重学前端学习笔记(二十七)--JavaScript的词法
2019-06-03 02:05
2301 查看
笔记说明
重学前端是程劭非(winter)【前手机淘宝前端负责人】在极客时间开的一个专栏,每天10分钟,重构你的前端知识体系,笔者主要整理学习过程的一些要点笔记以及感悟,完整的可以加入winter的专栏学习【原文有winter的语音】,如有侵权请联系我,邮箱:kaimo313@foxmail.com。
一、JavaScript 的词法(lexical grammar)
ECMAScript 源码文本会被从左到右扫描,并被转换为一系列的输入元素,包括token、控制符、行终止符、注释和空白符。ECMAScript 定义了一些关键字、字面量以及行尾分号补全的规则。
1.1、分类
WhiteSpace
空白字符LineTerminator
换行符Comment
注释Token
词IdentifierName 标识符名称
:典型案例就是使用的变量名,注意这里关键字也包含在内。Punctuator 符号
:使用的运算符和大括号等符号。NumericLiteral 数字直接量
:就是写的数字。StringLiteral 字符串直接量
:就是用单引号或者双引号引起来的直接量。Template 字符串模板
:用反引号 ` 括起来的直接量。
1.2、特别之处
1、除法和正则表达式冲突问题
JavaScript 不但支持除法运算符
/和/=,还支持用斜杠括起来的正则表达式/.../。
解决方案:是定义两组词法,然后靠语法分析传一个标志给词法分析器,让它来决定使用哪一套词法。
2、字符串模板
理论上,
${ }内部可以放任何JavaScript 表达式代码,而这些代码是以}结尾的,也就是说,这部分词法不允许出现}运算符。
// <!-- 模板语法 -->
`Hello, ${world}`
3、四种词法定义
- InputElementDiv
- InputElementRegExp
- InputElementRegExpOrTemplateTail
- InputElementTemplateTail
二、空白符号 Whitespace
2.1、空白符号分类
<HT>
(或称<TAB>
) 是U+0009
,是缩进TAB
符,字符串中写的\t
。<VT>
是U+000B
,也就是垂直方向的TAB 符 \v
。<FF>
是U+000C
,Form Feed
,分页符,字符串直接量中写作\f
。<SP>
是U+0020
,就是最普通的空格。<NBSP>
是U+00A0
,非断行空格,它是SP
的一个变体,在文字排版中,可以避免因为空格在此处发生断行,其它方面和普通空格完全一样。<ZWNBSP>
(旧称<BOM>
) 是U+FEFF
,这是ES5
新加入的空白符,是Unicode
中的零宽非断行空格,在以UTF 格式
编码的文件中,常常在文件首插入一个额外的U+FEFF
,解析UTF 文件
的程序可以根据U+FEFF
的表示方法猜测文件采用哪种UTF 编码
方式。这个字符也叫做bit order mark
。
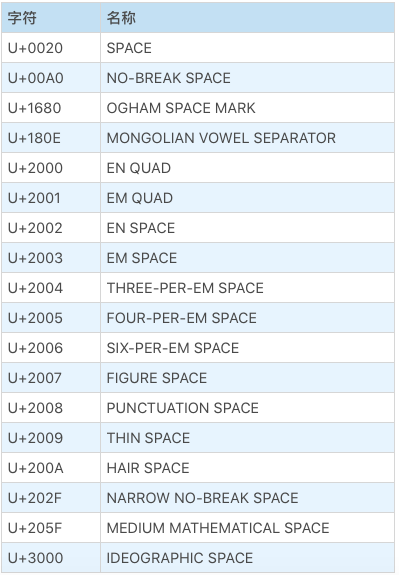
2.2、所有的 Unicode 中的空格分类

三、换行符 LineTerminator
3.1、四种换行符
<LF>
:是U+000A
,就是最正常换行符,在字符串中的\n
<CR>
:是U+000D
,这个字符真正意义上的回车
,在字符串中是\r
<LS>
:是U+2028
,是Unicode
中的行分隔符。<PS>
:是U+2029
,是Unicode
中的段落分隔符。
注意:换行符会影响 JavaScript 的两个重要语法特性:
自动插入分号和
no line terminator规则。
四、注释 Comment
// 多行注释 /* MultiLineCommentChars */ // 单行注释 // SingleLineCommentChars
五、标识符名称 IdentifierName
IdentifierName可以以美元符$,下划线_或者Unicode 字母开始,除了开始字符以外,还可以使用Unicode中的连接标记、数字、以及连接符号。
关键字
await break case catch class const continue debugger default delete do else export extends finally for function if import ininstance of new return super switch this throw try typeof var void while with yield
// 为了未来使用而保留的关键字 enum // 在严格模式下还有 implements package protected interface private public
NullLiteral(null)和 BooleanLiteral(true false)也是保留字。
仅当不是保留字的时候,
IdentifierName会被解析为
Identifier。
六、符号 Punctuator
{ ( ) [ ] . ... ; , < > <= >= == != === !==
+ - * % ** ++ -- << >> >>> & | ^ ! ~ && ||
? : = += -= *= %= **= <<= >>= >>>= &= |=
^= => / /= }
七、数字直接量 NumericLiteral
JavaScript 规范中规定的数字直接量可以支持四种写法:十进制数、二进制整数、八进制整数和十六进制整数。
1、十进制的 Number 可以带小数,小数点前后部分都可以省略,但是不能同时省略
.01 // 0.01 12. // 12 12.01 // 12.01
2、12.toString() 为什么会报错?
