jfinal 整合百度编辑器ueditor
2018-04-17 11:19
585 查看
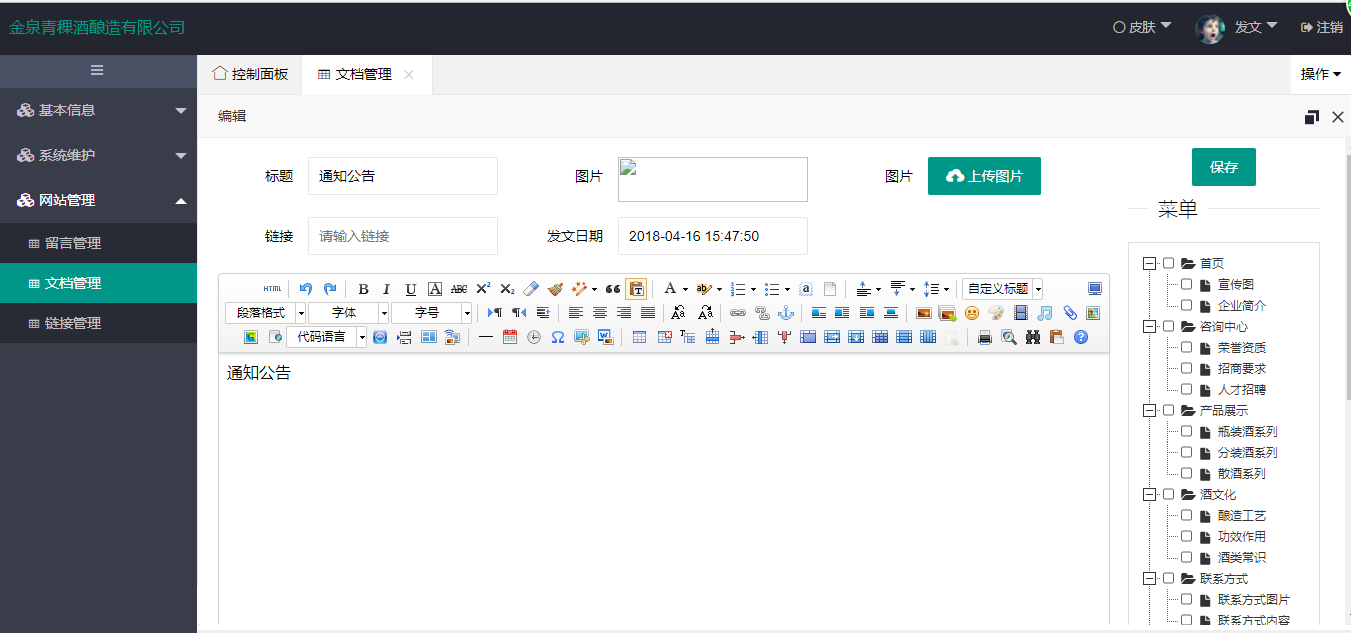
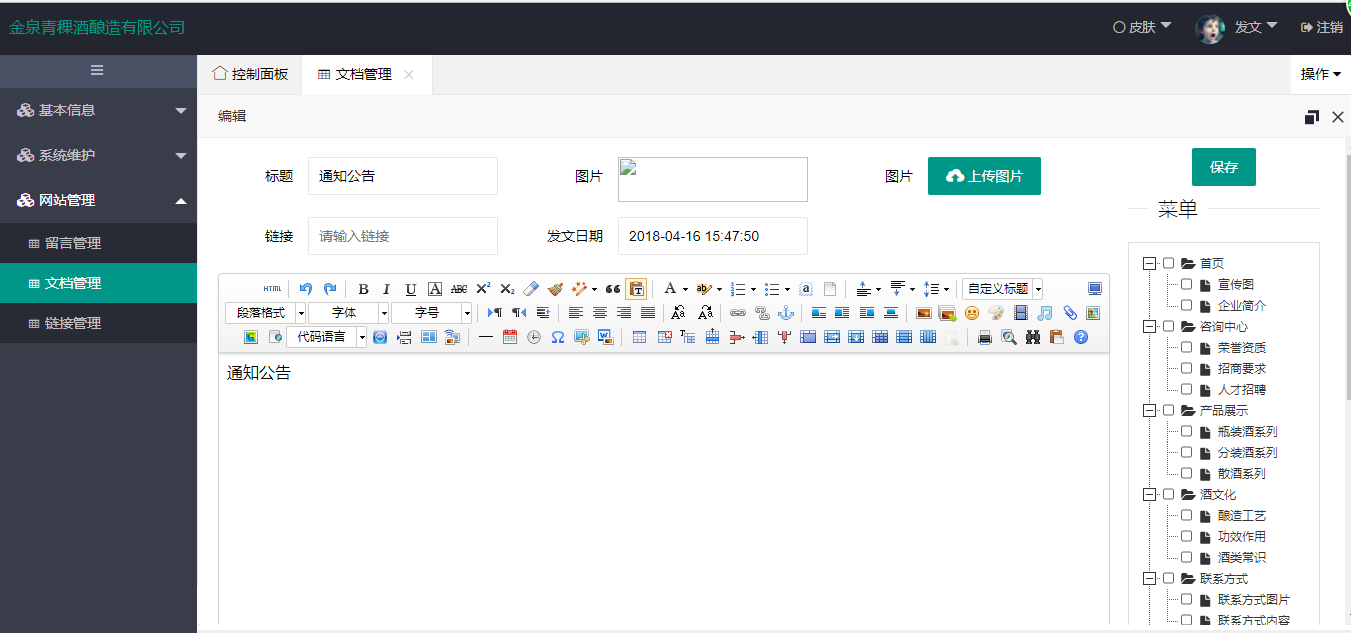
先来张效果图

一,准备工作搭建好的jfinal 项目,百度编辑器官网下载ueditor和相应的java包
二,将ueditor编辑器复制粘贴到项目目录下,我的路径是/webapp/static/plugins/ueditor
三,在ueditor中找到config.json,复制到ueditor根目录下
四,在ueditor中找到ueditor.config.js,修改里面的代码,将原来的jsp修改为自己写的controller请求路径
五,将百度提供的java类复制粘贴到自己的项目目录下,不需要修改任何内容,实现ueditor类的时候要用到
六,实现/ueditor/index,以下是该controller的实现类
七,在jsp页面引入ueditor,初始化后指定上传文件,图片,视频的方法
通过以上几个步骤,jfinal中就整合好百度编辑器了,以下是我使用jfinal 采用多模块的方式实现的一个cms,以及整合了shiro,ueditor,layui
地址为:https://gitee.com/live.cn/wxcms

一,准备工作搭建好的jfinal 项目,百度编辑器官网下载ueditor和相应的java包
二,将ueditor编辑器复制粘贴到项目目录下,我的路径是/webapp/static/plugins/ueditor
三,在ueditor中找到config.json,复制到ueditor根目录下
四,在ueditor中找到ueditor.config.js,修改里面的代码,将原来的jsp修改为自己写的controller请求路径
// , serverUrl: URL + "jsp/controller.jsp" , serverUrl:serverURL+"/ueditor/index"
五,将百度提供的java类复制粘贴到自己的项目目录下,不需要修改任何内容,实现ueditor类的时候要用到
六,实现/ueditor/index,以下是该controller的实现类
import com.baidu.ueditor.ActionEnter;
import com.jfinal.core.Controller;
import com.jfinal.kit.Ret;
import com.jfinal.plugin.activerecord.Record;
import com.jfinal.upload.UploadFile;
import com.weixun.cms.service.SiteService;
import com.weixun.utils.ajax.AjaxMsg;
import com.weixun.utils.file.FileUtils;
import java.io.File;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.List;
public class UeditorController extends Controller {
SiteService siteService = new SiteService();
/**
* ueditor初始化方法
*/
public void index() {
// String outText = ActionEnter.me().exec(getRequest());
String rootPath = getRequest().getSession().getServletContext().getRealPath(File.separator+"static"+File.separator+"plugins"+File.separator);
String outText = new ActionEnter(getRequest(),rootPath).exec();
renderHtml(outText);
}
/**
* 获取存储到数据库中的路径
* 没有则手动指定路径
* @return
*/
private Record getpath()
{
List<Record> records =siteService.findList("");
return records.get(0);
}
/**
* 图片上传方法
*/
public void upimage()
{
AjaxMsg ajaxMsg = new AjaxMsg();
Ret ret = null;
try {
//设置文件上传子目录
String path="uploads/images/";
//获取上传的文件
UploadFile upload = getFile("upfile",path);
File file = upload.getFile();
//获取文件名
String extName = FileUtils.getFileExt(file.getName());
//获取文件上传的父目录
String filePath = upload.getUploadPath();
//时间命名文件
String fileName = new SimpleDateFormat("yyyyMMddHHmmss").format(new Date()) + extName;
//重命名原来的文件
