笔记:Webstorm 文档注释模板及函数代码注释
2018-03-27 14:55
357 查看
养成良好的代码习惯,规范化代码,规范的注释便于后续维护。
文档说明注释
Webstorm js中,自定义js说明注释(文档描述、作者、创建日期等):
快捷键

点击右上角“

模板内容,如我需要定义文档描述、作者、创建日期:
定义应用的内容,点击下方蓝色字‘

变量的设置:如日期变量

最后点击右下角“Apply”“OK”,设置完成。
使用
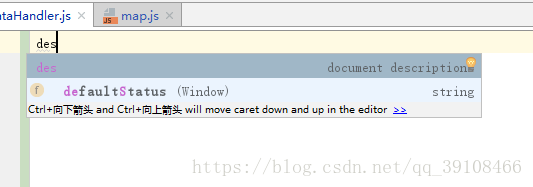
在JS文档中,键入刚刚设置的模板简写(如‘des’),此时出现补全提示

再点击

函数说明注释
在函数声明上方键入

第一行默认留空,此处手动填写函数用途说明,参数名后面的数据。类型说明需要手动添加(如果需要):

添加注解后,调用函数时将鼠标光标放于括号内,按

如果注解中设置了参数类型,Webstorm将在开发过程中调用函数时对参数进行类型检测,如果不符合预定义的类型,将给予警告提示:

关于JS的其他简要开发规范,参考:https://www.cnblogs.com/polk6/p/4660195.html
文档说明注释
Webstorm js中,自定义js说明注释(文档描述、作者、创建日期等):
快捷键
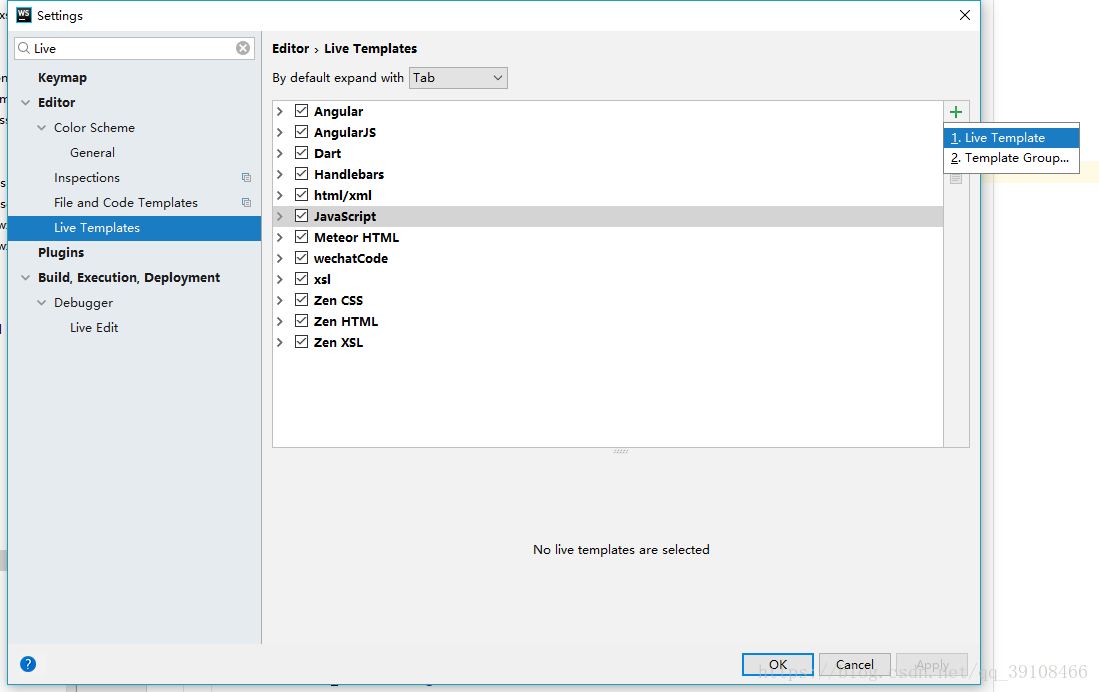
Ctrl + Shift + S打开Webstorm设置,搜索‘
Live Template’,找到JavaScript,如下:

