数组的 filter、sort、map等ES5的各种循环遍历
2018-08-10 17:00
489 查看
首先声明,以下都是 ES5 的方法,某些很少使用,但并非 ES6 新方法
[code]<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>循环</title>
</head>
<script>
let arr = ['apple', 'orange', 'banana'];
console.log('for循环')
// i++ 的 for 循环
for(var i=0; i<arr.length; i++){
console.log(arr[i])
}
console.log('')
// forEach
console.log('forEach循环')
arr.forEach(function(val, index, arr){
console.log(this, val, index, arr)
}, 123)
// arr.forEach((val, index, arr) => { // 使用箭头函数,此时 this 指向 window
// console.log(this, val, index, arr)
// }, 123)
console.log('')
// map 做数据交互“映射”,正常情况下,需要配合return,返回值是一个新的数组,若没有 return,相当于 forEach
// 注:平时只要用 map 基本都需要 return,否则直接用 forEach 就行。
console.log('map循环')
let arr2 = [
{title: 'aaa', read: 100, hot: true},
{title: 'aaa', read: 100, hot: true},
{title: 'aaa', read: 100, hot: false},
{title: 'aaa', read: 100, hot: true},
]
arr2.map(function (item, index, arr) {
console.log(item, index, arr)
})
console.log('')
// 可用来:重新整理数据结构
let newArr2 = arr2.map((item, index, arr) => {
let json = {};
json.t = `${item.title}`;
json.r = item.read+100;
json.h = item.hot == true && 'yes';
return json;
})
console.log(newArr2)
console.log('')
// filter 过滤,过滤一些不合格的数据,如果返回 true 就留下来
console.log('filter遍历')
let newArr3 = arr2.filter((item, index, arr)=>{
return item.hot == true
})
console.log(newArr3)
console.log('')
// some 类似查找,数组里面某一个元素符合条件,就返回 true
console.log('some遍历')
let newArr4 = arr.some((val, index, arr)=>{
return val == 'apple'
})
console.log(newArr4)
// 作用:判断数组中是否有某个值
function findInArray(arr, item){
return arr.some((val, index, arr)=>{
return val == item;
})
}
console.log(findInArray(arr, 'apple'))
console.log('')
// every 数组里面所有的元素都要符合条件才返回 true
console.log('every遍历')
let arr5 = [1,3,5,7];
var newArr5 = arr5.every((val, index, arr)=>{
return val%2 == 1;
})
console.log(newArr5)
console.log('')
// reduce 作用:求数组的和,或积
console.log('reduce遍历')
let arr6 = [2,2,3];
let result6 = arr6.reduce((prev, cur, index, arr)=>{
// return prev+cur;
// return Math.pow(prev,cur); // 次方
return prev**cur; // 次方
})
console.log(result6)
console.log('')
// reduceRight 作用:与 reduce 相同,但从右向左。
</script>
<body>
</body>
</html>
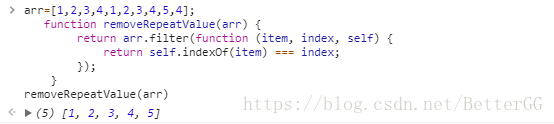
1、filter:按条件过滤
1.1、获取所有符合条件的值

1.2、数组去重

注:
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
filter() 不会对空数组进行检测。
filter() 不会改变原始数组。
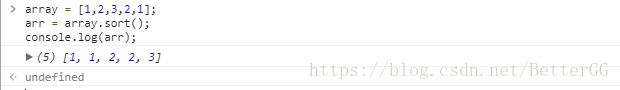
2、sort:
语法:arrayObject.sort(sortby)
注意:sortby必须是函数,规定排序顺序。可选参数
返回值:对数组的引用。请注意,数组在原数组上进行排序,不生成副本。
2.1、给数字排序

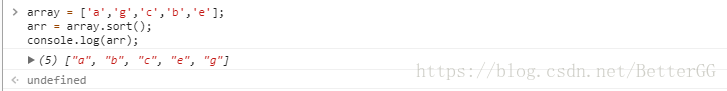
2.2、给字母排序(是根据 Unicode 码排序的)

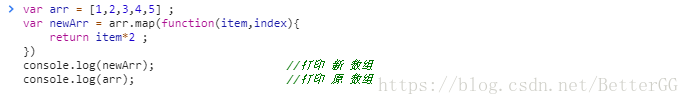
3、map:
创建新数组,不改变原数组
回调函数参数,item(数组元素)、index(序列)、arr(数组本身)

相关文章推荐
- js数组遍历some,foreach,map,filter,every对比
- js数组遍历some,foreach,map,filter,every对比
- java循环遍历数组,List,Map
- 迭代器循环数组和遍历Map的三种方式
- js数组的遍历方法filter()、map()、some()、every()、forEach()、lastIndexOf()、indexOf()
- jquery循环遍历中add\each\andSelf\eq\filter\map\slice方法的使用
- 数组遍历filter,forEach,map,every,some,reduce
- javascript利用map,every,filter,some,reduce,sort对数组进行最优化处理
- js中数组过滤、遍历、迭代every、some、filter、map、forEach、reduce、reduceRight
- js中的循环遍历数组中的元素,ES6(for-of)、ES5(forEach、for-in)、通用(for(i=0;i<length;i++))
- 【freemaker】之文本,html文本,去除空格,字母大小写,循环数组,字符串截取,map取值,遍历map
- 数组遍历的map和filter
- 循环遍历总结(for/foreach/forin/forof/map/some/filter)
- Map集合循环遍历的几种方式
- 数组的各种遍历方法和jQuery中的each方法
- JAVA循环遍历Map的几种方法
- ES5和ES6数组遍历方法详解
- 定义一个长度为10的整型数组,循环输入10个整数。 并遍历打印该数组
- 数组常见的遍历循环方法、数组的循环遍历的效率对比
- Javascript 数组循环遍历之forEach
