div中让文字垂直居中
2018-09-26 16:34
246 查看
在div中如何让文字垂直居中?
作者在刚接触web前端开发时就遇到了这个问题,一直没有记录下来,今天正好有空,便记录下来。
为了方便展示,我把style先直接写在了div里。
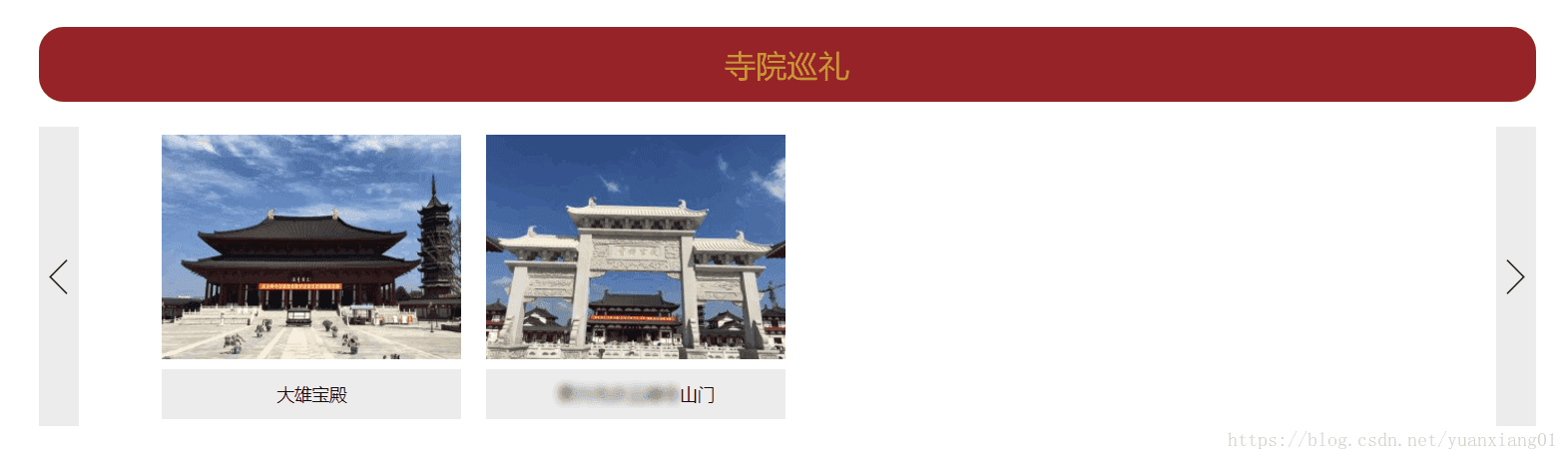
效果如下图所示:

可以看到,“寺院巡礼”的标题并没有达到垂直居中的效果。
简单的解决方法就是让div的 和 两个属性的值相等。
由之前的代码可知此div的高为60px,因此,在原style中添加 样式,即可。
添加代码,修改后的效果如下图所示:

相关文章推荐
- 文字或图片元素在DIV中垂直居中
- DIV+CSS如何让文字垂直居中
- 实现DIV层内的文字垂直居中
- DIV中的文字垂直并且水平居中的CSS
- 设置文字在div中垂直居中,使用line-height
- [HTML]DIV+CSS 文字垂直居中
- DIV+CSS如何让文字垂直居中?
- DIV+CSS如何让文字垂直居中?
- 实现DIV层内的文字垂直居中
- 多行文字在div实现垂直居中的方法
- div里面的 文字 input img 在同一行垂直居中 absmiddle
- DIV+CSS让文字垂直居中
- div垂直居中的N种方法 单行/多行文字(未知高度/固定高度)
- div+CSS 文字垂直居中
- 如何设置图片、文字在容器(div)中垂直居中的显示?
- 文字在div中的垂直居中问题 div在页面中的水平垂直居中问题 vertical-align ??????
- 4.文字在div垂直居中的方式
- html,div中多行文字垂直居中
- 文字在div内水平垂直居中
- DIV 多行文字或图片垂直居中 FF/ IE 6,7,8
