AngularJS 嵌套列表
2018-04-09 17:52
435 查看
controller
.controller('addQaCtrl', function ($scope) {
$scope.buttonStatus = function (item) {
if (item.items.length) {
return item.expanded ? 'expand_less' : 'expand_more';
} else {
return 'block';
}
};
$scope.items = [{
title: '1',
items: [{title: '1.1', items:[{title: '1.1.1', items:[]}]}]
}, {
title: '2',
items: [{title: '2.1', items: []}]
}, {
title: '3',
items: []
}];
$scope.toggleItems = function(item) {
if (item.items) {
if (Array.isArray(item.items)) {
item.expanded = !item.expanded;
}
} else {
item.expanded = true;
}
};
});HTML
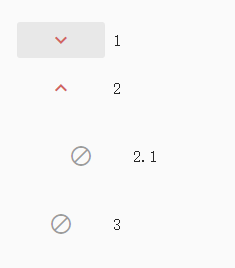
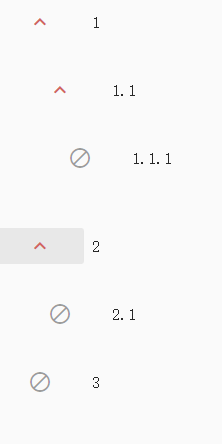
<script type="text/ng-template" id="treeview.html">
<md-list-item>
<md-button class="material-icons" ng-click="toggleItems(item)" ng-disabled="!item.items.length">
{{buttonStatus(item)}}
</md-button>
<p>{{ item.title }}</p>
</md-list-item>
<md-list flex ng-if="item.items.length" ng-show="item.expanded" style="padding: 20px">
<div ng-repeat="item in item.items" ng-include="'treeview.html'"></div>
</md-list>
</script>
<md-content flex class="md-padding">
<md-list>
<div ng-repeat="item in items" ng-include="'treeview.html'"></div>
</md-list>
</md-content>参考
http://codepen.io/dunmaksim/pen/GJLogo
使用了递归模板技术,实在是太强了
缩进问题用一行css也也解决了
style="padding: 20px"
看来CSS确实很重要,要开始学了


相关文章推荐
- ScrollView 嵌套 RecyclerView导致列表显示不全解决方式
- 第3篇:angularJS使用ui-router的嵌套路由配置
- angularjs添加列表和排序
- 递归处理多层嵌套列表
- AngularJS 有用资源列表
- 邻接列表模式转化为嵌套集合模式
- Python如何拉平(flatten)嵌套列表(nested list)--(递归生成器)
- 递归嵌套列表
- PullToRefreshScrollView 嵌套RecyclerView实现特卖列表倒计时抢购
- RecyclerView让列表嵌套如此简单
- 无限遍历,python实现在多维嵌套字典、列表、元组的JSON中获取数据
- AngularJS之无序列表
- 使用AngularJS来实现HTML页面嵌套的方法
- Repeater 嵌套repeater输出不规则列表
- python的嵌套列表推导
- angularjs二级列表综合练习
- 递归处理多层嵌套列表
- python中多层嵌套列表的拆分方法
- python如何把嵌套列表转变成普通列表
- angularjs实现下拉列表的选中事件
