微信公众号支付开发全过程----JAVA
2018-03-30 10:09
411 查看
你是不是也因为官方文档坑爹才出来自己寻找,刚刚做完微信支付,把我的一些心得拿出来大家交流一下,希望我的整理能给你带来思路,还没有思路还可以去看我完整的damo,拿过来就能用的demo
下载地址:
https://download.csdn.net/download/qq_41761551/10317023
1.公众号支付介绍
微信支付只面向已认证客户,需要申请,申请成功后有个商家号,还要一个API密匙即key(微信商户平台(pay.weixin.qq.com)-->账户中心-->账户设置-->API安全-->密钥设置)。而公众号支付是用户在微信中打开商户的H5页面,商户在H5页面通过调用微信支付提供的JSAPI接口调起微信支付模块完成支付。应用场景有:◆ 用户在微信公众账号内进入商家公众号,打开某个主页面,完成支付
◆ 用户的好友在朋友圈、聊天窗口等分享商家页面连接,用户点击链接打开商家页面,完成支付
◆ 将商户页面转换成二维码,用户扫描二维码后在微信浏览器中打开页面后完成支付
2.开发流程
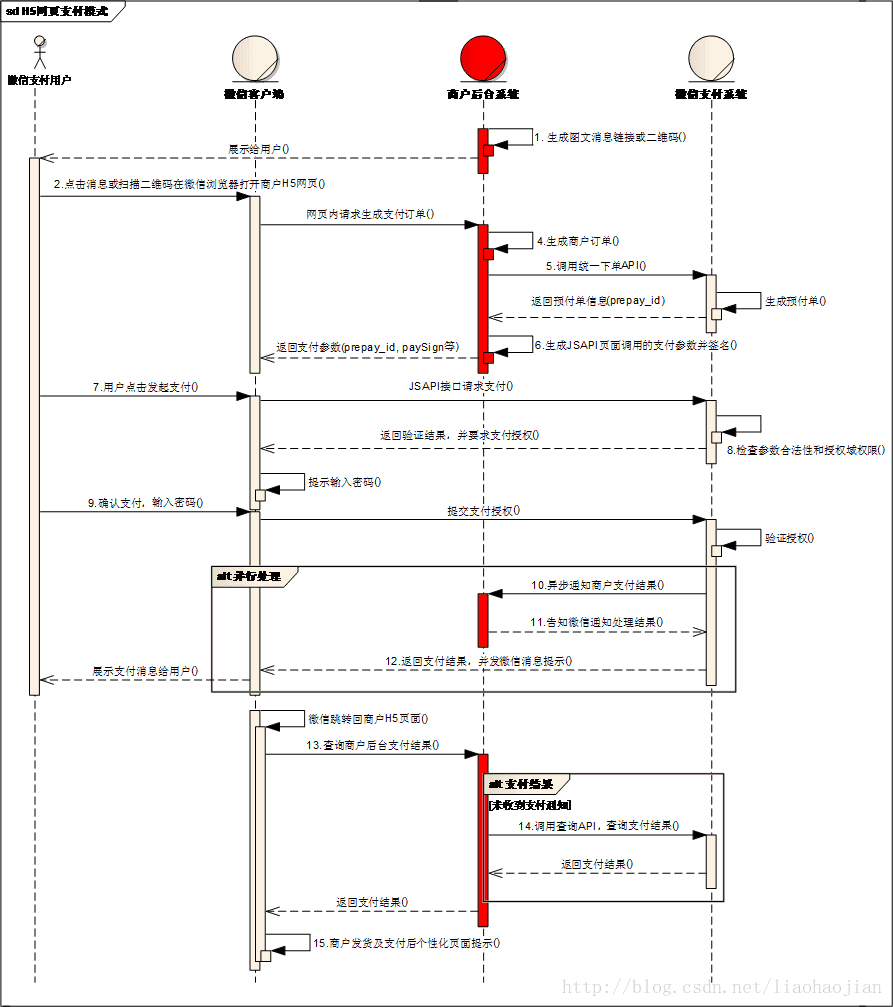
在这里贴出官方文档地址https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_1。有兴趣的可以研究研究,贴出最主要的业务流程图:
1、生成统一下单接口,获取prepay_id.需要的参数 ==名称==从哪里找到他们:微信官方给了个参数的详细说明。https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=9_1 部分参数,仍然不知道哪里找的小伙伴们请继续向下看appid ==应用ID==登陆微信公众号后台-开发-基本配置mch_id == 微信支付商户号==登陆微信支付后台,即可看到device_info==设备号==终端设备号(门店号或收银设备ID),注意:PC网页或公众号内支付请传"WEB"body==商品描述==商品或支付单简要描述trade_type==交易类型==取值如下:JSAPI,NATIVE,APP。我们这里使用的JSAPI。 nonce_str==随机字符串==随机字符串,不长于32位。notify_url==通知地址==接收微信支付异步通知回调地址,通知url必须为直接可访问的url,不能携带参数。out_trade_no==商户订单号==商户系统内部的订单号,32个字符内、可包含字母(参考:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=4_2)。
total_fee==总金额==订单总金额,单位为分。openid==用户标识==trade_type=JSAPI,此参数必传,用户在商户appid下的唯一标识。(https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=4_4)sign==签名==官方给的签名算法。https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=4_3。key==key设置路径:微信商户平台(pay.weixin.qq.com)-->账户设置-->API安全-->密钥设置在这里:

生成sign签名的时候,要用到这个key值,所以,要保存好。我生成sign签名的参数

准备好以上参数之后,封装成XML格式如下:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <xml> <appid>wxb1427ebebexxxxxx</appid> <body>XXX费用</body> <device_info>WEB</device_info> <mch_id>132186xxxx</mch_id> <nonce_str>6AED000AF86A084F9CB0264161E29DD3</nonce_str> <notify_url>https://一个域名/api/wechatPay/jsapiPayNotify</notify_url> <openid>oo8WUt0taCqjt552htW1vw-xxxxx</openid> <out_trade_no>1</out_trade_no> <sign>各种排序+key生成的那个sign</sign> <total_fee>1</total_fee> <trade_type>JSAPI</trade_type> </xml>