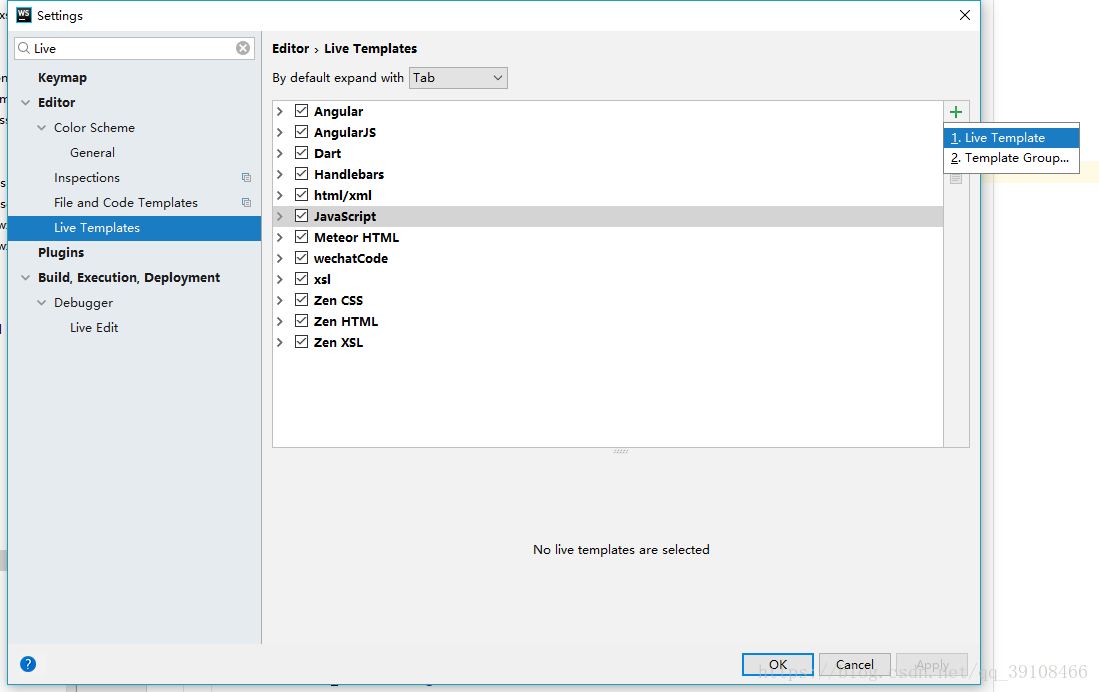
点击右上角“
+”->
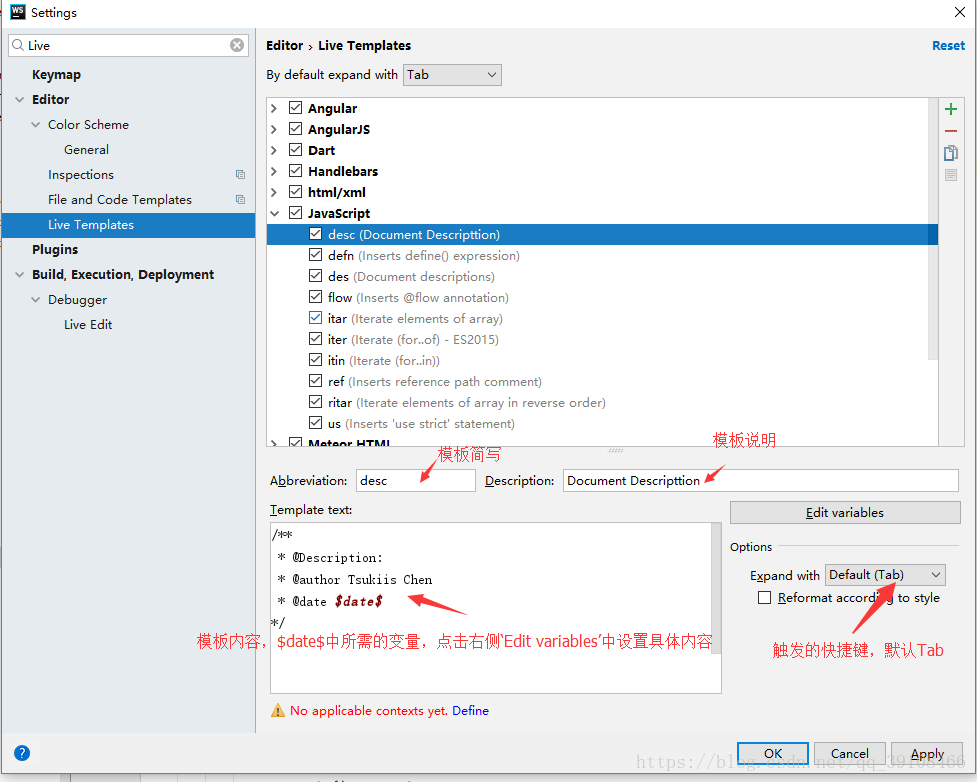
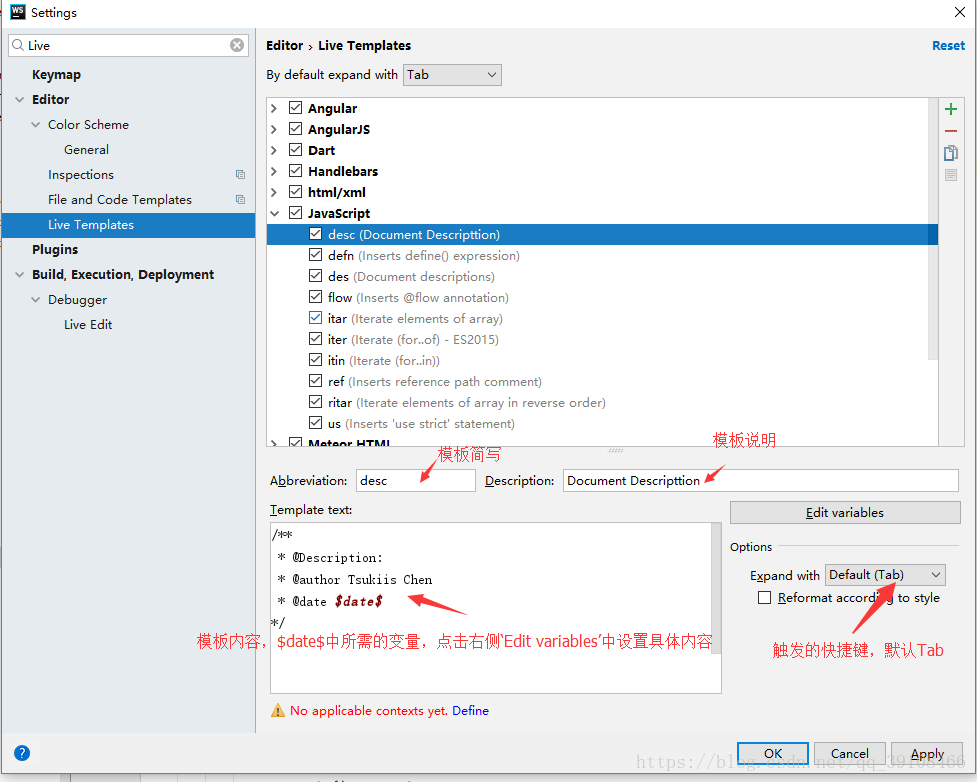
Live Template,添加注释模板,出现以下界面,填写相关的信息:

模板内容,如我需要定义文档描述、作者、创建日期:
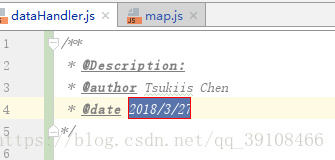
/** * @Description: * @author Tsukiis Chen * @date $date$ */
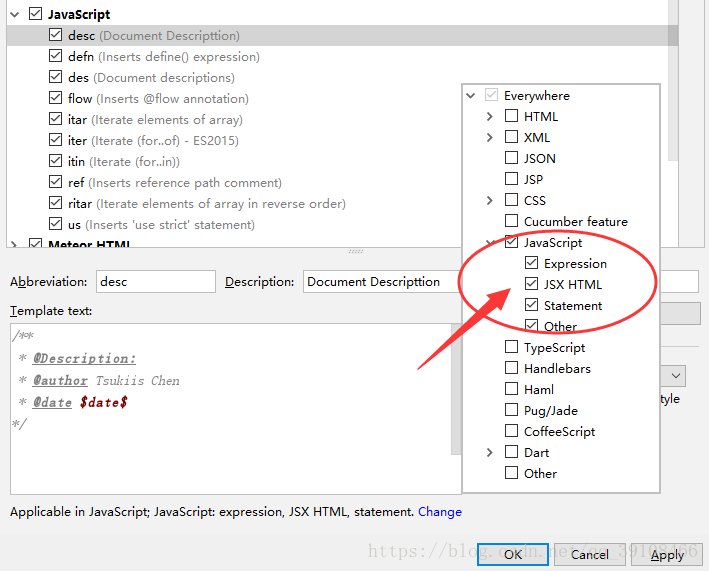
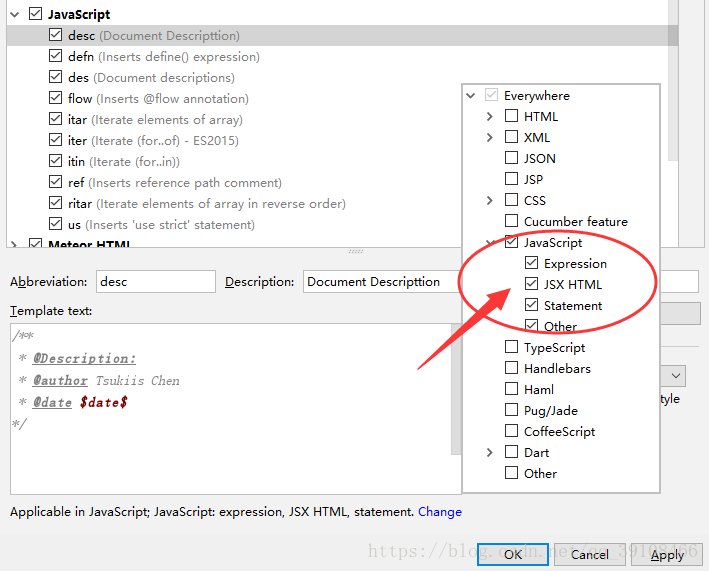
定义应用的内容,点击下方蓝色字‘
Define’,选择
JavaScript;