12.toString() // Uncaught SyntaxError: Invalid or unexpected token // 原因: `12.` 会被当做省略了小数点后面部分的数字而看成一个整体,相当于执行了12toString(),所以会报错 // 解决:加入空格让其单独成为一个 token 12 .toString() // "12" // 或者加一个. 12..toString() // "12"
另外科学计数法跟进制就不写了。。。。
八、字符串直接量 StringLiteral
// 双引号 " DoubleStringCharacters " // 单引号 ' SingleStringCharacters '
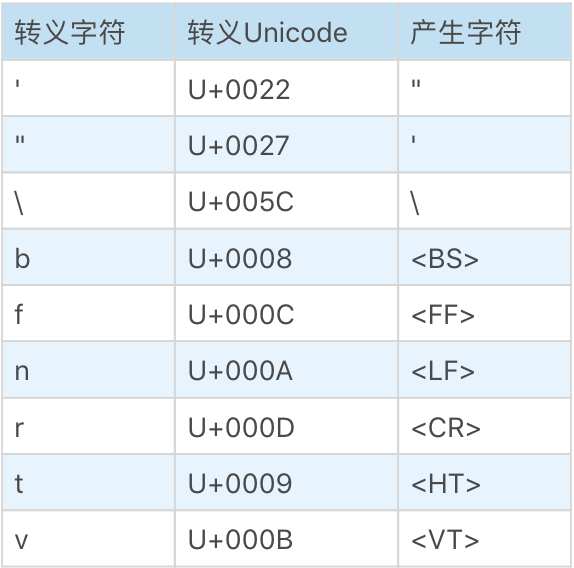
8.1、单字符转义
即一个反斜杠
\后面跟一个字符这种形式。

九、正则表达式直接量 RegularExpressionLiteral
正则表达式由 Body 和 Flags 两部分组成
/RegularExpressionBody/g
其中 Body 部分至少有一个字符,第一个字符不能是 (因为 / 跟多行注释有词法冲突)。
十、字符串模板 Template
在 JavaScript 词法中,包含
${ }的 Template,是被拆开分析的
`a${b}c${d}e`
/*
// 被拆成了五个部分
`a${ // 这个被称为模板头
b // 普通标识符
}c${ // 被称为模板中段
d // 普通标识符
}e` // 被称为模板尾
*/
模板支持添加处理函数的写法,这时模板的各段会被拆开,传递给函数当参数:
function kaimo(){
console.log(arguments);
}
var temp = "kaimo"
kaimo`hello ${temp} !`
// [["hello ", " !"], "kaimo"]
个人总结
看着这些头都大了。。。
相关文章推荐
- 前端开发学习笔记(二)JavaScript DOM编程技术(一、二)
- 【前端学习笔记】原生Javascript中通过JSONP(前端常用方法)进行跨域
- 前端开发学习笔记(一)深入浅出Javascript
- 前端学习实践笔记--JavaScript深入【3】
- 【前端学习笔记】深入学习Javascript:DOM和BOM的方法及属性总结
- 【前端学习笔记】深入学习Javascript:EVENT应用
- [前端JS学习笔记]JavaScript CallBack
- [前端JS学习笔记]JavaScript 数组
- 前端个人学习笔记(2)——javascript入门
- 前端学习实践笔记--JavaScript深入【1】
- [前端JS学习笔记]JavaScript CallBack
- [前端JS学习笔记]JavaScript prototype 对象
- 前端个人学习笔记(3)——javascript进阶
- 【前端学习笔记】Javascript中的正则表达式-实例
- 【Web前端学习笔记】Javascript_03_常用对象:String,Number,Math,Date,网页时针
- [前端JS学习笔记]JavaScript function
- 前端学习实践笔记--JavaScript深入【2】
- 【前端学习笔记】深入学习Javascript:Cookie
- [前端JS学习笔记]JavaScript prototype 对象
- 重学前端学习笔记(二十九)--JavaScript中要不要加分号?
