angularjs中的 $emit, $broadcast, $on
2018-04-12 00:00
281 查看
在angularjs中提供了emit,emit,broadcast和$on服务用于控制器之间基础事件的传递交流。
1、$emit
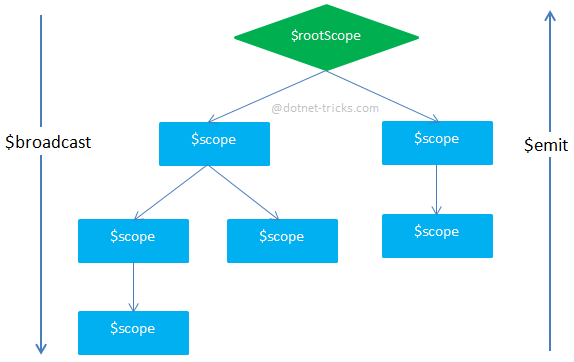
该服务贯穿作用域发出一个向上的事件,并通知哪些注册在rootScope.Scope上的监听器。该事件的生命周期开始于rootScope.Scope上的监听器。该事件的生命周期开始于emit被启动的地方,事件一直朝着根作用域传递,传递期间并通知哪些注册在作用域上的监听器,如果这期间一个监听器接受到了这个事件,会注销这个事件,那么事件将会停止向上继续传播。

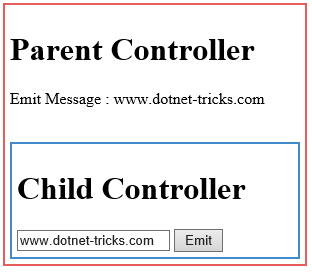
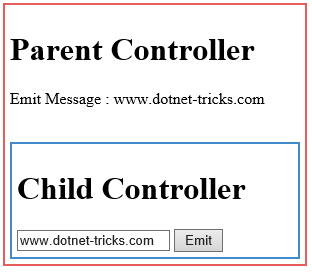
运行效果如下:

2、$broadcast
该服务发布一个向下的事件给作用域中的所有子节点以及以下的节点,并通知注册在
rootScope.Scope上的监听器,该事件的生命周期也是从rootScope.Scope上的监听器,该事件的生命周期也是从broadcast被启动开始。下面的所有作用域都会接收到通知。之后,事件向下传播,在这期间,作用域中的监听器接收到通知,获取事件,但是不会注销事件,事件继续往下传播。
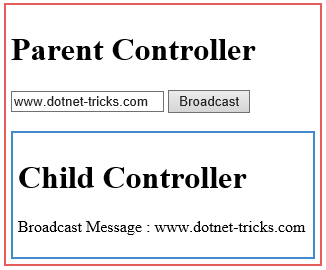
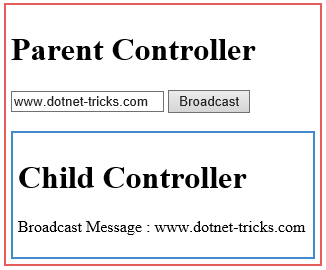
运行结果如下:

3、$on
该服务监听指定类型的事件,获取从emit或者emit或者broadcast发布的事件。
1、如果在作用域中没有父子关系存在,可以在控制器中注入$rootScope、使用$broadcast服务向下传播事件,但是不能通过$emit向上传播事件。
2、在作用域中存在父子关系时,可以也仅可以由子控制器使用$emit服务向上传播事件,同时父作用域中的控制监听器可以注销事件。
1、$emit
该服务贯穿作用域发出一个向上的事件,并通知哪些注册在rootScope.Scope上的监听器。该事件的生命周期开始于rootScope.Scope上的监听器。该事件的生命周期开始于emit被启动的地方,事件一直朝着根作用域传递,传递期间并通知哪些注册在作用域上的监听器,如果这期间一个监听器接受到了这个事件,会注销这个事件,那么事件将会停止向上继续传播。