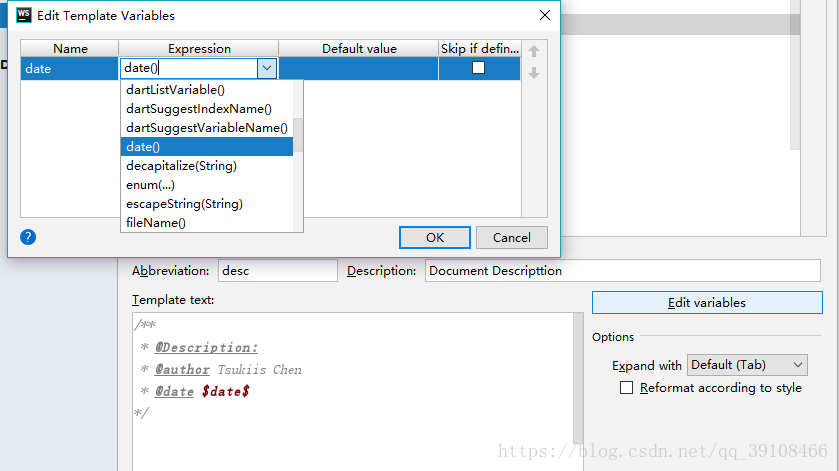
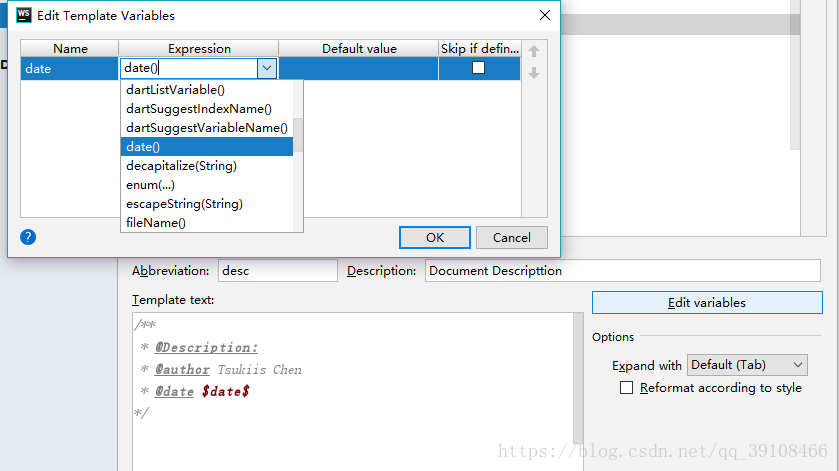
变量的设置:如日期变量
$date$,点击右侧‘
Edit variables’中设置具体内容,

