锁定表头和表头排序
2018-04-02 11:56
148 查看

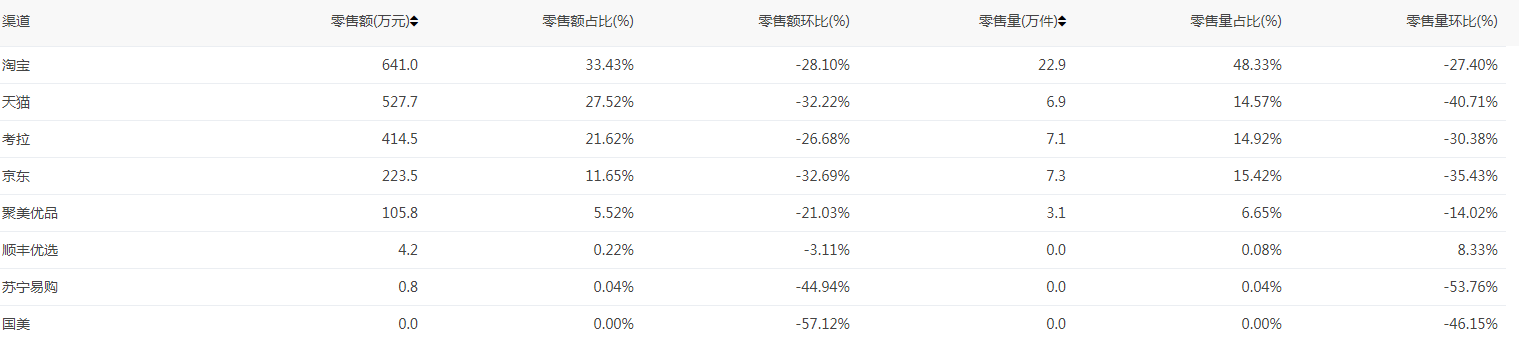
效果图如上,代码如下:
$content 是最终返回所有数据的数组。 $sum_salesAmount_sort 和$sum_scount_sort 是所有只有零售额和零售量的数组。 $_SESSION['cross_border_channel_table2']=$content;
$_SESSION['cross_border_table2_sum_salesAmount_sort']=$sum_salesAmount_sort;
$_SESSION['cross_border_table2_sum_scount_sort']=$sum_scount_sort;
$table_sum_salesAmount="<a href='javascropt:;' id='table_sum_salesAmount' class='desc' onclick=\"get_table1_content('sum_salesAmount')\" ><i class=\"fa fa-sort\"></i></a>";
$table_sum_scount="<a href='javascropt:;' id='table_sum_scount' class='desc' onclick=\"get_table1_content('sum_scount')\" ><i class=\"fa fa-sort\"></i></a>";
$table_title[]=array('platformName'=>'渠道','sum_salesAmount'=>'零售额(万元)'.$table_sum_salesAmount,'sales_vcount'=>'零售额占比(%)','salesAmount_mom'=>'零售额环比(%)','sum_scount'=>'零售量(万件)'.$table_sum_scount,'sales_scount'=>'零售量占比(%)','scount_mom'=>'零售量环比(%)');最后调用: public function table(){
$type=htmlspecialchars($_REQUEST['type']);
$sort_val=htmlspecialchars($_REQUEST['sort_val']);
$sum_salesAmount_sort = $_SESSION['cross_border_table2_sum_salesAmount_sort'];
$sum_scount_sort = $_SESSION['cross_border_table2_sum_scount_sort'];
$arr3=$_SESSION['cross_border_channel_table2'];
if($type=='sum_salesAmount'){
if($sort_val=='ASC'){
array_multisort($sum_salesAmount_sort,SORT_ASC,$arr3);
}else{
array_multisort($sum_salesAmount_sort,SORT_DESC,$arr3);
}
}else if($type=='sum_scount'){
if($sort_val=='ASC'){
array_multisort($sum_scount_sort,SORT_ASC,$arr3);
}else{
array_multisort($sum_scount_sort,SORT_DESC,$arr3);
}
}
$table_sum_scount='';
$table_sum_salesAmount='';
if($sort_val=='ASC'){
$table_sum_scount="<a href='javascropt:;' id='table_sum_scount' class='asc' onclick=\"get_table1_content('sum_scount')\" ><i class=\"fa fa-sort\"></i></a>";
$table_sum_salesAmount="<a href='javascropt:;' id='table_sum_salesAmount' class='asc' onclick=\"get_table1_content('sum_salesAmount')\" ><i class=\"fa fa-sort\"></i></a>";
}else if($sort_val=='DESC'){
$table_sum_scount="<a href='javascropt:;' id='table_sum_scount' class='desc' onclick=\"get_table1_content('sum_scount')\" ><i class=\"fa fa-sort\"></i></a>";
$table_sum_salesAmount="<a href='javascropt:;' id='table_sum_salesAmount' class='desc' onclick=\"get_table1_content('sum_salesAmount')\" ><i class=\"fa fa-sort\"></i></a>";
}
