前端读者 | 前端开发者调试面板vConsole
2018-11-22 09:26
381 查看
来着微信团队开源的一个调试工具,[GitHub地址]https://github.com/Tencent/vConsole
一个轻量、可拓展、针对手机网页的前端开发者调试面板。
特性
- 查看 console 日志
- 查看网络请求
- 查看页面 element 结构
- 查看 Cookies 和 localStorage
- 手动执行 JS 命令行
- 自定义插件
上手
下载 vConsole 的最新版本。(不要直接下载 dev 分支下的
dist/vconsole.min.js)
或者使用 npm 安装:
npm install vconsole
引入
dist/vconsole.min.js到项目中:
<script src="path/to/vconsole.min.js"></script>
<script>
// 初始化
var vConsole = new VConsole();
console.log('Hello world');
</script>
如果使用了 AMD/CMD 规范,可在 module 内使用
require()引入模块:
var vConsole = require('path/to/vconsole.min.js');
打印日志
- 与 PC 端打印 log 一致,可直接使用 console.log() 等方法直接打印日志
console.log('Hello World');
未加载 vConsole 模块时,console.log() 会直接打印到原生控制台中;加载 vConsole 后,日志会打印到页面前端+原生控制台
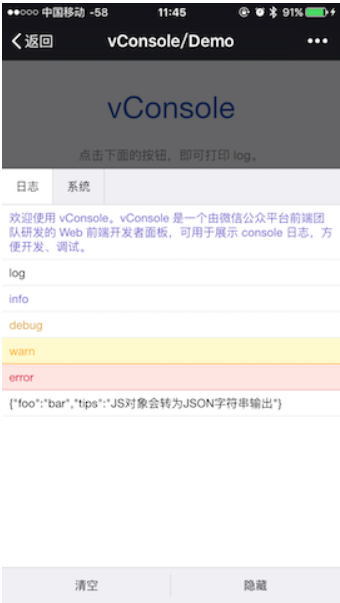
- 支持 4 种不同类型的日志,会以不同的颜色输出到前端面板
console.log('foo'); //白底黑字
console.info('bar'); //白底紫字
console.debug('oh'); //白底黄字
console.warn('foo'); //黄底黄字
console.error('bar'); //红底红字
- 支持打印 Object 对象,会以 JSON 字符串格式输出
var obj = {};
obj.foo = 'bar';
console.log(obj); // 打印出 {foo: 'bar'}
手机预览


相关文章推荐
- 移动前端console调试面板(移动网页端调试工具)—vConsole
- vConsole ——开源的前端 console 调试面板
- vConsole--针对手机网页的前端 console 调试面板。
- 一个轻量、可拓展、针对手机网页的前端开发者调试面板。
- 手机前端开发调试利器 – vConsole
- 前端调试效率低?试试这10个“Chrome开发者工具”使用技巧
- 使用微信web开发者工具调试微信企业号页面(前端页面,已发布在服务器上的)
- Eruda——手机网页前端调试面板
- 前端 手机 调试 框架 vConsole
- 手机前端开发调试利器 vConsole
- 手机前端开发调试利器 – vConsole
- 手机前端开发调试利器 – vConsole
- 手机前端开发调试利器 – vConsole
- 前端调试vConsole
- IOS 设备 通过HTML页面在线安装APP配置(面向越狱设备或者有开发者账号调试APP)
- 2014年前端开发者如何提升自己
- 使用 Chrome 开发者工具进行 JavaScript 问题定位与调试
- 虚拟机或真机调试React Native, 开启开发者菜单
- [微信开发利器]微信内移动前端开发抓包调试工具fiddler使用教程
- Safari 前端开发调试 iOS 完美解决方案
