JS实现字符串去重及数组去重的方法示例
2018-04-21 11:51
1081 查看
本文实例讲述了JS实现字符串去重及数组去重的方法。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net js数组、字符串去重</title>
</head>
<body>
<script type="text/javascript">
/*数组去重*/
function quchong(arr){
var len = arr.length;
arr.sort();
for(var i=len-1;i>0;i--){
if(arr[i]==arr[i-1]){
arr.splice(i,1);
}
}
return arr;
}
var a = ["a","a","b",'b','c','c','a','d'];
var b = quchong(a);
console.log(b);
/*字符串去重*/
function quchongstr(str){
var a = str.match(/\S+/g);//等价于str.split(/\s+/g)// \s空白符,\S非空白符
a.sort();
for(var i=a.length-1;i>0;i--){
if(a[i]==a[i-1]){
a.splice(i,1);
}
}
return a.join(" ");
}
var str = quchongstr("a a b a b e");
console.log(str);
</script>
</body>
</html>
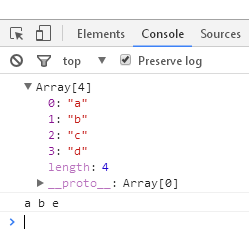
运行结果:

PS:这里再为大家提供几款相关工具供大家参考使用:
在线去除重复项工具:
http://tools.jb51.net/code/quchong
在线文本去重复工具:
http://tools.jb51.net/aideddesign/txt_quchong
另外,针对字符串的判断还使用到了正则判断操作,这里再为大家推荐两款相关正则表达式工具:
JavaScript正则表达式在线测试工具:
http://tools.jb51.net/regex/javascript
正则表达式在线生成工具:
http://tools.jb51.net/regex/create_reg
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript数组操作技巧总结》、《JavaScript字符与字符串操作技巧总结》、《JavaScript遍历算法与技巧总结》、《JavaScript排序算法总结》、《JavaScript查找算法技巧总结》、《JavaScript数学运算用法总结》、《JavaScript数据结构与算法技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
您可能感兴趣的文章:
相关文章推荐
- JS解析json数据并将json字符串转化为数组的实现方法
- js实现prototype扩展的方法(字符串,日期,数组扩展)
- JS获取多维数组中相同键的值实现方法示例
- JS解析json数据并将json字符串转化为数组的实现方法
- JS实现给json数组动态赋值的方法示例
- js实现prototype扩展的方法(字符串,日期,数组扩展)
- JS解析json数据并将json字符串转化为数组的实现方法
- JS解析json数据并将json字符串转化为数组的实现方法
- JS解析json数据并将json字符串转化为数组的实现方法
- JS 清除字符串数组中,重复元素的实现方法
- JS实现数组去重复值的方法示例
- java实现字符串转String数组的方法示例
- JS实现去除数组中重复json的方法示例
- JS解析json数据并将json字符串转化为数组的实现方法
- JS简单实现数组去重的方法示例
- JS对象与json字符串相互转换实现方法示例
- js实现字符串反转的两种方法
- js中的数组Array定义与sort方法使用示例
- js跨浏览器实现将字符串转化为xml对象的方法
- JS截取字符串常用方法整理及使用示例