$table_title[]=array('platformName'=>'渠道','sum_salesAmount'=>'零售额(万元)'.$table_sum_salesAmount,'sales_vcount'=>'零售额占比(%)','salesAmount_mom'=>'零售额环比(%)','sum_scount'=>'零售量(万件)'.$table_sum_scount,'sales_scount'=>'零售量占比(%)','scount_mom'=>'零售量环比(%)');
$data['title']=$table_title;
$data['content']=$arr3;
$this->ajaxReturn($data);
}锁定表头function getTable(t,id){
var head = t.head;
var body = t.body;
var head_length=t.head.length;
var head_width=$("#"+id).width()*0.96;
//console.log(head_width);
var table_title=Math.round(head_width/head_length);
if(head_length==21){
table_title=table_title+200;
}
var html = '';
$.each(head,function(i,obj){
if(i==0){
html += '<td style=" min-width: '+table_title+'px;text-overflow:ellipsis;white-space:nowrap;overflow:hidden;text-align:left;">'+obj+'</td>'
}else{
html += '<td style=" min-width: '+table_title+'px;text-overflow:ellipsis;white-space:nowrap;overflow:hidden;text-align:right;">'+obj+'</td>'
}
// html += '<td style=" min-width: '+table_title+'px;text-overflow:ellipsis;white-space:nowrap;overflow:hidden;">'+obj+'</td>'
});
var headStr = '<thead>'+'<tr style="white-space: nowrap;display: block;position: relative; background-color: #f8f8f8">'+html+'</tr></thead>';
html = '';
$.each(body,function(i,obj){
var tmpStr = '';
$.each(obj,function(ii,o){
if(ii==0){
tmpStr += '<td style="min-width: '+table_title+'px;text-overflow:ellipsis;white-space:nowrap;overflow:hidden;text-align:left;">'+String(o)+'</td>';
}else{
tmpStr += '<td style="min-width: '+table_title+'px;text-overflow:ellipsis;white-space:nowrap;overflow:hidden;text-align:right;">'+String(o)+'</td>';
}
// tmpStr += '<td style="min-width: '+table_title+'px;text-overflow:ellipsis;white-space:nowrap;overflow:hidden;">'+String(o)+'</td>';
});
html += '<tr>'+tmpStr+'</tr>'
});
var bodyStr = '<tbody style="display: block;overflow: auto;height: 300px;">'+html+'</tbody>'
html = '<table class="table table-hover coma-base-table fixed_headers">'+headStr+bodyStr+'</table>'
return html
}
相关文章推荐
- 一个实用的表格(锁定表头,可调整单元格大小,可排序)
- 一个封装的很简单的grid,支持排序编辑分页锁定表头,兼容FF
- 点击表头实现排序
- jquery-easyui拓展之datagrid复合表头列锁定/解锁和列隐藏/显示
- ListCtrl点击表头排序的总结
- LSD:低关键字优先;链式基数排序;lst.remove();取出和删除表头元素
- C# ListView中点击表头ColumnClick实现对相应列的排序
- ListView 表头排序 防闪
- JS实现的点击表头排序功能示例
- 锁定表头和固定列(Fixed table head and columns)
- 锁定表头和固定列(Fixed table head and columns)
- javascript---表格表头排序,拖动.
- Jquery 表头 排序
- GridView固定表头和排序功能
- Ext3.x版本锁定列和多表头的插件
- Repeater点击表头双向排序
- QT列表头自定义排序
- jquery 表头排序(jquery.tablesorter.js支持中文)
- 绝对的单表格支持横纵表头锁定示例
- 固定表头/锁定前几列的代码参考[JS篇]