最后点击右下角“Apply”“OK”,设置完成。
使用
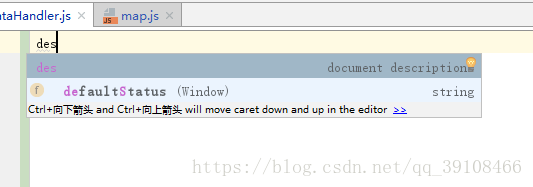
在JS文档中,键入刚刚设置的模板简写(如‘des’),此时出现补全提示

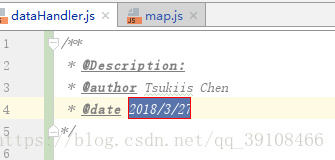
再点击
Tab键或
Enter键(有补全提示时)即可。

函数说明注释
在函数声明上方键入
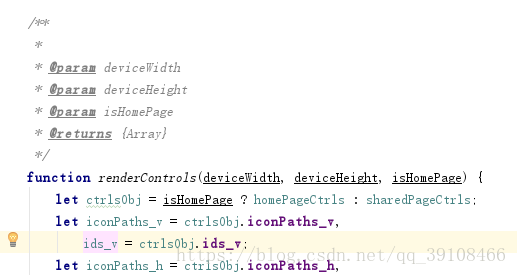
/**,再按回车键:

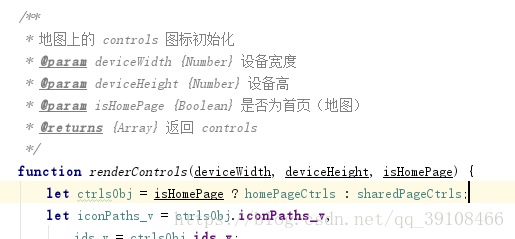
第一行默认留空,此处手动填写函数用途说明,参数名后面的数据。类型说明需要手动添加(如果需要):

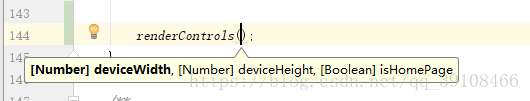
添加注解后,调用函数时将鼠标光标放于括号内,按
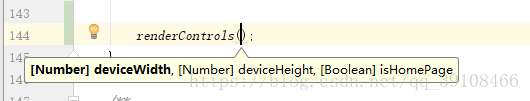
Ctrl + P可以查看函数调用所需要的参数提示(在键入参数的过程中自动显示提示):

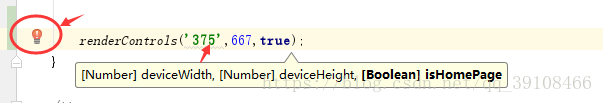
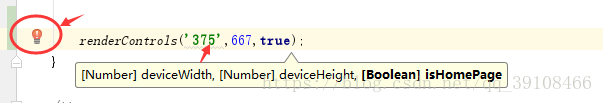
如果注解中设置了参数类型,Webstorm将在开发过程中调用函数时对参数进行类型检测,如果不符合预定义的类型,将给予警告提示:

关于JS的其他简要开发规范,参考:https://www.cnblogs.com/polk6/p/4660195.html
相关文章推荐
- eclipse develop for C\C++ 文件注释函数注释代码模板自动生成方法
- editplus配置笔记(新建文件模板、代码美化、PHP手册、函数自动完成)
- uboot中C语言代码入口函数(start_armboot)的注释
- smarty模板配置代码详细说明及如何注册自己的smarty函数
- 个人学习代码保存:例10.通过模板创建静态页面的操作文件的一个自定函数
- 写一个函数,可以处理C++代码,将其中的注释去掉
- Linux-fork()函数详解,附代码注释
- 【deep learning学习笔记】注释yusugomori的RBM代码 --- cpp文件 -- 准备工作
- python代码注释文档
- Eclipse代码注释模板
- Mako 模板系统文档翻译(3) 函数定义
- 【代码笔记】对iphone手机进行判断的一些函数
- 使用VAssistX为VS2008 c++代码添加函数头注释
- 使用SandCastle生成代码注释文档
- [转]C++ Template学习笔记之函数模板(5)——模板编译模式
- Sphinx将python代码注释生成文档
- scala函数、运行机制(代码+注释)、柯里化的四种写法
- 【deep learning学习笔记】注释yusugomori的DA代码 --- dA.cpp -- 模型测试
- WIN32简单的窗体代码,带函数功能注释
- html5学习笔记 1 文档模板