file.renameTo(new File(filePath+fileName));
//重新组合文件路径 ip+文件目录+文件名
String fileUrl=getpath().getStr("site_domain")+File.separator+path+fileName;
// ajaxMsg.setState("success");
// ajaxMsg.setMsg(fileUrl);
ret = Ret.create("state", "SUCCESS")
.set("url", fileUrl)
.set("path",fileUrl)
.set("original", "")
.set("title",fileName);
} catch (Exception e) {
e.printStackTrace();
ajaxMsg.setState("fail");
}
renderJson(ret);
}
/**
* 视频上传方法
*/
public void upvideo()
{
AjaxMsg ajaxMsg = new AjaxMsg();
Ret ret = null;
try {
//设置文件上传子目录
String path="uploads/videos/";
//获取上传的文件
UploadFile upload = getFile("upfile",path);
File file = upload.getFile();
//获取文件名
String extName = FileUtils.getFileExt(file.getName());
//获取文件上传的父目录
String filePath = upload.getUploadPath();
//时间命名文件
String fileName = new SimpleDateFormat("yyyyMMddHHmmss").format(new Date()) + extName;
//重命名原来的文件
file.renameTo(new File(filePath+fileName));
//重新组合文件路径 ip+文件目录+文件名
String fileUrl=getpath().getStr("site_domain")+File.separator+path+fileName;
// ajaxMsg.setState("success");
// ajaxMsg.setMsg(fileUrl);
ret = Ret.create("state", "SUCCESS")
.set("url", fileUrl)
.set("path",fileUrl)
.set("original", "")
.set("title",fileName);
} catch (Exception e) {
e.printStackTrace();
ajaxMsg.setState("fail");
}
renderJson(ret);
}
/**
* 文件上传方法
*/
public void upfile()
{
AjaxMsg ajaxMsg = new AjaxMsg();
Ret ret = null;
try {
//设置文件上传子目录
String path="uploads/files/";
//获取上传的文件
UploadFile upload = getFile("upfile",path);
File file = upload.getFile();
//获取文件名
String extName = FileUtils.getFileExt(file.getName());
//获取文件上传的父目录
String filePath = upload.getUploadPath();
//时间命名文件
String fileName = new SimpleDateFormat("yyyyMMddHHmmss").format(new Date()) + extName;
//重命名原来的文件
file.renameTo(new File(filePath+fileName));
//重新组合文件路径 ip+文件目录+文件名
String fileUrl=getpath().getStr("site_domain")+File.separator+path+fileName;
// ajaxMsg.setState("success");
// ajaxMsg.setMsg(fileUrl);
ret = Ret.create("state", "SUCCESS")
.set("url", fileUrl)
.set("path",fileUrl)
.set("original", "")
.set("title",fileName);
} catch (Exception e) {
e.printStackTrace();
ajaxMsg.setState("fail");
}
renderJson(ret);
}
/**
* ueditor上传
*/
public void config(){
if ("config".equals(getPara("action"))) {
render("/static/plugins/ueditor/config.json");
return;
}
UploadFile file = getFile("upfile");
String fileName = file.getFileName();