调用微信的统一下单地址:https://api.mch.weixin.qq.com/pay/unifiedorder调用统一下单地址时传的参数个参数名称和参数值与生成签名时相比, ★ 调用统一下单时多了一个sign的参数,其他参数名称需要全部相同。 ★ 调用统一下单时多了一个sign的参数,其他参数名称需要全部相同。 ★ 调用统一下单时多了一个sign的参数,其他参数名称需要全部相同。 nonce_str的值可以不同获取预支付ID时,如果返回值是【签名错误】。那真是的你的签名错了,请仔细核对生成sign的参数名称、参数值和调用统一下单接口的参数名称和参数值 见证奇迹的时刻。如果以上参数都神奇的对了,那么会收到微信返回的XML字符串,格式如下
<xml> <return_code><![CDATA[SUCCESS]]></return_code> <return_msg><![CDATA[OK]]></return_msg> <appid><![CDATA[wxb1427ebebexxxxxx]]></appid> <mch_id><![CDATA[132186xxxx]]></mch_id> <device_info><![CDATA[WEB]]></device_info> <nonce_str><![CDATA[Hh4LFHUUvtDYtNdp]]></nonce_str> <sign><![CDATA[079F8A915FD3044F4A17D75F4945E955]]></sign> <result_code><![CDATA[SUCCESS]]></result_code> <prepay_id><![CDATA[wx20160617155030d9e6a0e48b0533061255]]></prepay_id> <trade_type><![CDATA[JSAPI]]></trade_type> </xml>
我们需要的:prepay_id然后获取ticket

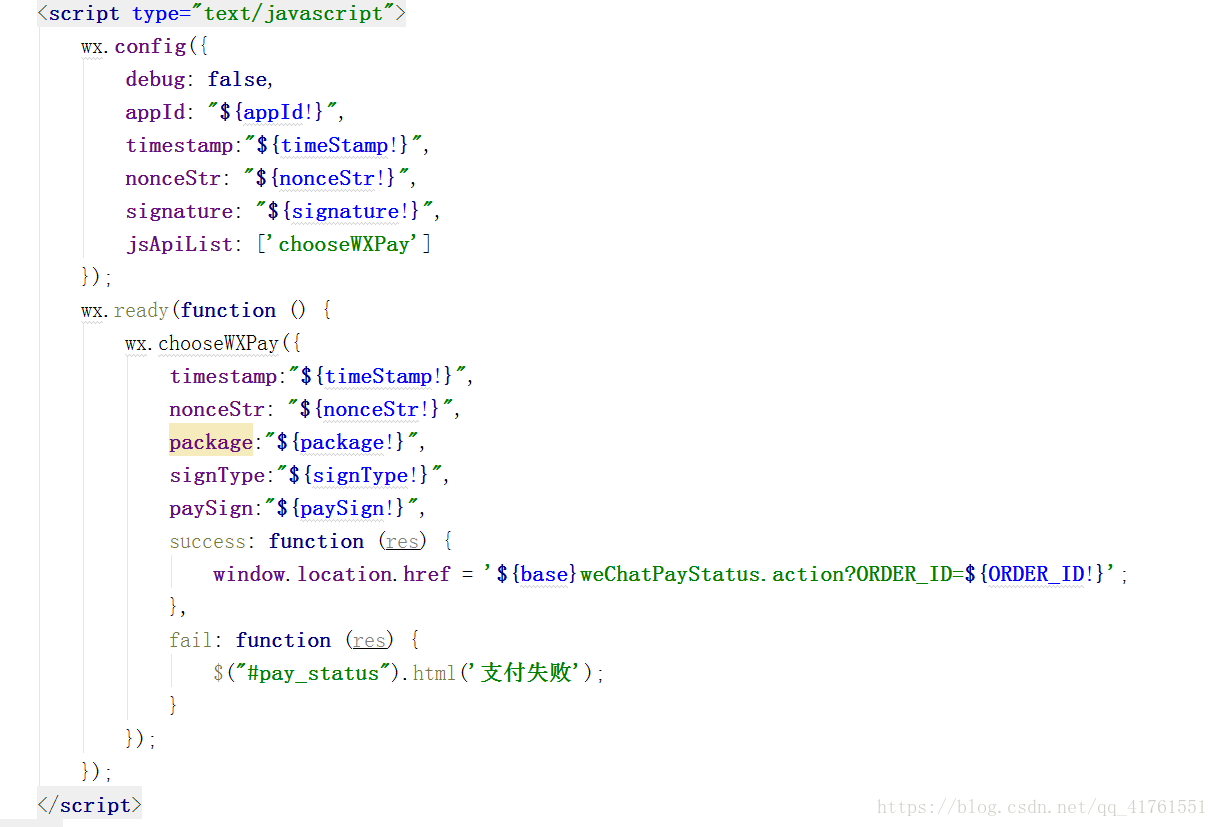
接下来是二次签名,和第一次签名一样,相同的参数也必须一致然后将参数发送到前端就可以调起支付页面了

支付完成之后你还得把结果告诉微信,告诉你的成功还是失败,不然他会很担心你的。
@RequestMapping(value = "/weWC.action", produces = {"application/xml; charset=UTF-8"})
@ResponseBody
public String notify(HttpServletRequest request) {
boolean flag = false;
ServletInputStream is = null;
InputStreamReader isr = null;
BufferedReader br = null;
try {
is = request.getInputStream();
isr = new InputStreamReader(is);
br = new BufferedReader(isr);
log.error("br:"+br);
StringBuilder stb = new StringBuilder();
String s = "";
while ((s = br.readLine()) != null) {
stb.append(s);
}
Document document = DocumentHelper.parseText(stb.toString());
