【iframe】【嵌套iframe之间获取DOM】
2018-03-28 12:36
225 查看
昨天做项目的时候,需要在一个子iframe获取到父iframe里的DOM元素。
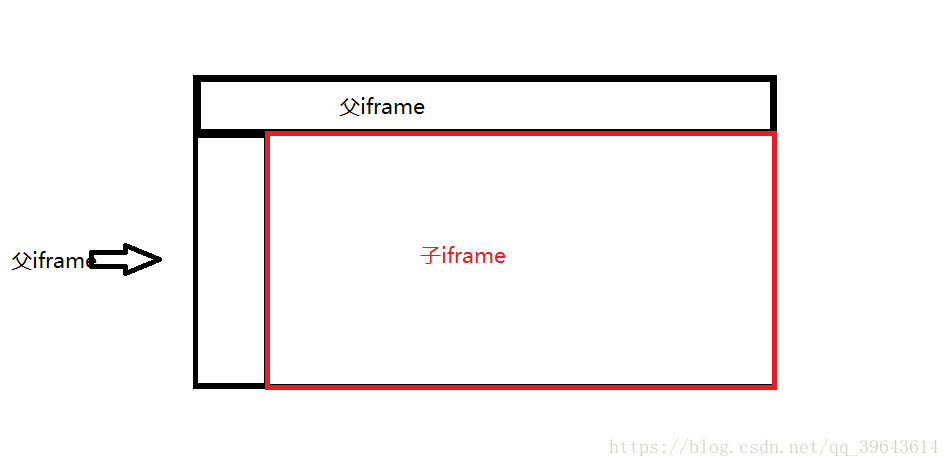
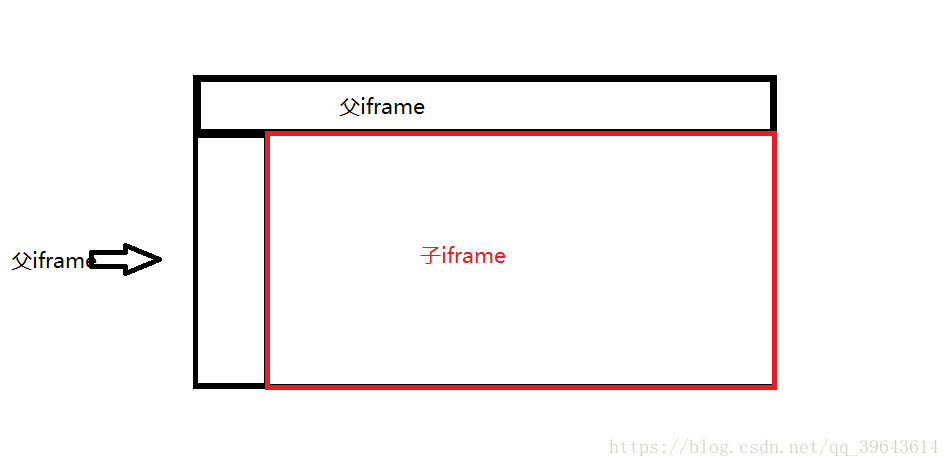
具体结构:

这是很经典的iframe布局,现在需要获取父iframe里的DOM,具体代码:
父iframe获取子iframe的DOM:
可参考:https://www.cnblogs.com/goloving/p/7071093.html
具体结构:

这是很经典的iframe布局,现在需要获取父iframe里的DOM,具体代码:
jQuery:
$("#xx",parent.document) // xx是id号
原生js:
parent.document.getElementById("xx")父iframe获取子iframe的DOM:
jQuery:
$("iframe").contents().find("selector")......;
(嵌套三层,或者更多时)
$('iframe').contents().find('iframe').contents().find("iframe")......
js:
window.frames["selector"].contentWindow.document
(嵌套三层,或者更多时)
window.frames[0].contentWindow.window.frames[0](......).contentWindow.document可参考:https://www.cnblogs.com/goloving/p/7071093.html
相关文章推荐
- html多级iframe嵌套时获取顶级窗口
- 原生js获取iframe中dom元素--父子页面相互获取对方dom元素
- 没有id没有name iframe中获取iframe本身dom元素
- iframe父、子页面之间页面元素的获取及方法的调用 jquery
- Jquery 方式获取 iframe Dom元素
- HTML(DOM)与JavaScript嵌套数组之间相互转换
- iframe父页面与子页面之间的元素获取与方法调用
- 嵌套iframe下父子页面之间的同域与跨域通信
- iframe多层嵌套时获取元素总结
- Jquery 方式获取 iframe Dom元素
- js来获取嵌套的子页面iframe里面的html和form表单中元素值
- Jquery 方式获取 iframe Dom元素
- 嵌套iframe下父子页面之间的通信(跨域及同域的分析)
- 嵌套iframe下父子页面之间的通信
- Jquery方式获取iframe页面中的 Dom元素
- 页面中获取iframe中的dom的方法
- 在iframe中获取本iframe DOM引用
- [DOM元素处理] 使用jQuery获取iframe元素的value属性值 IE-firefox可以用
- iframe多层嵌套时获取元素
- Jquery方式获取iframe页面中的 Dom元素
