知识汇总
- JS基础知识2.0(二)原型
- Python零基础入门二十四之正则表达式知识补充
- 前端js基础理论知识(三循环语句,break和continue的区别,函数,参数)
