Jsonp跨域原理剖析
2018-03-29 17:25
281 查看
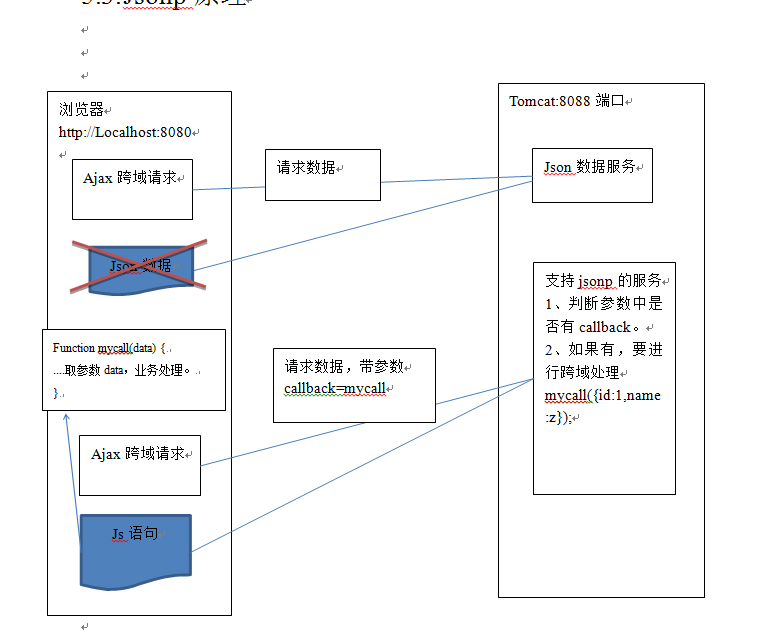
所谓jsonP的跨域访问加载数据的原理其实应用的是<script src=""></script>中src属性可以跨域加载js文件来实现的。
具体的流程可以通过一张图来分析

2.JsonP的实现
1.客户端(js):
<script src="htpp://localhost:8080?callback=mycall"></script>
<script>
function mycall(data){
}
</script>
2.客户端(JQuery)
<script>
</script>
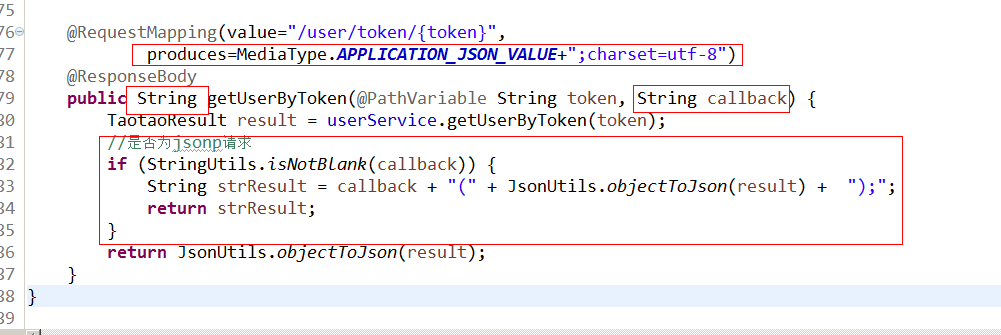
服务端实现

服务端在做返回的时候是将需要返回的数据拼装在在回调函数callback函数的形参上,请求成功后将在前端页面执行回调函数,所以便可在前端页面js中的回调函数中获得jsonp跨域请求返回的数据。
至此jsonp跨域访问原理就是酱紫
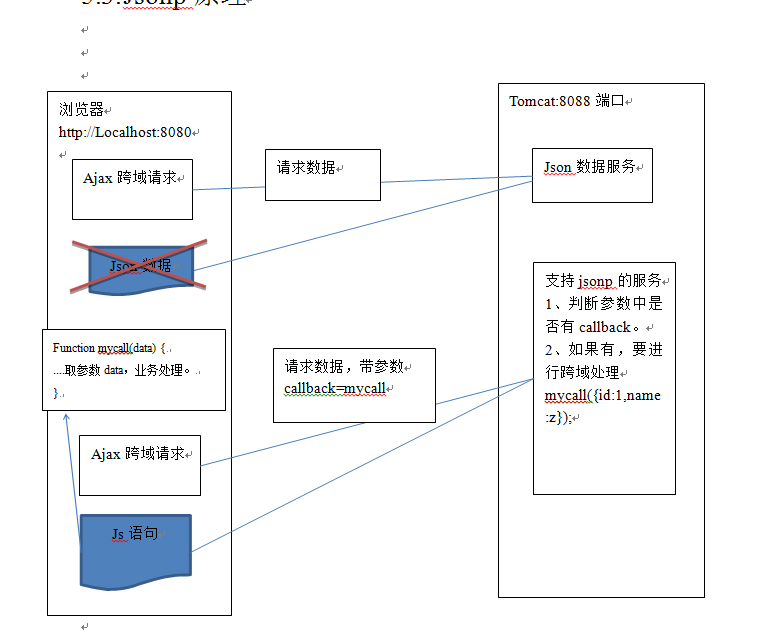
具体的流程可以通过一张图来分析

2.JsonP的实现
1.客户端(js):
<script src="htpp://localhost:8080?callback=mycall"></script>
<script>
function mycall(data){
}
</script>
2.客户端(JQuery)
<script>
</script>
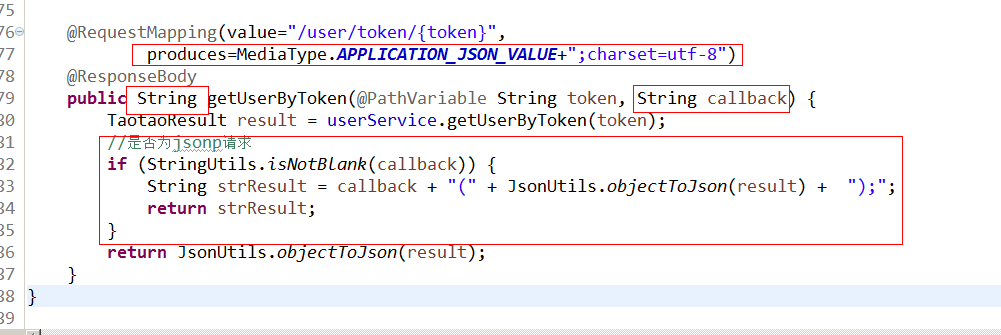
服务端实现

服务端在做返回的时候是将需要返回的数据拼装在在回调函数callback函数的形参上,请求成功后将在前端页面执行回调函数,所以便可在前端页面js中的回调函数中获得jsonp跨域请求返回的数据。
至此jsonp跨域访问原理就是酱紫
相关文章推荐
- 深入剖析jsonp跨域原理
- jsonp跨域请求原理剖析
- 深入剖析jsonp跨域原理
- 深入剖析jsonp跨域原理
- 深入剖析jsonp跨域原理
- 深入剖析jsonp跨域原理
- 深入剖析jsonp跨域原理
- 深入剖析JSONP跨域原理
- 深入剖析jsonp跨域原理
- JSONP跨域的原理解析
- javascript实现jsonp跨域问题+原理
- JSONP跨域的原理解析
- JSONP跨域的原理解析
- 跨域原理 与 AJAX跨域调用相关知识-CORS和JSONP
- JSONP跨域原理浅析
- jsonp 跨域原理:深入浅出 jsonp
- JSONP跨域原理
- JavaScript跨域访问之JSONP实现原理
- JSONP跨域原理和jQuery.getJSON用法
- jsonp 跨域 原理 使用
