$.get(),$.post(),$.ajax()的区别和联系
2018-03-28 10:53
295 查看
背景
软考之后,又投入到了项目当中。刚敲几行Web前端代码,就敲不下去了。之前也做过很长一段时间项目,本应该很熟练的啊!哎,都是不及时总结的原因,悔恨中……这不,又遇到了在MVC中传值问题。不会就查,所以查到了题目中的三种方法,然后哪种可以完成自己想要的功能,就用哪种,用的很随意,十分不专业。接下来,就总结一下这三种方法的区别和联系,努力做到在合适的情况下用合适的方法!
解释
JQuery帮助文档是这样解释这三种方法的。$.get()
通过远程 HTTP GET 请求载入信息。这是一个简单的 GET 请求功能以取代复杂的$.ajax().请求成功时可调用回调函数。
如果需要在出错时执行函数,请使用$.ajax()
$.post()
通过远程 HTTP POST 请求载入信息。这是一个简单的 POST 请求功能以取代复杂的$.ajax().请求成功时可调用回调函数。
如果需要在出错时执行函数,请使用$.ajax()
$.ajax()
通过 HTTP 请求加载远程数据。jQuery 底层 AJAX 实现。
联系
从以上的解释中,可以总结出一下几点联系:前两者是$.ajax()的简单易用实现,以方便我们的使用。
当把$.ajax()中的参数type设为Get或Post,则分别同get()或post()
区别(应用场景)
$.ajax()虽然get()和post()函数非常简洁易用,但是对于更复杂的一些设计需求还是无法实现,比如在ajax发送的不同时段做出不同的动作等。jQuery提供一个更为具体的函数:ajax()。
ajax( options )提供了很多参数,所以可以实现相当复杂的功能。
ajax()可以在出错时执行函数
get()和post()两种方法的区别即get请求和post请求的区别。
GET - 从指定的资源请求数据
POST - 向指定的资源提交要处理的数据
GET 基本上用于从服务器获得(取回)数据。注释:GET 方法可能返回缓存数据。
POST 也可用于从服务器获取数据。不过,POST 方法不会缓存数据,并且常用于连同请求一起发送数据。
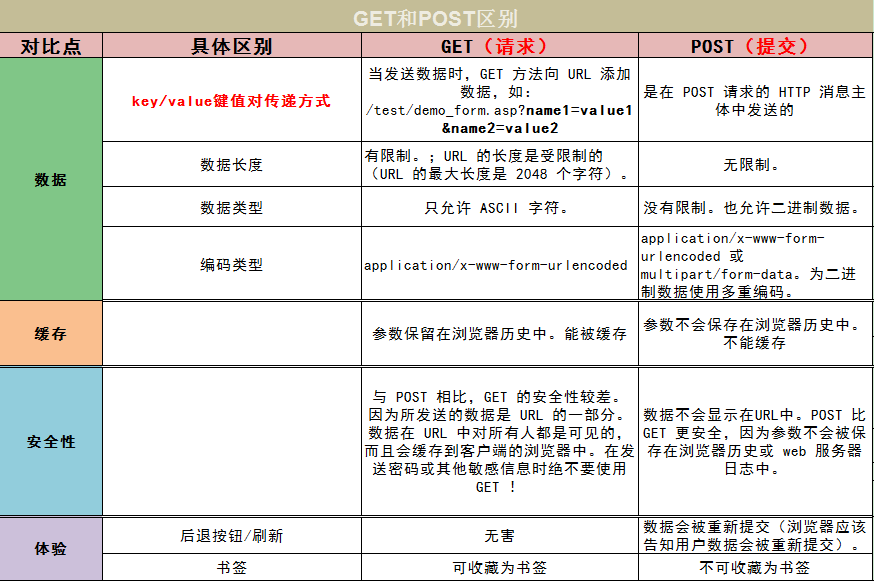
GET和POST比对表
我将这两者的不同点总结为四点:数据方面,缓存方面,安全性方面及体验方面。由于二者数据传递的方式和是否缓存数据的差异从而导致了它们在安全性上的差异。

代码示例
$.post()$('#btnNewFile').bind('click', function () {
//请求获得系统自动生成的招标项目编号,并显示到页面的文本框中
$.get("/InviteBid/GetInviteBidId", function (data, status) {
$("#NewFile").hide();
$('#BidInfo').show();
$('#InviteBidId').val(data); //将请求得到的数据赋值给招标项目编号文本框
$("#btnArea").show();
//更改标题
$("#MainContent").panel({
title:"填写项目信息"
});
});
});12
3
4
5
6
7
8
9
10
11
12
13
$.ajax()
//提交用户输入的必要的项目信息,根据此信息生成相应的Word模板,这里可以用$.post()方法代替
$.ajax({
type:"POST",
url: "/InviteBid/ReceiveInfo",
contentType: "application/json", //如果提交的是json数据类型,则必须有此参数,表示提交的数据类型
//dataType: "json", //表示返回值类型,不必须
data: JSON.stringify({ "InviteBidInfo":
[{ 'BidProId': BidProId, 'BidProType': BidProType, 'BidProName': BidProName, 'ItemType': ItemType }]
}),
success: function (jsonResult) {
//在原来的页面跳转到下载word模板的页面
window.location.href = "/InviteBid/ExportTemplateFile";
},
error: function (data){
alert("下载模板失败!");
}
});
});12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
总结
虽然是个很小的知识点,但是总结过后,脑海中对他们的区别很清晰了。如果有遗漏的地方还请大家补充。参考资料
HTTP方法:GET对比POST https://blog.csdn.net/u010924834/article/details/46375349相关文章推荐
- $.get(),$.post(),$.ajax()的区别和联系
- $.ajax,$.post,$.get的联系与区别
- jQuery中AJAX,$.post()与$.get()的区别
- AJAX 学习笔记[三] get 与post 模式的区别
- Jquery AJAX POST与GET之间的区别详细介绍
- AJAX中讨论post与get请求的区别
- Ajax中Get请求和Post请求的区别
- Ajax中Get和Post的区别
- ajax get 与post区别1
- Query中$.get(),$.post(),$.ajax(),$.getJSON()的区别及用法
- ajax post和get区别
- ajax中post和get的区别
- jquery中$.ajax $.get $.post 和$.getJSON的区别和用法
- http 的post与get区别与联系,实践中怎么选择
- Ajax的请求方式GET/POST区别
- (转)Ajax中Get请求与Post请求的区别
- http协议请求,get和post的区别与联系
- Js+Ajax,Get和Post在使用上的区别小结
- AJAX使用get与post模式的区别分析
- ajax中get与post的区别,及ajax乱码解决方法
