【每天一个JQuery特效】淡入淡出显示或隐藏窗口(1)
2018-06-18 18:31
537 查看
我是JQuery新手爱好者,有时间就练练代码,防止手生,争取每天一个JQuery练习,在这个博客记录下学习的笔记。
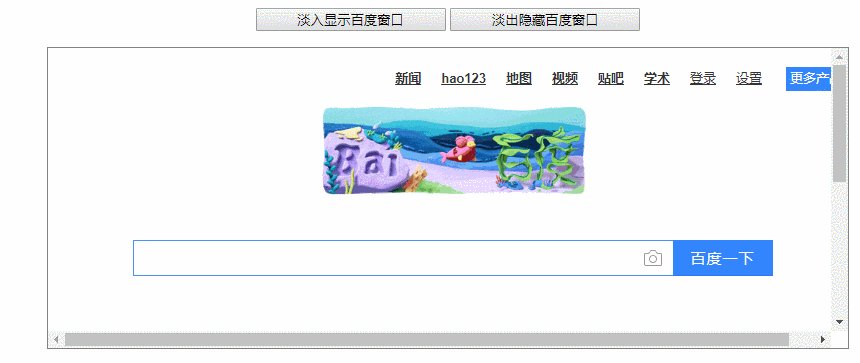
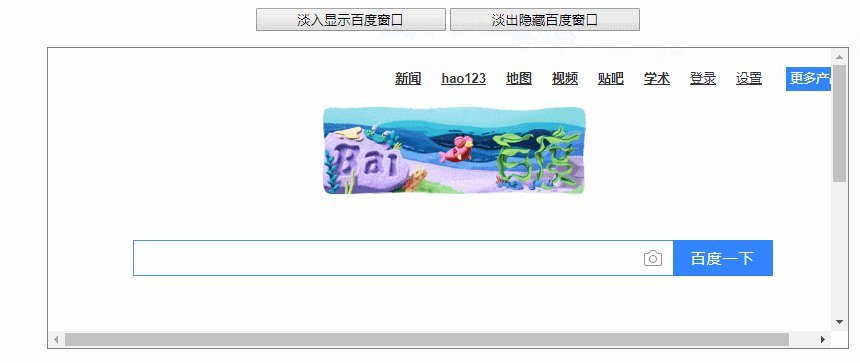
本特效主要采用fadeIn()和fadeOut()方法显示淡入淡出的显示效果显示或隐藏元素。具体效果如下图:

主要代码如下:
在代码中,fadeIn()方法用于以淡入效果显示已隐藏的元素,该方法的语法声明如下:
其中,参数speed是一个可选参数,它可以取slow,fast或毫秒值。参数callback也是一个可选参数,表示动作完成后所执行的方法名称。
fadeOut()方法用于以淡出效果隐藏当前的可见元素,该方法的语法声明如下:
备注:
jQuery 语法
通过 jQuery,您可以选取(查询,query) HTML 元素,并对它们执行"操作"(actions)。
jQuery 语法
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法:
$(selector).action()
美元符号定义 jQuery
选择符(selector)"查询"和"查找" HTML 元素
jQuery 的 action() 执行对元素的操作
实例:
$(this).hide() - 隐藏当前元素
$("p").hide() - 隐藏所有 <p> 元素
$("p.test").hide() - 隐藏所有 class="test" 的 <p> 元素
$("#test").hide() - 隐藏所有 id="test" 的元素
你对 CSS 选择器熟悉吗?