<!DOCTYPE html>
<html>
<head>
<title>Broadcasting</title>
<script src="lib/angular.js"></script>
<script>
var app = angular.module('app', []);
app.controller("firstCtrl", function ($scope) {
$scope.$on('eventName', function (event, args) {
$scope.message = args.message;
console.log($scope.message);
});
});
app.controller("secondCtrl", function ($scope) {
$scope.handleClick = function (msg) {
$scope.$emit('eventName', { message: msg });
};
});
</script>
</head>
<body ng-app="app">
<div ng-controller="firstCtrl" style="border:2px solid #E75D5C; padding:5px;">
<h1>Parent Controller</h1>
<p>Emit Message : </p>
<br />
<div ng-controller="secondCtrl" style="border:2px solid #428bca;padding:5px;">
<h1>Child Controller</h1>
<input ng-model="msg">
<button ng-click="handleClick(msg);">Emit</button>
</div>
</div>
</body>
</html>运行效果如下:

2、$broadcast
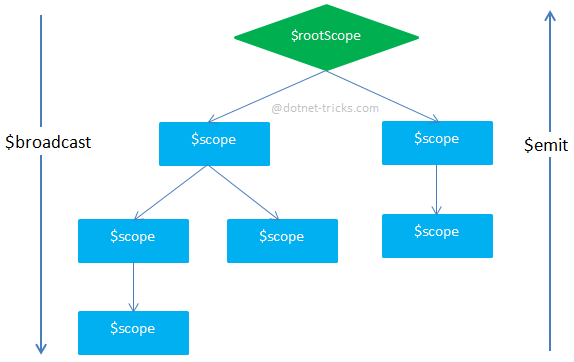
该服务发布一个向下的事件给作用域中的所有子节点以及以下的节点,并通知注册在
rootScope.Scope上的监听器,该事件的生命周期也是从rootScope.Scope上的监听器,该事件的生命周期也是从broadcast被启动开始。下面的所有作用域都会接收到通知。之后,事件向下传播,在这期间,作用域中的监听器接收到通知,获取事件,但是不会注销事件,事件继续往下传播。
<!DOCTYPE html>
<html>
<head>
<title>Broadcasting</title>
<script src="lib/angular.js"></script>
<script>
var app = angular.module('app', []);
app.controller("firstCtrl", function ($scope) {
$scope.handleClick = function (msg) {
$scope.$broadcast('eventName', { message: msg });
};
});
app.controller("secondCtrl", function ($scope) {
$scope.$on('eventName', function (event, args) {
$scope.message = args.message;
console.log($scope.message);
});
});
</script>
</head>
<body ng-app="app">
<div ng-controller="firstCtrl" style="border:2px solid #E75D5C; padding:5px;">
<h1>Parent Controller</h1>
<input ng-model="msg">
<button ng-click="handleClick(msg);">Broadcast</button>
<br /><br />
<div ng-controller="secondCtrl" style="border:2px solid #428bca;padding:5px;">
<h1>Child Controller</h1>
<p>Broadcast Message : </p>
</div>
</div>
</body>
</html>运行结果如下:

3、$on
该服务监听指定类型的事件,获取从emit或者emit或者broadcast发布的事件。
1、如果在作用域中没有父子关系存在,可以在控制器中注入$rootScope、使用$broadcast服务向下传播事件,但是不能通过$emit向上传播事件。
2、在作用域中存在父子关系时,可以也仅可以由子控制器使用$emit服务向上传播事件,同时父作用域中的控制监听器可以注销事件。
相关文章推荐
- angularjs 之 $on 、 $emit 、$broadcast
- angularjs的$on、$emit、$broadcast
- angularjs的$on、$emit、$broadcast
- AngularJS的 $on、$emit和$broadcast使用
- 理解angularjs中的$emit,$broadcast和$on
- 理解angularjs中的$emit,$broadcast和$on
- angularjs的$on、$emit、$broadcast
- angularjs中$on、$emit和$broadcast使得event、data在controller之间的传递
- angularjs的$on、$emit、$broadcast
- angularjs的$on、$emit、$broadcast
- AngularJS的$on、$emit、$broadcast
- angularjs的$on、$emit、$broadcast
- AngularJS中$on、$emit和$broadcast的使用
- angularJS系列之Controller传值-$on、$emit、$broadcast
- angularjs的$on、$emit、$broadcast
- 理解angularjs中的$emit,$broadcast和$on
- angularjs的$on、$emit、$broadcast
- angularjs事件传递$on、$emit和$broadcast
- Angularjs 利用 $on、$emit和$broadcast传值,利用$watch监听模型变化
- Angularjs中的事件广播 ―全面解析$broadcast,$emit,$on