String return_code = "";
List<Element> returnCodeList = document.selectNodes("//return_code");
for (Element element : returnCodeList) {
return_code = element.getText();
}
if (return_code.equals("SUCCESS")) { //返回成功
List<Element> prepayIdList = document.selectNodes("//out_trade_no");
String out_trade_no = "";//订单ID
for (Element element : prepayIdList) {
out_trade_no = element.getText();
}
//处理订单
if (StringUtils.isNotBlank(out_trade_no)) {
//修改支付状态为已支�? appOrderServiceImpl.updateC(out_trade_no);
flag = true;
}
}
} catch (Exception e) {
flag = false;
} finally {
try {
if (is != null) {
is.close();
}
if (isr != null) {
isr.close();
}
if (br != null) {
br.close();
}
} catch (IOException e) {
flag = true;
}
}
if (flag) {
return "<xml><return_code><![CDATA[SUCCESS]]></return_code><return_msg><![CDATA[OK]]></return_msg></xml>";
} else {
return "<xml><return_code><![CDATA[FAIL]]></return_code><return_msg><![CDATA[return_code_err]]></return_msg></xml>";
}
}业务代码到这就结束了官方文档:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_3微信扫码支付 demo:http://www.jb51.net/article/103959.htm官方demo:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=11_1以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,如有不解或者逻辑不通的地方,欢迎评论区留言。也可以加本人qq1334161247。
相关文章推荐
- 【转】微信公众号支付开发全过程 --JAVA
- 微信公众号支付开发全过程 --JAVA
- 微信公众号支付开发全过程 --JAVA
- 微信公众号支付开发全过程(java版)
- Java版微信公众号支付开发全过程
- java开发微信公众号支付
- 微信公众号开发---实现微信扫一扫支付 (java)
- java微信公众号支付开发之现金红包
- 微信公众号支付开发过程
- java开发微信公众号支付
- java 微信公众号支付接口开发总结
- 微信公众号支付开发的过程小结
- 微信公众号支付开发-JAVA版DEMO
- 关于http socket timeout 超时时间 未设置 导致线程一直在等待(线程饥饿),微信公众号开发过程遇到的。java
- 微信公众号支付开发 --Java
- 微信公众号开发《五》基于Java实现微信支付(公众号支付)简单教程
- 微信公众号开发---微信服务号支付实现(java)
- 关于http socket timeout 超时时间 未设置 导致线程一直在等待(线程饥饿),微信公众号开发过程遇到的。java
- 微信公众号支付的开发经历 2016年java版
- 微信公众号开发的全过程---Java
