<HTML深入浅出> 读书笔记
2018-07-13 09:52
507 查看

























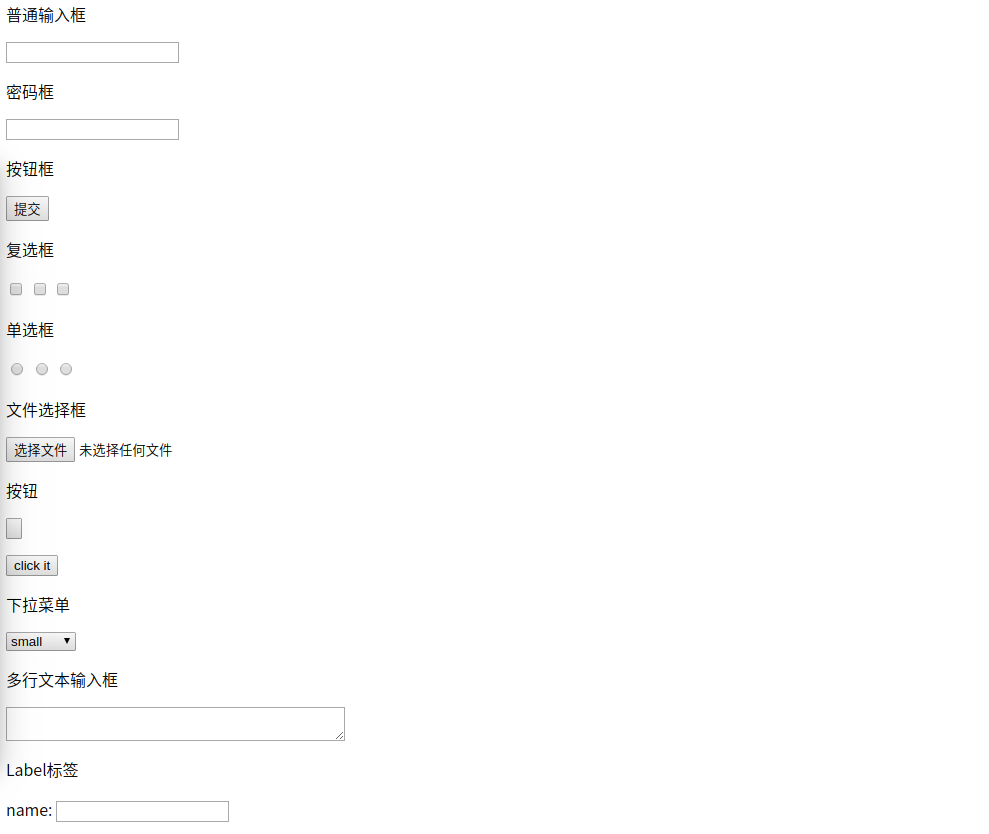
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <form method="post" action="http://127.0.0.1"> <p>普通输入框</p> <p><input type="text" /></p> <p>密码框</p> <p><input type="password"/></p> <p>按钮框</p> <p><input type="submit"></p> <p>复选框</p> <input type="checkbox"/> <input type="checkbox"/> <input type="checkbox"/> <p>单选框</p> <input type="radio" /> <input type="radio" /> <input type="radio" /> <p>文件选择框</p> <input type="file" /> <p>按钮</p> <input type="button" /> </form> <button type="submit"> click it </button> <p>下拉菜单</p> <select > <option>small</option> <option>medium</option> <option>large</option> </select> <p>多行文本输入框</p> <textarea name="node" row="60" cols="40"> </textarea> <p>Label标签</p> <label>name:</label> <input type="text" /> </body> </html>
相关文章推荐
- <<什么是数学>> 读书笔记 第一章
- <Programming Ruby 1.9 The Pragmatic Programmer>读书笔记
- HTML标准中已经废弃的<marquee>标签
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">是什么意思?
- <<代码阅读>> 读书笔记
- <转载><!DOCTYPE html>很重要
- <你必须知道的261个Java语言问题>1、2章读书笔记
- HTML中的<UL>标签中li横向排列
- <学习html>第二天笔记-标签分类、关系;开发工具;文档类型;标签语义化;HTML标签;问题“图像标签代码语法无误,但是图像显示不出来”
- html <ul> <li> 的用法
- <!DOCTYPE html PUBLIC……>的组成解释
- HTML的<a>标签点击实现不跳转
- <<深入浅出nodeJS>>读书笔记--<二>
- <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content
- <html><br>清除<img>操控文字的小技巧
- <!doctype html>这个是干什么的???
- JavaScript写在Html页面的<head></head>中
- HTML的<a>标签利用href=#XX在当前页面跳转时会自动打开新窗口的问题
- <html:select>的重置问题
- JSP中使用html中的<base>标签不起作用