String[] typeArr = fileName.split("\\.");
String orig = file.getOriginalFileName();
long size = file.getFile().length();
// String url = UploadOSSKit.uploadImage(file);
String url="";
Ret ret = Ret.create("state", "SUCCESS")
.set("url", url)
.set("path",url)
.set("original", orig)
.set("type", "."+typeArr[1])
.set("size", size);
renderJson(ret);
}
}七,在jsp页面引入ueditor,初始化后指定上传文件,图片,视频的方法
<html>
<head>
<meta charset="UTF-8"/>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<title>后台管理系统</title>
<% String path = request.getContextPath(); %>
<% Date d = new Date();%>
<% SimpleDateFormat sdformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");//24小时制 %>
<%String date = sdformat.format(d); %>
<link rel="stylesheet" href="${basePath}/static/plugins/layui/css/layui.css" media="all">
<link rel="stylesheet" href="${basePath}/static/css/ztree/metro/ztree.css" media="all">
<%--百度编辑器需要引入的js--%>
<script type="text/javascript" charset="utf-8" src="../../../static/plugins/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="../../../static/plugins/ueditor/ueditor.all.js"> </script>
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" charset="utf-8" src="../../../static/plugins/ueditor/lang/zh-cn/zh-cn.js"></script>
<style>
.admin-main{
height: 900px;
}
.mainLeft{
float: left;
}
.mainRight{
float: left;
}
</style>
</head>
<body>
<div class="admin-main">
<div class="mainLeft">
<form id="articleForm" method="post" class="layui-form" action="">
<input id="article_pk" name="article_pk" type="hidden" />
<div class="layui-form-item" style="margin-top:2%;">
<label class="layui-form-label">标题</label>
<div class="layui-input-inline">
<input id="article_title" name="article_title" lay-verify="required" autocomplete="off" placeholder="请输入标题" class="layui-input" type="text" />
</div>
<label class="layui-form-label">图片</label>
<div class="layui-input-inline">
<img id="images" src="" width="190px" height="45px" title="">
</div>
<label class="layui-form-label">图片</label>
<div class="layui-input-inline">
<input id="article_titleimg" name="article_titleimg" autocomplete="off" class="layui-input" type="hidden"/>
<button type="button" class="layui-btn" id="file">
<i class="layui-icon"></i>上传图片
</button>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">链接</label>
<div class="layui-input-inline">
<input id="article_url" name="article_url" lay-verify="required" autocomplete="off" placeholder="请输入链接" class="layui-input" type="text" />
