动态获取复选框checkbox选中个数的jquery代码
2018-10-12 14:01
706 查看
今天碰到“jquery动态获取复选框checkbox选中的个数”,首先看下面例子:
<input type="checkbox" checked="checked">python<br>
<input type="checkbox" checked="checked">java<br>
<input type="checkbox" >jquery<br>
<input type="checkbox" >phpddt.com<br>
<script src="jquery.js"></script>
<script>
$(function(){
$("input[type='checkbox']").bind("click",function(){alert($("input[type='checkbox'][checked='checked']").length);});
});
</script>
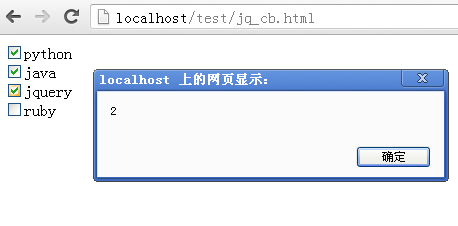
我给checkbox绑定了点击事件,想获取选中的个数,上面这种写法获取失败,当我点击另外一个复选框,个数任然没变:

<script>
$(function(){
$("input[type='checkbox']").bind("click",function(){alert($("input[type='checkbox']:checked").length);});
});
</script>
您可能感兴趣的文章:
相关文章推荐
- 动态获取复选框checkbox选中个数的jquery代码
- jquery动态获取复选框checkbox选中的个数
- jquery获取所有选中的checkbox实现代码
- jquery checkbox 复选框多次点击判断选中状态,以及全选/取消的代码示例
- jQuery实现checkbox(复选框)选中、全选反选代码
- Jquery 改变radio/checkbox选中状态,获取选中的值(示例代码)
- Jquery 改变radio/checkbox选中状态,获取选中的值(示例代码)
- jQuery获取动态表格中checkbox被选中一行的属性数据
- jQuery操作复选框checkbox技巧总结 ---- 设置选中、取消选中、获取被选中的值、判断是否选中等
- jquery 循环获取checkBox的值,以及对复选框选中,取消,操作按钮
- jquery获取复选框(checkbox)的选中值(一组和单个)
- jquery 循环获取checkBox的值,以及对复选框选中,取消,操作按钮
- jquery获取复选框(checkbox)的选中值(数组或者单个)
- Jquery单选框、复选框、下拉框动态设置默认项,及动态获取选中项。
- jQuery获取选中的复选框
- 简单 jquery方法,获取选中Checkbox
- JQuery如何获取table中checkBox选中的多行的值并传到另一个html页面中
- Jquery判断复选框 input type = checkbox 全部选中 ;全部不选中;其中不选中 则 全部就不能被选中;
- Jquery 获取表单text,areatext,radio,checkbox,select值的代码
- jquery获取复选框checkbox被选中的值
