mpvue体验微信小程序开发
微信小程序
https://developers.weixin.qq.com/miniprogram/introduction/index.html?t=18082114
微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
概览
为了帮助开发者简单和高效地开发和调试微信小程序,我们在原有的公众号网页调试工具的基础上,推出了全新的 微信开发者工具,集成了公众号网页调试和小程序调试两种开发模式。
- 使用公众号网页调试,开发者可以调试微信网页授权和微信JS-SDK 详情
- 使用小程序调试,开发者可以完成小程序的 API 和页面的开发调试、代码查看和编辑、小程序预览和发布等功能。
为了更好的开发体验,我们从视觉、交互、性能等方面对开发者工具进行升级,推出了 1.0.0 版本。
开发者工具下载
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

代码构成
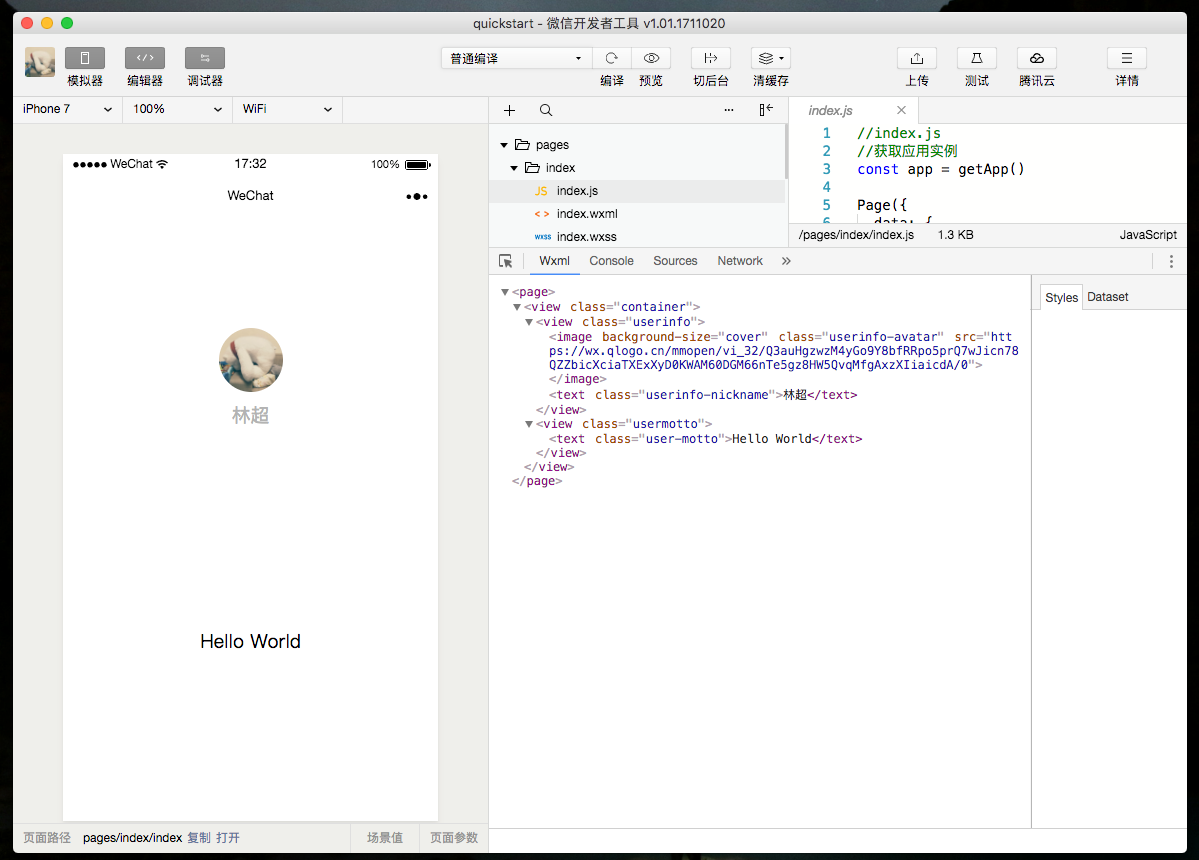
在上一章中,我们通过开发者工具快速创建了一个 QuickStart 项目。你可以留意到这个项目里边生成了不同类型的文件:
接下来我们分别看看这4种文件的作用。
小程序配置 app.json
app.json是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。QuickStart 项目里边的app.json配置内容如下:{ "pages":[ "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" } }
[/code]WXML 模板
从事过网页编程的人知道,网页编程采用的是 HTML + CSS + JS 这样的组合,其中
HTML是用来描述当前这个页面的结构,CSS用来描述页面的样子,JS通常是用来处理这个页面和用户的交互。同样道理,在小程序中也有同样的角色,其中
