Vue 框架-02-事件:点击, 双击事件,鼠标移上事件
2018-11-07 16:22
411 查看
Vue 框架-02-事件:点击, 双击事件,鼠标移上事件
1.单击事件:v-on:click

源码 app2.js :
//实例化 vue 对象
new Vue({
//注意代码格式
//el:element 需要获取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
name:"肖朋伟",
age:18
},
//存储自己的方法
methods:{
reduce: function(){
this.age--;
}
}
});
源码 html :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件</title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="vue-app">
<!--name 具体的值是在 js 中定义的-->
<h2>我今年 {{age}} 岁了!</h2>
<br />
方法一:直接在页面上进行自增<hr />
<button v-on:click="age++">加一岁</button>
<br /><br />
方法二:在 js 中实现减一岁
<br /><hr />
<button v-on:click="reduce">减一岁</button>
</div>
<!--引入自己的 js,注意必须写在 body 标签里最后,因为必须先加载你的整个 HTML DOM,才回去执行 vue 实例-->
<script type="text/javascript" src="js/app2.js" ></script>
</body>
</html>
2.双击事件:v-on:dblclick
双击事件:只有双击的时候,在 js 中实现减一岁 <br /><hr /> <button v-on:dblclick="reduce">双击减一岁</button>
3.传递参数
app2.js:
//实例化 vue 对象
new Vue({
//注意代码格式
//el:element 需要获取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
name:"肖朋伟",
age:18
},
//存储自己的方法
methods:{
reduce: function(){
this.age--;
},
reduce2: function(year){
this.age = this.age-year;
},
}
});
html :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件</title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="vue-app">
<!--name 具体的值是在 js 中定义的-->
<h2>我今年 {{age}} 岁了!</h2>
<br />
方法一:直接在页面上进行自增<hr />
<button v-on:click="age++">加一岁</button>
<br /><br />
方法二:在 js 中实现减一岁
<br /><hr />
<button v-on:click="reduce">减一岁</button>
<br /><br />
双击事件:只有双击的时候,在 js 中实现减一岁
<br /><hr />
<button v-on:dblclick="reduce">双击减一岁</button>
<button v-on:click="reduce2(10)">减10岁</button>
<br />
</div>
<!--引入自己的 js,注意必须写在 body 标签里最后,因为必须先加载你的整个 HTML DOM,才回去执行 vue 实例-->
<script type="text/javascript" src="js/app2.js" ></script>
</body>
</html>
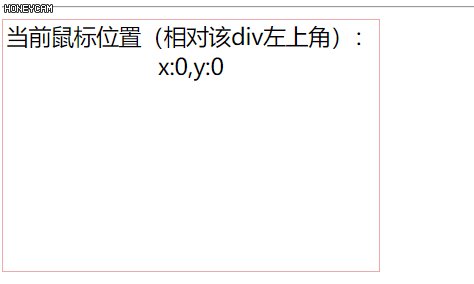
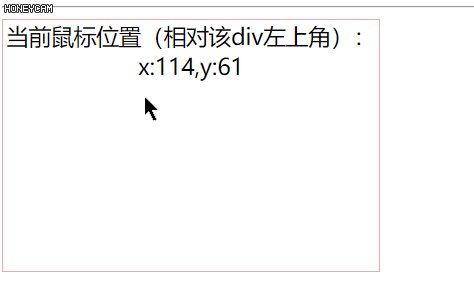
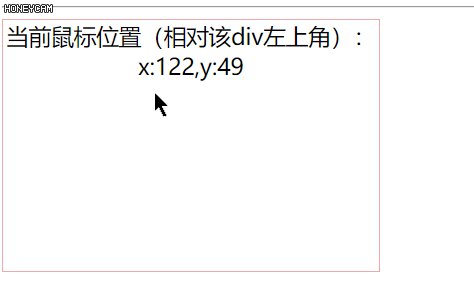
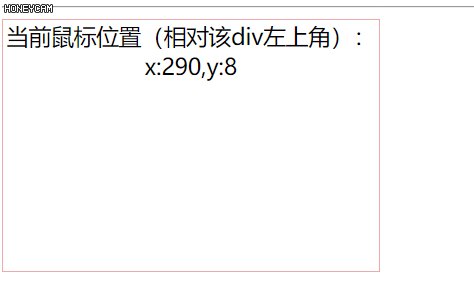
4.鼠标移上事件:显示鼠标位置

app2.js :
//实例化 vue 对象
new Vue({
//注意代码格式
//el:element 需要获取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
x:0,
y:0,
},
//存储自己的方法
methods:{
showXY:function(event){
this.x = event.offsetX;
this.y = event.offsetY;
}
}
});
html :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件</title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="vue-app">
<br />
鼠标移上事件
<hr />
<div id="canvas" v-on:mousemove="showXY" style="border: 1px solid #eeaaaa;height: 200px;width: 300px;text-align: center;">
当前鼠标位置(相对该div左上角):<br> x:{{x}},y:{{y}}
</div>
</div>
<!--引入自己的 js,注意必须写在 body 标签里最后,因为必须先加载你的整个 HTML DOM,才回去执行 vue 实例-->
<script type="text/javascript" src="js/app2.js" ></script>
</body>
</html>
提示:
html 中的
v-on:
可以直接用一个 @ 代替,例如:
<button @click="reduce">减一岁</button>
相关文章推荐
- 02 js鼠标点击事件在各个浏览器中的写法及Event对象属性介绍
- javascript事件列表大全解说,点击事件,双击事件,触发事件,键盘事件,鼠标移...
- vue doubleclick 鼠标双击事件
- javascript事件列表大全解说,点击事件,双击事件,触发事件,键盘事件,鼠标移...
- javascript事件列表大全解说,点击事件,双击事件,触发事件,键盘事件,鼠标移...
- javascript事件列表大全解说,点击事件,双击事件,触发事件,键盘事件,鼠标移...
- javascript事件列表大全解说,点击事件,双击事件,触发事件,键盘事件,鼠标移动事件,javaScript事件使用小全
- AWT/Swing中处理鼠标双击(多击)以及右键点击的事件处理办法
- jQuery事件函数-点击、双击、键盘按键、鼠标滑动、失去焦点、显示哪个 DOM 元素触发了事件/返回事件的类型。等
- echarts 取消图例上的点击事件和图表上鼠标滑过点击事件
- Android 鼠标事件 (单击,双击,滑动)
- 鼠标点击和光标移动的各种事件
- 模拟鼠标点击事件
- 12.继承于某些固定控件(以Grid为例)的鼠标左键双击事件的实现
- MacOS获取辅助功能权限控制鼠标点击事件
- 鼠标双击事件
- MVVM Silverlight 5 Datagrid MVVM 鼠标双击事件
- Android 百度地图 对鼠标点击、移动、抬起三个事件的监听
- javascript中区分双击事件和鼠标按下事件
- Qt 处理鼠标点击事件
