HTML5+CSS3 (2) 学习笔记
一.CSS3中的颜色设置
在学css2中了解到的颜色设置方式有两种:
1.直接写出颜色的英文单词 例如:red;
2.或者用十六进制的设置颜色 例如:#fff
在css3中有了解到了两种新方式来设置颜色
1.rgb:r:是red的首字母
g:是green的首开头
b:是blue的首字母
原因:所有颜色都是有红黄蓝三种颜色融合变化来的。
有一句口诀:红橙黄绿青蓝紫红
rgb的使用:
例子:
代码:


效果:

background-color: rgb(255,255,200);
中间有3位数字:数值位取值范围位0~255;
因为每位数字也是16进制的数,只是转化为了十进制。ff==255.
2.hsl(颜色(360),饱和度(0%–100%),明度(0%–100%));
明度默认是50%,一般建议保留50%
hsl()的使用:
例子:


效果:

还可以设置一个透明度
rgba();
hsla();
个人理解:用rgba()hsla()与用opacity设置一直区别:用rgba()hsla()不会影响到子元素的内容,用opacity元素子元素也会变得透明。
详细情况不再说明,本人实力有限,说不清楚,只能自己实践去摸索。
二.字体阴影的设置
添加字体阴影的语法:
text-shadow:offsetX offsetY blur color
offsetX–阴影x方向的位置
offsetY–阴影x方向的位置
blur–阴影的模糊程度
color–阴影的颜色
字体阴影的用法:
例子:
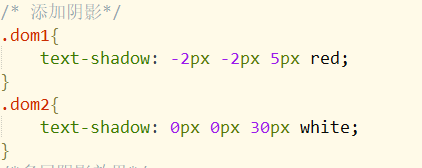
代码:
单层阴影效果:


效果图:

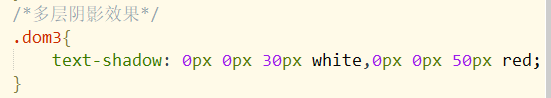
多层阴影效果:
代码:


效果图:

提醒:当你要给某个字体加上多个阴影效果的时候只需要在第一个加完之后加上一个逗号,再开始写你需要添加的第二个阴影效果。
- 【HTML5+css3】学习笔记之音频元素和视频元素
- html5 +css3 第一章学习和笔记
- 【HTML5学习笔记】29:CSS3渐变效果
- HTML5与CSS3学习笔记:导航栏(一)
- CSS3+HTML5学习笔记四--CSS三栏布局-宽度只适应
- HTML5与CSS3学习笔记:导航栏(二)下拉菜单
- 【HTML5+css3】学习笔记之表单元素
- 【HTML5+css3】学习笔记之实体、元数据和全局属性
- CSS3+HTML5学习笔记四--CSS三栏布局-宽度只适应
- 【HTML5学习笔记】33:CSS3过渡效果
- 【HTML5学习笔记】34:CSS3动画效果
- HTML5与CSS3学习笔记(二)
- 【HTML5+css3】学习笔记之html5介绍
- HTML5+CSS3学习笔记(二) 页面布局:HTML5新元素及其特性
- 【HTML5学习笔记】28:CSS3文本效果
- 【HTML5学习笔记】31:CSS3变形效果 上
- CSS3+Html5学习笔记之CSS3多类选择器
- html5与css3学习笔记之一:概述
- CSS3秘笈第三版涵盖HTML5学习笔记13~17章
- 【HTML5+css3】学习笔记之元素汇总