WXML充当的就是类似HTML的角色。打开pages/index/index.wxml,你会看到以下的内容:<view class="container"> <view class="userinfo"> <button wx:if="{{!hasUserInfo && canIUse}}"> 获取头像昵称 </button> <block wx:else> <image src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </block> </view> <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view> </view>
[/code]WXSS 样式
WXSS具有CSS大部分的特性,小程序在WXSS也做了一些扩充和修改。
JS 交互逻辑
一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等。在小程序里边,我们就通过编写
JS脚本文件来处理用户的操作。<view>{{ msg }}</view> <button bindtap="clickMe">点击我</button>点击
button按钮的时候,我们希望把界面上msg显示成"Hello World",于是我们在button上声明一个属性:bindtap,在 JS 文件里边声明了clickMe方法来响应这次点击操作:Page({ clickMe: function() { this.setData({ msg: "Hello World" }) } })
[/code]
mpvue
http://mpvue.com/
微信小程序的结构可以看出, 真正入手还是有一定难度, 对于广大前端来说 html css js更加熟悉, 对于wxml wxss 以及js都需要再学习。
下面是vue生态的桥接者,链接web和微信小程序。
介绍
mpvue(github 地址请参见)是一个使用 Vue.js 开发小程序的前端框架。框架基于Vue.js核心,mpvue修改了Vue.js的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套Vue.js开发体验。实践案例
美团酒旅、餐饮、到店、金融等业务接入。
名称由来
主要特性
使用
mpvue开发小程序,你将在小程序技术体系的基础上获取到这样一些能力:
- 彻底的组件化开发能力:提高代码复用性
- 完整的
Vue.js开发体验- 方便的
Vuex数据管理方案:方便构建复杂应用- 快捷的
