前端性能优化利器
2018-04-01 23:25
253 查看
前端性能优化利器:Chrome Timeline学习及实践
Chrome相信是绝大部分前端工程师的基础开发调试环境,正所谓,工欲善其事必先利其器,当然这里说的不是打磨Chrome,说的是怎么用好Chrome。基础介绍

在Chrome里打开(鼠标右键选择检查/Mac下
CMD+
option+
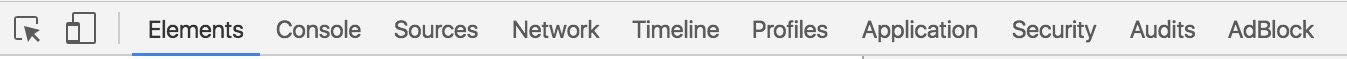
i)开发界面,如上图。简单介绍一下各个tab对应的作用:
Element:页面元素的选定,实时修改css样式。
Console:查看程序输出信息。
Sources:页面的所有资源(HTML文档,js,css,图片)。
Network:按时间顺序展示了页面加载过程及后续过程的所有网络请求。
Timeline:最为强大的工具,按时间顺序展示页面加载过程及后续过程的网络请求、页面渲染过程、JS运行时长、页面帧率、CPU/GPU使用情况等。
Profiles:监控CPU使用情况,内存分配情况等,深入分析阶段会用到。
Application:以前好像叫Resource,改名了,里面包含service worker,storage,cache相关信息。
Security:安全相关吧,很少接触,望大神补充。
Audits:性能优化相关,chrome会重新加载页面并进行评估和给出意见(gzip,缓存等)
Adblock是自己装的去广告插件,请忽略。
相关文章推荐
- 分享:前端利器,6 款开源 Web 性能优化辅助工具推荐
- 前端利器,6 款开源 Web 性能优化辅助工具推荐
- 前端性能优化利器:Chrome Timeline学习及实践
- 前端利器,6 款开源 Web 性能优化辅助工具推荐
- Web—10-前端性能优化
- 前端性能优化之——缓存
- Web前端性能优化
- 前端性能优化的14个规则
- 浅谈前端性能优化(八)——cookie优化
- web前端页面性能优化小结
- 移动HTML5前端性能优化指南
- 前端性能优化总结
- dynaTrace Ajax:前端性能分析利器
- 前端性能优化
- 前端性能优化 Web前端应该从哪些方面来优化网站?
- 如何合理优化WEB前端 高效提升WEB前端性能
- 前端性能优化:使用事件委托
- 前端性能优化:使用事件委托
- 移动HTML5前端性能优化指南
- 前端性能优化基础 -- 图片加载方式
