页面滚动条出现临界值时跳动问题
2018-04-03 16:22
357 查看
最近在写页面的时候,当滚动条出现时,在这一临界值,页面会出现抖动,效果如下图所示:

经过测试,解决方案如下:
html {
overflow-y: scroll;
}
:root {
overflow-y: auto;
overflow-x: hidden;
}
:root body {
position: absolute;
}
body {
width: 100vw;
overflow: hidden;
}
兼容性
支持:IE9+以及其他现代浏览器
窄屏幕宽度下的处理
上面CSS还是有一点瑕疵的,浏览器宽度比较小的时候,左侧留的白明显与右边多,说不定会显得有点傻。此时,可能需要做点响应式处理会更好一点
@media screen and (min-width: 1150px) {
.wrap-outer {
margin-left: calc(100vw - 100%);
}
}
下面针对以上css分析:
overflow-y

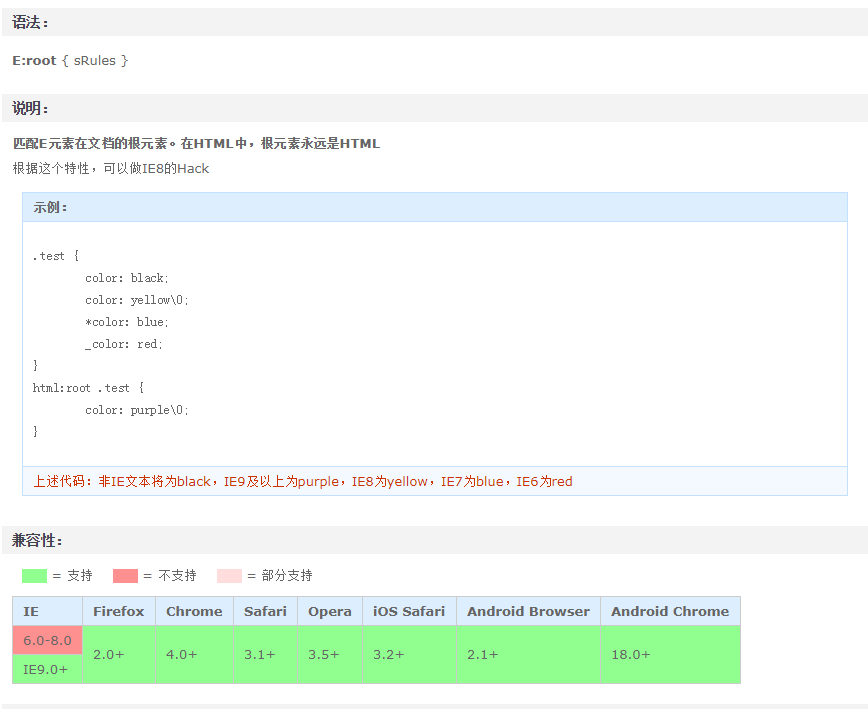
:root

vw

参考链接: http://www.zhangxinxu.com/wordpress/2015/01/css-page-scrollbar-toggle-center-no-jumping/
相关文章推荐
- 当body出现或消失滚动条时,页面不会跳动
- 因滚动条出现与否而导致页面跳动的解决方案
- 防止页面图片过大出现横滚动条问题
- CSS vw让overflow:auto页面滚动条出现时不跳动
- vw让overflow:auto页面滚动条出现时不跳动
- 小tip:纯CSS让overflow:auto页面滚动条出现时不跳动
- CSS3计算calc和vw单位巧妙实现滚动条出现页面不跳动
- 解决页面滚动条出现和消失的过程页面会横向移动的问题
- CSS设计之页面滚动条出现时防止页面跳动的方法
- 纯CSS让overflow:auto页面滚动条出现时不跳动
- 关于浏览器出现滚动条和消失页面不跳动
- css3 滚动条出现 页面不跳动
- CSS3 calc实现滚动条出现页面不跳动
- 强制隐藏页面出现滚动条的问题
- 如何解决滚动条使页面跳动的问题
- CSS vw让overflow:auto页面滚动条出现时不跳动
- CSS设计之页面滚动条出现时防止页面跳动的方法
- 小tip:CSS vw让overflow:auto页面滚动条出现时不跳动
- CSS基础篇--CSS3 calc实现滚动条出现页面不跳动
- 关于页面展示的时候出现的问题(笔记)
