兼容IE 9 /10/11,火狐 ,谷歌的时间插件
2018-03-27 11:10
351 查看
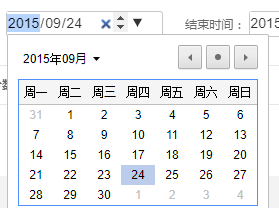
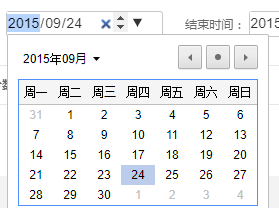
兼容IE 9 /10/11,火狐 ,谷歌的时间插件,只需要导入WdatePicker.js文件。在inputText控件的onclick事件加入onclick="WdatePicker( {el:this,dateFmt:'yyyy-MM-dd HH:mm:ss'} )" 这段代码就就可以了。实例如图

html代码如下:不需要再额外写js代码<li class="system_log_btn">结束时间 :</li>
<li class="system_log_ipt">
<span><input type="text" id="endTime" onclick="WdatePicker({el:this,dateFmt:'yyyy-MM-dd HH:mm:ss'} )" value="2015-10-24"/></span>
</li>注意:这里会遇到问题 IE
如果使用的是chrome 和火狐 ,type类型用date这是html5的新特性,这样子直接用就可以了
li class="system_log_btn">结束时间 :</li>
<li class="system_log_ipt">
<span><input type="date" id="endTime" value="2015-10-24"/></span>
</li>图:


html代码如下:不需要再额外写js代码<li class="system_log_btn">结束时间 :</li>
<li class="system_log_ipt">
<span><input type="text" id="endTime" onclick="WdatePicker({el:this,dateFmt:'yyyy-MM-dd HH:mm:ss'} )" value="2015-10-24"/></span>
</li>注意:这里会遇到问题 IE
WdatePicker IE下报错: SCRIPT70: 没有权限 ——解决办法
解决办法:打开WdatePicker.js设置$crossFrame:false如果使用的是chrome 和火狐 ,type类型用date这是html5的新特性,这样子直接用就可以了
li class="system_log_btn">结束时间 :</li>
<li class="system_log_ipt">
<span><input type="date" id="endTime" value="2015-10-24"/></span>
</li>图:

相关文章推荐
- 如何让点聚WebOffice在线编辑ActiveX插件兼容火狐、谷歌、IE各式浏览器
- Jquery 插件图片放大效果(兼容ie 火狐 谷歌 Safari)
- 如何让点聚WebOffice在线编辑ActiveX插件兼容火狐、谷歌、IE各式浏览器
- 兼容IE8,9,10,11,火狐,谷歌上传前预览,服务器兼容问题以解决
- Jquery 插件图片放大效果(兼容ie 火狐 谷歌 Safari)
- IE 8 9 10、火狐、谷歌之间css的兼容问题
- CSS 过滤器 兼容ie,火狐和谷歌
- c# execl下载 兼容火狐 ie 谷歌
- javasxript图片预加载兼容代码(IE7/IE8/IE9/火狐/谷歌/苹果)
- 文字+图片无缝滚动 兼容ie 360 火狐 谷歌 [花20积分买的]
- javascript JS 实现打印页面功能 支持多浏览器,兼容IE,火狐,谷歌
- js实现鼠标拖动图片并兼容IE/FF火狐/谷歌等主流浏览器
- 把网页变成黑白(兼容谷歌、火狐、IE等浏览器)
- 兼容ie 火狐 谷歌等各大浏览器css hack代码总结
- 工作笔记---jQuery在可编辑的div光标处插入内容 兼容IE,火狐,谷歌
- JS、JQ、FancyZoom 插件,分别实现兼容IE和火狐图片缩小放大
- 加入收藏、设为首页代码,兼容360/火狐/谷歌/IE等主流浏览器
- 兼容火狐、谷歌及IE的Javascript漂浮广告代码
- 兼容IE 谷歌 火狐的获取上传文件的绝对地址