jQuery 使用的语法是 XPath 与 CSS 选择器语法的组合。在本教程接下来的章节,您将学习到更多有关选择器的语法。
文档就绪事件
您也许已经注意到在我们的实例中的所有 jQuery 函数位于一个 document ready 函数中:
这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码,即在 DOM 加载完成后才可以对 DOM 进行操作。
如果在文档没有完全加载之前就运行函数,操作可能失败。下面是两个具体的例子:
试图隐藏一个不存在的元素
获得未完全加载的图像的大小
提示:简洁写法(与以上写法效果相同):
以上两种方式你可以选择你喜欢的方式实现文档就绪后执行 jQuery 方法。
本特效主要采用fadeIn()和fadeOut()方法显示淡入淡出的显示效果显示或隐藏元素。具体效果如下图:

主要代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>day 01 以淡入淡出的效果显示或隐藏元素</title>
<script src="js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(document).ready(function(){
//对单击"淡入显示百度窗口"按钮的响应
$("#myfadein").click(function(){
$('IFrame').fadeIn('slow');
});
//对单击"淡出隐藏百度窗口"按钮的响应
$("#myfadeout").click(function(){
$('IFrame').fadeOut('slow');
});
});
</script>
</head>
<body>
<p style="text-align: center;margin-top:15px;">
<input type="button" class="input" name="" id="myfadein" value="淡入显示百度窗口" style="width: 190px;"/>
<input type="button" class="input" name="" id="myfadeout" value="淡出隐藏百度窗口" style="width: 190px;"/>
</p>
<p style="text-align: center;margin-top: 5px;">
<iframe src="https://www.baidu.com" width="800" height="300" style="border: 1px solid gray;"></iframe>
</p>
</body>
</html>在代码中,fadeIn()方法用于以淡入效果显示已隐藏的元素,该方法的语法声明如下:
$(selector).fadeIn(speed,callback);
其中,参数speed是一个可选参数,它可以取slow,fast或毫秒值。参数callback也是一个可选参数,表示动作完成后所执行的方法名称。
fadeOut()方法用于以淡出效果隐藏当前的可见元素,该方法的语法声明如下:
$(selector).fadeOut(speed,callback);
备注:
jQuery 语法
通过 jQuery,您可以选取(查询,query) HTML 元素,并对它们执行"操作"(actions)。
jQuery 语法
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法:
$(selector).action()
美元符号定义 jQuery
选择符(selector)"查询"和"查找" HTML 元素
jQuery 的 action() 执行对元素的操作
实例:
$(this).hide() - 隐藏当前元素
$("p").hide() - 隐藏所有 <p> 元素
$("p.test").hide() - 隐藏所有 class="test" 的 <p> 元素
$("#test").hide() - 隐藏所有 id="test" 的元素
你对 CSS 选择器熟悉吗?
jQuery 使用的语法是 XPath 与 CSS 选择器语法的组合。在本教程接下来的章节,您将学习到更多有关选择器的语法。
文档就绪事件
您也许已经注意到在我们的实例中的所有 jQuery 函数位于一个 document ready 函数中:
$(document).ready(function(){
// 开始写 jQuery 代码...
});这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码,即在 DOM 加载完成后才可以对 DOM 进行操作。
如果在文档没有完全加载之前就运行函数,操作可能失败。下面是两个具体的例子:
试图隐藏一个不存在的元素
获得未完全加载的图像的大小
提示:简洁写法(与以上写法效果相同):
$(function(){
// 开始写 jQuery 代码...
});以上两种方式你可以选择你喜欢的方式实现文档就绪后执行 jQuery 方法。
相关文章推荐
- 【每天一个JQuery特效】根据可见状态确定是否显示或隐藏元素(3)
- 【每天一个JQuery特效】(demo6)在指定的时间内完成元素的显示或隐藏
- 【每天一个JQuery特效】自动确定是否淡入淡出地显示或隐藏元素
- Jquery 显示和隐藏特效
- jQuery效果:隐藏、显示、切换、滑动、淡入淡出、动画
- 怎样用jquery实现点击一个按钮控制一个div的显示和隐藏
- JQuery显示隐藏一个DIV
- jquery之超简单的div显示和隐藏特效demo
- 【每天一个JQuery特效】以卷帘效果展开或收缩被选择的元素(2)
- jquery之超简单的div显示和隐藏特效demo
- 纯css3显示隐藏一个div特效
- 关闭、显示、隐藏某一个窗口
- 纯css3显示隐藏一个div特效的具体实现
- jquery之超简单的div显示和隐藏特效demo
- JQuery怎么知道一个元素是否隐藏或显示How do you test if something is hidden in jQuery?
- jquery 如何判断一个元素当前状态是隐藏或显示
- Jquery显示隐藏特效
- 基于jQuery的弹出隐藏层的窗口特效
- Android 使用jQuery实现item点击显示或隐藏的特效
- 在页面中,我们经常看到,一个button按钮,如果属标点击,就会触发一个窗口的显示,如果二次点击并可以隐藏,那么如何通过JAVA配合html来实现这一功能呢?
