用 Raphaël 绘制中国地图 + 显示数据
2018-03-27 20:30
851 查看
转自http://www.cnblogs.com/linfei721/archive/2013/06/02/3114174.html
效果图
文件说明
修改内容
代码下载

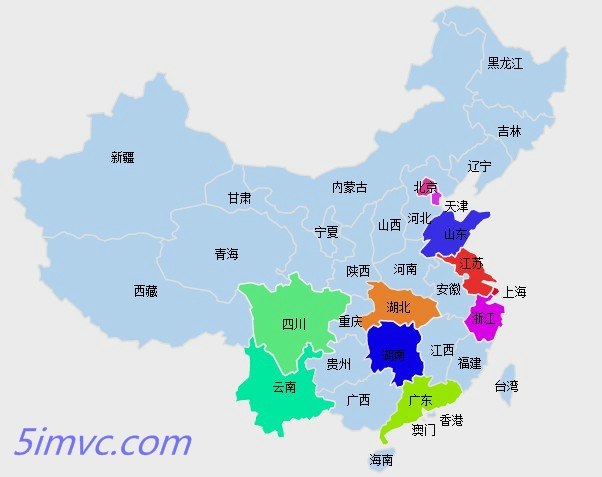
好看是好看,但是觉得怪怪的。。。就是没有省份的文字,这东西要是给别人用估计会被骂的,考我们地理知识呢?说实话,我地理稀烂,上面除了湖北,上海,北京几个大城市,其他都不知道,哈哈,别喷我,还有就是,地图中的澳门,北京,上海太小了,很难点击再来看看我修改后的效果图


目录
前言效果图
文件说明
修改内容
代码下载
前言
其实这个地图的脚本是我在网上找到,找了好多,发现这个用 Raphaël 绘制的地图功能最强,最好看,关键是兼容性也是最好的,支持所有浏览器,包括IE6Raphaël 官网:http://raphaeljs.com/ 相当不错的画图插件,有兴趣的可以看看,支持IE6地图演示地址:http://www.5imvc.com/Rep/Map效果图
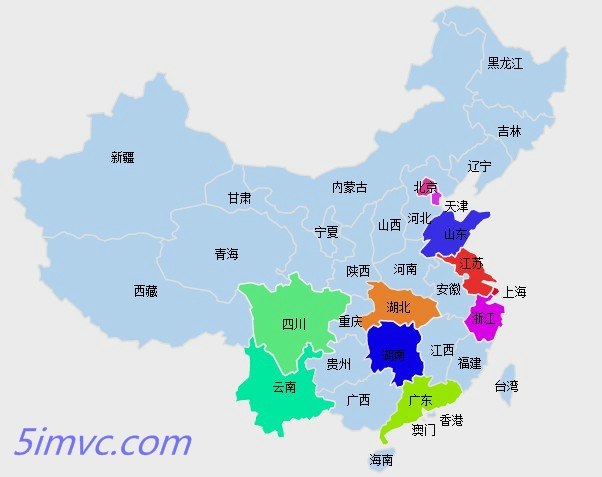
先来看看原版的显示效果
好看是好看,但是觉得怪怪的。。。就是没有省份的文字,这东西要是给别人用估计会被骂的,考我们地理知识呢?说实话,我地理稀烂,上面除了湖北,上海,北京几个大城市,其他都不知道,哈哈,别喷我,还有就是,地图中的澳门,北京,上海太小了,很难点击再来看看我修改后的效果图

文件说明
raphael.js --raphael的库,画图就靠这个了chinamapPath.js -- 中国地图绘制chinamap.js --对绘制的地图增加事件和上色,绑定数据等操作修改内容
我只是对 chinamap.js 文件做了一点修改首先,获取每个区域的中心坐标//***获取当前图形的中心坐标 var xx = st.getBBox().x + (st.getBBox().width / 2); var yy = st.getBBox().y + (st.getBBox().height / 2);然后通过raphael中 Paper.text(x, y, text) 方法将文字增加到每个区域中间
//***写入地名,并加点击事件,部分区域太小,增加对文字的点击事件
china[state]['text'] = R.text(xx, yy, china[state]['name']).attr(textAttr).click(function () {
clickMap();
}).hover(function () {
var $sl = $("#topList").find("[title='" + china[state]['name'] + "']:not([select])");
$sl.css("font-size", "20px");
}, function () {
var $sl = $("#topList").find("[title='" + china[state]['name'] + "']:not([select])");
$sl.css("font-size", "");
});有几个省份中心坐标不在内部,所以文字会跑出去,所以还得最部分坐标进行校正
//***修改部分地图文字偏移坐标
switch (china[state]['name']) {
case "江苏":
xx += 5;
yy -= 10;
break;
case "河北":
xx -= 10;
yy += 20;
break;
case "天津":
xx += 20;
yy += 10;
break;
case "上海":
xx += 20;
break;
case "广东":
yy -= 10;
break;
case "澳门":
yy += 10;
break;
case "香港":
xx += 20;
yy += 5;
break;
case "甘肃":
xx -= 40;
yy -= 30;
break;
case "陕西":
xx += 5;
yy += 20;
break;
case "内蒙古":
xx -= 15;
yy += 65;
break;
default:
}最后把数据传到前台让有数据的省区变色,用 china['湖北']['path'] 可以访问到当前raphael 的对象,使用变色方法显示就OK了 周末一下发两篇文章,好累,休息去咯,喜欢的话求推荐哦,有问题欢迎讨论代码下载
http://download.csdn.net/detail/linfei721/5502961相关文章推荐
- 用 Raphaël 绘制中国地图 + 显示数据
- Raphael绘制中国地图实现点击哪儿在哪儿显示柱状图
- R绘制中国地图,并展示流行病学数据
- 2015-03-29-绘图和可视化(3)-绘制地图:图形化显示海地地震危机数据
- echarts柱状图与中国地图联动,鼠标移入柱状图,地图响应地显示数据
- 绘制地图:图形化显示海地地震危机数据
- 绘制地图:图形化显示海地地震危机数据
- PHP+Mysql+jQuery中国地图区域数据统计实例讲解
- 【百度地图API】如何利用自己的数据制作社交地图?只显示可视区域内的标注
- [Echarts可视化] 一.入门篇之简单绘制中国地图和贵州地区
- osmand中矢量数据地图绘制
- 如何在iOS地图上高效的显示大量数据
- 如何使用 D3 绘制中国地图/省地图/市地图
- 【网摘】ArcGis for silverlights api 地图显示Gis绘制点线绘制图 以及提示信息
- 数据显示:中国人日均睡眠6.5小时,七成睡眠质量不佳
- 【百度地图API】如何利用自己的数据制作社交地图?只显示可视区域内的标注
- android下PDF格式的地图数据的显示------超大PDF页面显示策略(一)
- 一个显示地图数据,并实现简单浏览查询程序源码(SDK编写)
- 中国地图SVG数据