webpack构建机制:自定义构建策略、开发阶段 hotReload- 支持使用 npm 外部依赖
- 使用
Vue.js命令行工具 vue-cli 快速初始化项目- H5 代码转换编译成小程序目标代码的能力
体验
http://mpvue.com/mpvue/quickstart/
按照快速上手指南,很容易运行 mpvue的
mpvue/mpvue-quickstart模板。
# 4. 创建一个基于 mpvue-quickstart 模板的新项目 # 新手一路回车选择默认就可以了 $ vue init mpvue/mpvue-quickstart my-project # 5. 安装依赖,走你 $ cd my-project $ npm install $ npm run dev
源码:
https://github.com/fanqingsong/code-snippet/tree/master/mpvue/my-project
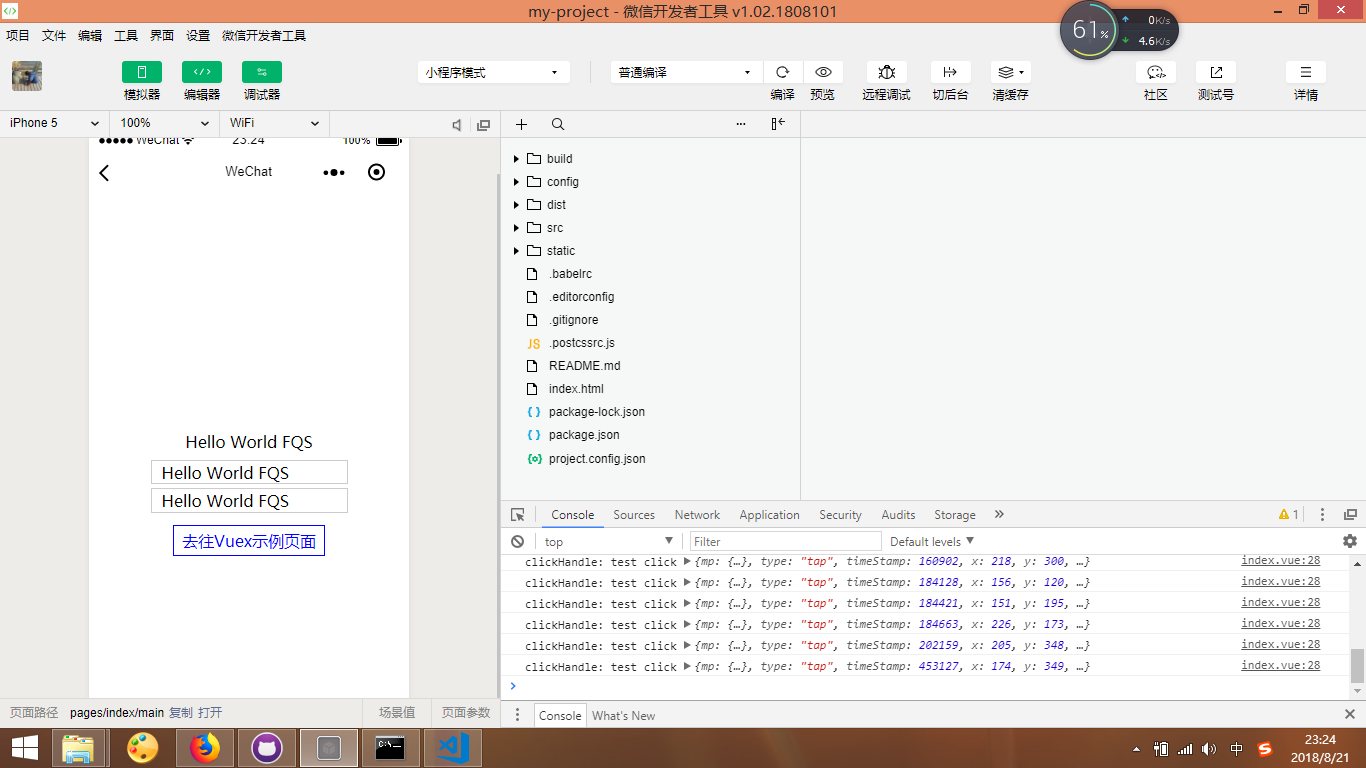
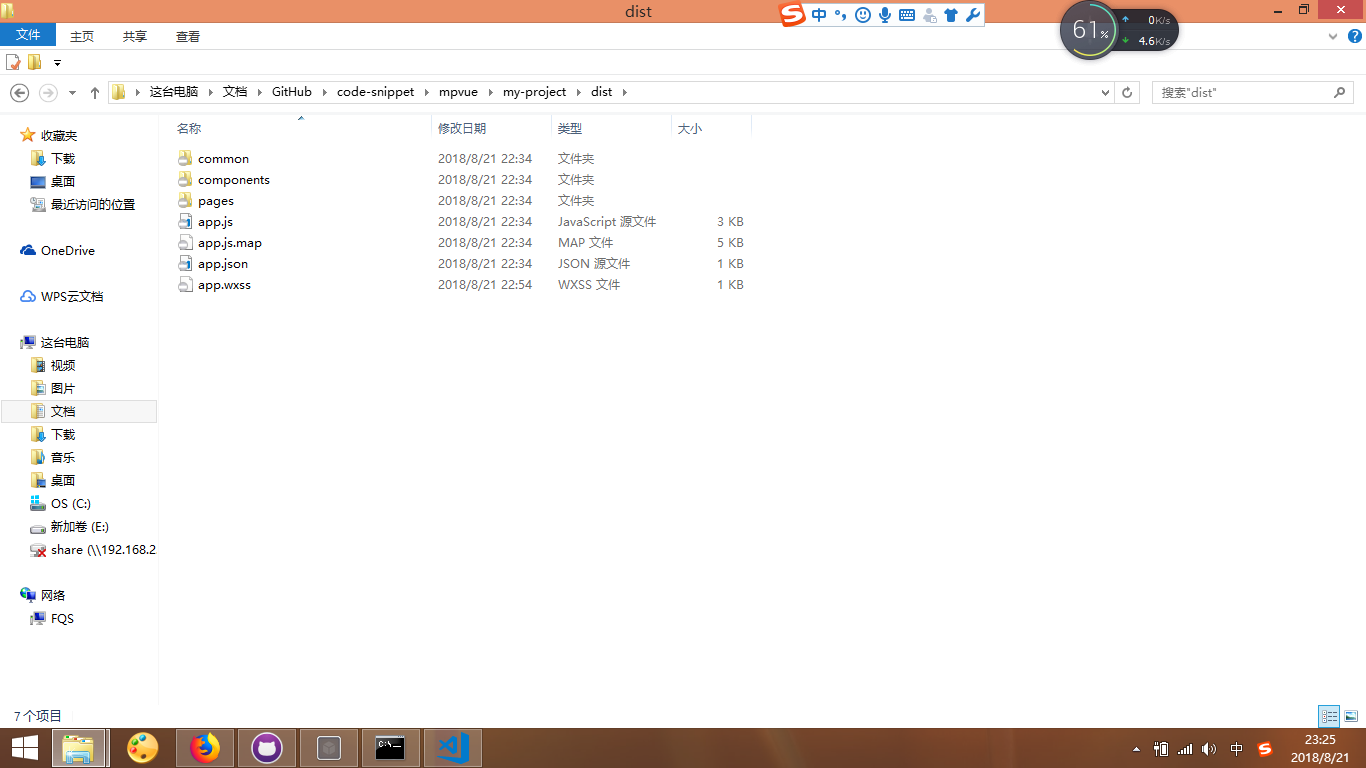
在微信开发者工具上查看

查看dist目录中目标文件,是一个完整的小程序的文件和目录:

- 基于mpvue开发微信小程序,vue能用的,用mpvue哪些情况不能用
- 微信小程序开发体验
- 发布体验版小程序-微信小程序开发-视频教程15
- 微信小程序开发体验
- 微信小程序(应用号)开发体验
- 微信小程序开发平台新功能「云开发」快速上手体验
- 微信小程序开发体验(热身篇)
- 微信小程序开发初学者之入门步骤和体验
- (转)微信小程序开发项目——笑话大全
- 微信小程序开发之实现个滚动的效果的两种方法
- 微信小程序示WebSocket长连接应用场景例利用腾讯云仅限开发案例二
- 微信小程序开发(4)---页面切换
- 微信小程序示会话管理应用场景例利用腾讯云仅限开发案例三
- 微信小程序开发将进一步加强流量垄断?
- 微信小程序开发(七) - WXML组件(标签) - wxml 文件
- 微信小程序开发 之 『顶部导航』特效
- 玩转微信应用号,「小程序」开发实操指南第二弹
- 微信程序开发系列教程(二)使用JavaScript给微信用户发送消息
- 微信小程序开发入门教程
- 微信小程序开发之大转盘 仿天猫超市抽奖