</div>
<label class="layui-form-label">发文日期</label>
<div class="layui-input-inline">
<input value="" id="article_sendtime" name="article_sendtime" class="layui-input" >
</div>
</div>
<div align="center">
<textarea id="editor" name="editor" style="margin-top:2%;padding:0;width:890px;height:650px;"></textarea>
</div>
</form>
</div>
<%--树形菜单--%>
<div class="mainRight">
<div align="center" class="layui-input-block" style="margin: 5% auto">
<button class="layui-btn layui-btn-small" align="center" id="edit">保存</button>
<%--<button class="layui-btn layui-btn-small" align="center" id="send">发布</button>--%>
</div>
<fieldset class="layui-elem-field layui-field-title">
<legend>菜单</legend>
</fieldset>
<ul id="ztree" class="ztree" style="display: inline-block; width: 170px; height: 750px; padding: 10px; border: 1px solid #ddd; overflow: auto;">
</ul>
</div>
</div>
</body>
<script>
/**
* 初始化百度编辑器
*
* */
var ue = UE.getEditor('editor', {
autoHeight:true,
autoHeightEnabled: false,//是否自动长高
autoFloatEnabled: false,//浮动是离浏览器的高度
imageScaledEnable:true,//图片能否自动缩放
allowDivTransToP:false//是否容许div转换为p 标签
// enterTag : 'br'
});
/**
* 设置百度编辑器上传action
*
* */
UE.Editor.prototype._bkGetActionUrl = UE.Editor.prototype.getActionUrl;
UE.Editor.prototype.getActionUrl = function(action) {
console.log("action"+action)
if (action == 'uploadimage' || action == 'uploadscrawl' ) {
return '<%=path%>/ueditor/upimage';
}else if (action == 'uploadvideo')
{
return '<%=path%>/ueditor/upvideo';
}
else if (action == 'uploadfile')
{
return '<%=path%>/ueditor/upfile';
}
else {
return this._bkGetActionUrl.call(this, action);
}
};
</script>通过以上几个步骤,jfinal中就整合好百度编辑器了,以下是我使用jfinal 采用多模块的方式实现的一个cms,以及整合了shiro,ueditor,layui
地址为:https://gitee.com/live.cn/wxcms
相关文章推荐
- jfinal最快整合ueditor
- phpcmsV9.5.8整合百度编辑器Ueditor1.4.3教程
- phpcmsV9.5.8整合百度编辑器Ueditor1.4.3教程
- PHPCMS整合百度编辑器UEditor——可能是史上最完整教程(之一)
- rails 整合百度编辑器ueditor
- PHPCMS整合百度编辑器UEditor——可能是史上最完整教程(之一)
- Jfinal整合百度富文本编辑器ueditor
- SpringMVC+Ueditor 整合
- 6kzz整合ueditor
- Ueditor编辑器与PHP项目框架的整合
- thinkphp 3.2.3整合ueditor 1.4,给上传的图片加水印
- 百度UEditor编辑器整合实录
- ueditor+freemarker+springmvc整合
- SpringMVC整合UEditor
- SpringMVC整合JFinal-enjoy细节及使用addSharedObject添加固定参数
- spring Boot + Ueditor整合
- 教你如何调用百度编辑器ueditor的上传图片、上传文件等模块
- Jfinal 整合easypoi 对数据库数据通过excel 上传下载
- UEditor富文本编辑器整合经验分享(二)
- 百度编辑器ueditor上传图片及文件路径配置
