显示 隐藏DIV的技巧
2018-05-10 10:46
281 查看
使用bootstrap的12分栅来演示
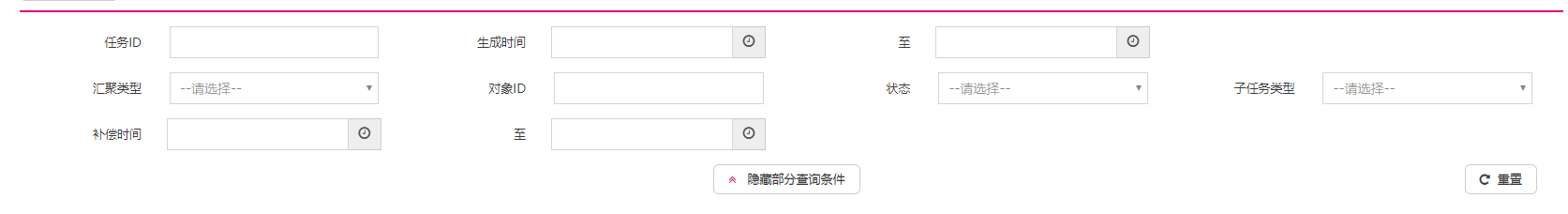
style="display: none;" 隐藏后释放占用的页面空间
document.getElementById("typediv1").style.display="none";//隐藏
document.getElementById("typediv1").style.display="";//显
<div class="form-group">
<div class="col-lg-3 col-sm-6">
<label class="col-sm-4 control-label">{{taskId}}</label>
<div class="col-md-8">
<input type="text" id="xxx" class="form-control">
</div>
</div>
<div class="col-lg-3 col-sm-6" style="display:none;">
<label class="col-sm-4 control-label">{{msgId}} </label>
<div class="col-sm-8" >
<input type="text" id="xxx" class="form-control">
</div>
</div>
<div class="col-lg-3 col-sm-6">
<label class="col-sm-4 control-label">{{createTime}}</label>
<div class="xxx input-group col-sm-8" >
<input type="text" id="xxx" class="xxx">
<span class="input-group-addon">
<i class="fa fa-clock-o bigger-110"></i>
</span>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<label class="col-sm-4 control-label">{{to}}</label>
<div class="xxxe input-group col-sm-8">
<input id="xxx"
class="xxx">
<span class="input-group-addon"> <i
class="fa fa-clock-o bigger-110"></i>
</span>
</div>
</div>
</div>

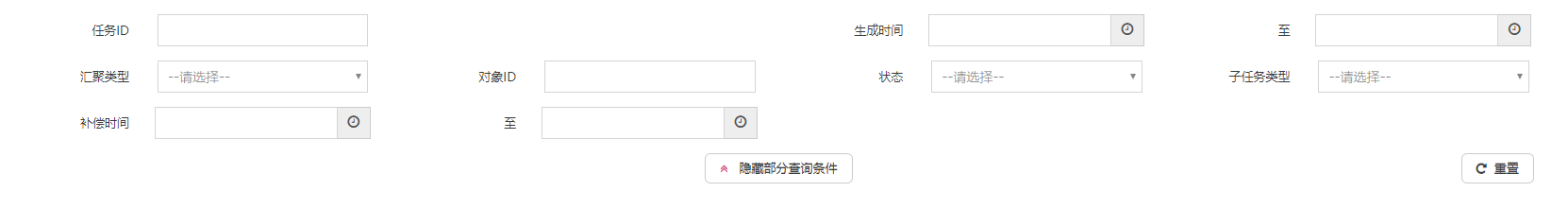
style="visibility:hidden;" 隐藏后不释放空间
document.getElementById("typediv1").style.visibility="hidden";//隐藏
document.getElementById("typediv1").style.visibility="visible";//显示
<div class="form-group">
<div class="col-lg-3 col-sm-6">
<label class="col-sm-4 control-label">{{taskId}}</label>
<div class="col-md-8">
<input type="text" id="xxx" class="form-control">
</div>
</div>
<div class="col-lg-3 col-sm-6" style="visibility:hidden;">
<label class="col-sm-4 control-label">{{msgId}} </label>
<div class="col-sm-8" >
<input type="text" id="xxx" class="form-control">
</div>
</div>
<div class="col-lg-3 col-sm-6">
<label class="col-sm-4 control-label">{{createTime}}</label>
<div class="xxx input-group col-sm-8" >
<input type="text" id="xxx" class="form-control xxx">
<span class="input-group-addon">
<i class="fa fa-clock-o bigger-110"></i>
</span>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<label class="col-sm-4 control-label">{{to}}</label>
<div class="xxx input-group col-sm-8">
<input id="xxx"
class="form-control xxx">
<span class="input-group-addon"> <i
class="fa fa-clock-o bigger-110"></i>
</span>
</div>
</div>
</div>

相关文章推荐
- [HTML]显示/隐藏DIV的技巧(visibility与display的差别)
- [HTML]显示/隐藏DIV的技巧(visibility与display的差别)
- [HTML]显示/隐藏DIV的技巧(visibility与display的差别)
- [HTML]显示/隐藏DIV的技巧(visibility与display的差别)
- [HTML]显示/隐藏DIV的技巧(visibility与display的差别)
- [HTML]显示/隐藏DIV的技巧(visibility与display的差别)
- [HTML]显示/隐藏DIV的技巧(visibility与display的差别)
- 【技巧】div超出文字隐藏并显示省略号
- 显示/隐藏DIV的技巧(visibility与display的差别)
- [HTML]显示/隐藏DIV的技巧(visibility与display的差别)
- [HTML]显示/隐藏DIV的技巧(visibility与display的差别)
- [HTML]显示/隐藏DIV的技巧(visibility与display的差别)
- [HTML]显示/隐藏DIV的技巧(visibility与display的差别)
- 显示/隐藏DIV的技巧(visibility与display的差别)
- 点击按扭后显示DIV,当然这个DIV 就显示在按扭旁边,当鼠标移动到DIV上时无变化,当鼠标移出DIV的时候,让DIV隐藏
- JS+CSS简单实现DIV遮罩层显示隐藏
- jquery 显示隐藏div方法show(),hide(),toggle(),slideDown()总结
- JS+CSS简单实现DIV遮罩层显示隐藏【转藏】
- css显示隐藏div
- jquery设置DIV显示和隐藏
