小程序同步方法封装Request请求
2018-06-06 14:28
183 查看
关于微信小程序的request请求,想必文档介绍的很清楚。我们如果不加封装,直接使用,代码未免太累赘,于是我们写了以下的封装
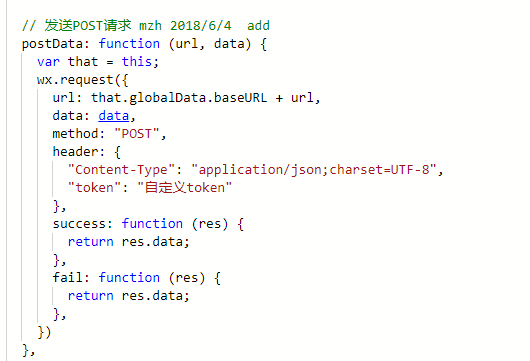
我们在全局app.js写了如下方法

可是当我们调用的时候,可能就会发现,我们的http请求还没结束,请求结果还没拿到,此方法已经执行完返回了,这是什么原因呢?因为我们这样采用的是异步的请求方式,解决方法如下

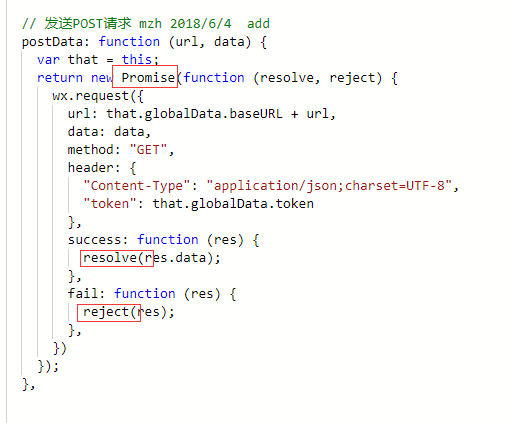
我们使用了Promise来解决异步的问题,通过resolve和reject进行返回,其中
header{},是我们设置的请求头,请求方式可以封装GET,POST,PUT,DELETE等(注:小程序需要大写)
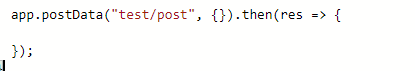
调用方式如下
其中app为顶部声明的 var app=GetApp();// app表示全局app.js

封装
代码如下:
// 发送POST请求 mzh 2018/6/4 add postData: function (url, data) { var that = this; return new Promise(function (resolve, reject) { wx.request({ url: that.globalData.baseURL + url, data: data, method: "GET", header: { "Content-Type": "application/json;charset=UTF-8", "token": that.globalData.token }, success: function (res) { resolve(res.data); }, fail: function (res) { reject(res); }, }) }); },相关文章推荐
- 西门子PLC常用方法封装类(C#)V0.95b 测试程序(未调试版本)
- 微信小程序,封装同步请求
- eclipse svn同步程序报错 Attempted to lock an already-locked dir(使用此方法已经解决问题)
- MFC程序嵌入子进程界面的通信方法及消息同步
- js事件处理程序的运行环境(改变attachEvent内部的this指向&封装兼容性的 addEvent方法)
- 小程序不支持wx.request同步请求解决方法
- 【微信_小程序】1.同步方法与异步方法的对比
- 微信小程序中post方法与get方法的封装
- 求SQL数据库同步方法或程序参考(可以在同一服务器中两数据库之间),要不毕设晚了
- 循环执行AJAX程序---将jquery 中的ajax方法设为同步调用
- 面向服务的程序封装Save方法的错误
- 微信小程序 wx.request方法的异步封装实例详解
- 微信小程序实现自定义modal弹窗封装的方法
- 小白封装小程序的公共方法时一些笔记
- 微信小程序封装请求方法wx.request(OBJECT)
- 微信小程序封装request请求
- 封装了envi函数的IDL发布程序的执行方法 以及注意事项
- python程序封装为win32服务的方法
- 微信小程序开发(1)----post方法与get方法的封装
- 微信小程序自定义组件封装及父子间组件传值的方法
