django加载本地html的方法
2018-05-27 09:01
435 查看
django加载本地html
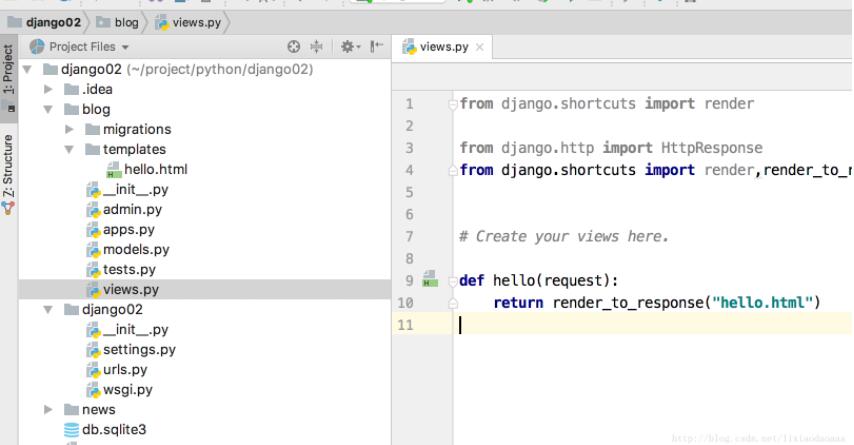
from django.shortcuts import render
from django.http import HttpResponse
from django.shortcuts import render,render_to_response
# Create your views here.
def hello(request):
return render_to_response("hello.html")

传递数据到html中
python代码
# Create your views here.
# http://weibo.com/lixiaodaoaaa
class Person(object):
def __init__(self, name, age, sex):
self.name = name
self.age = age
self.sex = sex
def say(self):
return self.name
def hello(request):
u_user = Person("dog", 18, "male")
myList = ["sendList to the html files", "god", "god02"]
u_content_dic = {"u_title": "Title Is Here", "u_user": u_user,"u_test_str":myList}
##传递一个字典作为Content_type
return render_to_response("hello.html", u_content_dic)
Html代码去取值:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>{{ u_title }}</title>
<h1>{{ u_user.age }}</h1>
<h1>{{ u_user.name }}</h1>
<h1>{{ u_user.sex}}</h1>
<h1>{{ u_test_str.0}}</h1>
<h1>{{ u_test_str.1}}</h1>
<br/>
<h1>{{ u_user.say}}</h1>
</head>
<body>
</body>
</html>
相关文章推荐
- Android中WebView加载本地Html,与JavaScript与Android方法相互传值(续)
- Django html加载的两种方法
- iOS WebView加载本地HTML的方法
- Android中WebView加载本地Html,与JavaScript与Android方法相互传值
- django加载本地html
- ios中UIWebView加载本地HTML,以及其中的JavaScript方法的调用
- webwiew加载本地html,样式不正确?解决方法
- iOS 加载本地html、js、css方法
- QWebView中加载本地html网页中图片加载失败的解决方法
- ios App加载本地HTML网页,点击网页链接跳转到app页面的方法
- WKWebView和UIWebView加载本地html和JS交互各种坑解决办法
- iOS9以下版本使用WKWebView加载本地HTML文件不显示,处理时容易忽略的问题
- django--模版系统-过滤器的自定义,两种加载模版(template)的方法
- html网页调用本地exe程序的实现方法
- UIWebView加载本地HTML文件
- html 5 本地数据库(Web Sql Database)核心方法openDatabase、transaction、executeSql 详解
- django静态文件加载的方法
- android studio 加载本地 html
- ajax加载本地html文件出现 XMLHttpRequest cannot load的问题
- Xcode9学习笔记35 - 使用UIWebView控件加载本地HTML
