结合Swiper插件,实现定制化的PC端鼠标滑动和点击控制屏幕切换
2018-03-27 10:15
639 查看
结合Swiper 插件,实现一个比较简易的利用鼠标的滑动和点击事件来控制上下屏滑动切换的效果。
在Google浏览器测试没有问题,在其他浏览器中,鼠标滚动切换事件出现了可能和Swiper插件冲突的情况,所以后来做了简单的效果处理。基本上满足需要。需求:需要做一个产品的宣传页,为了效果,需要有屏幕上下切换的效果,所以选择了Swiper插件来帮助实现。
选择Swiper的模板
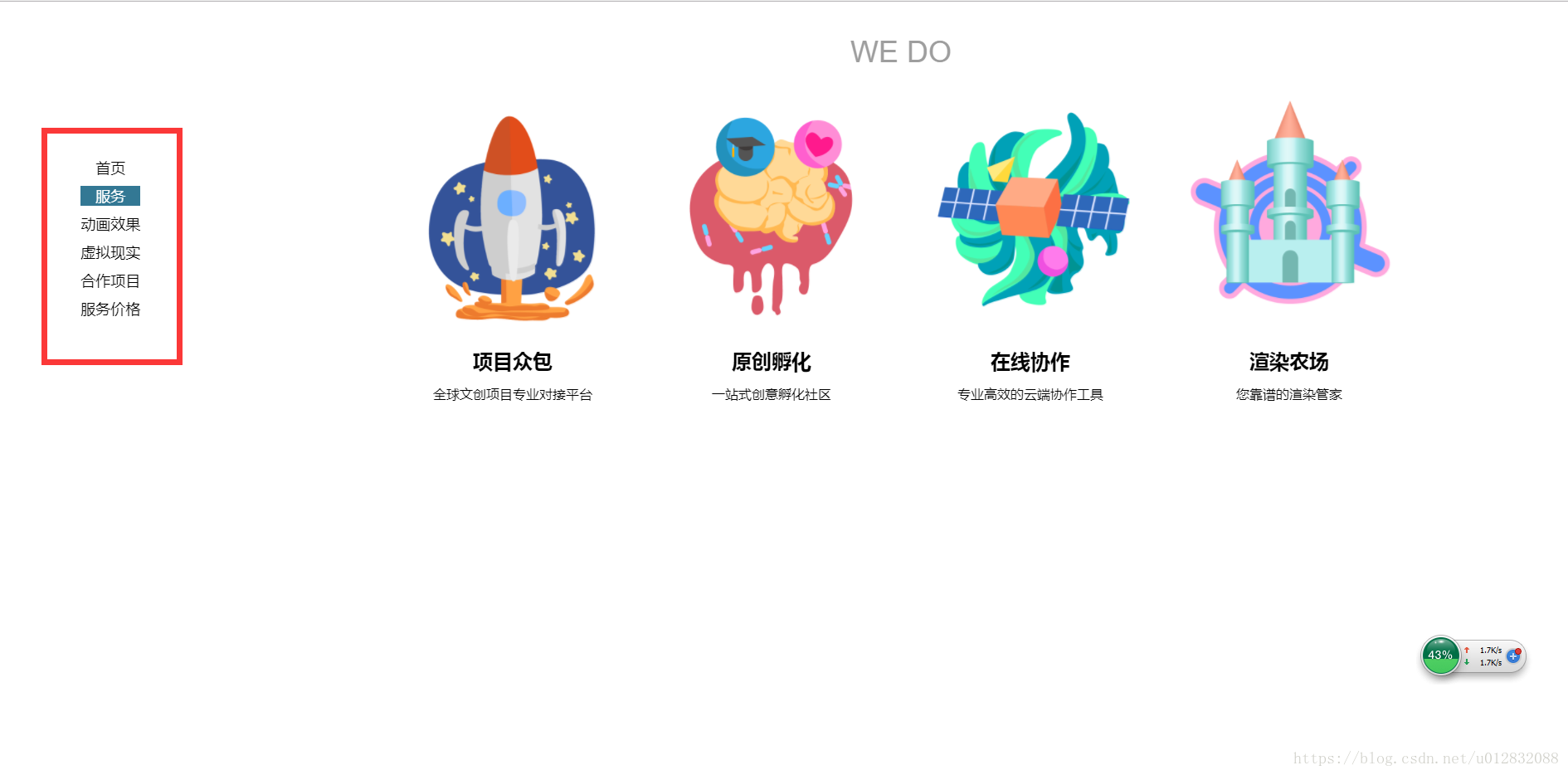
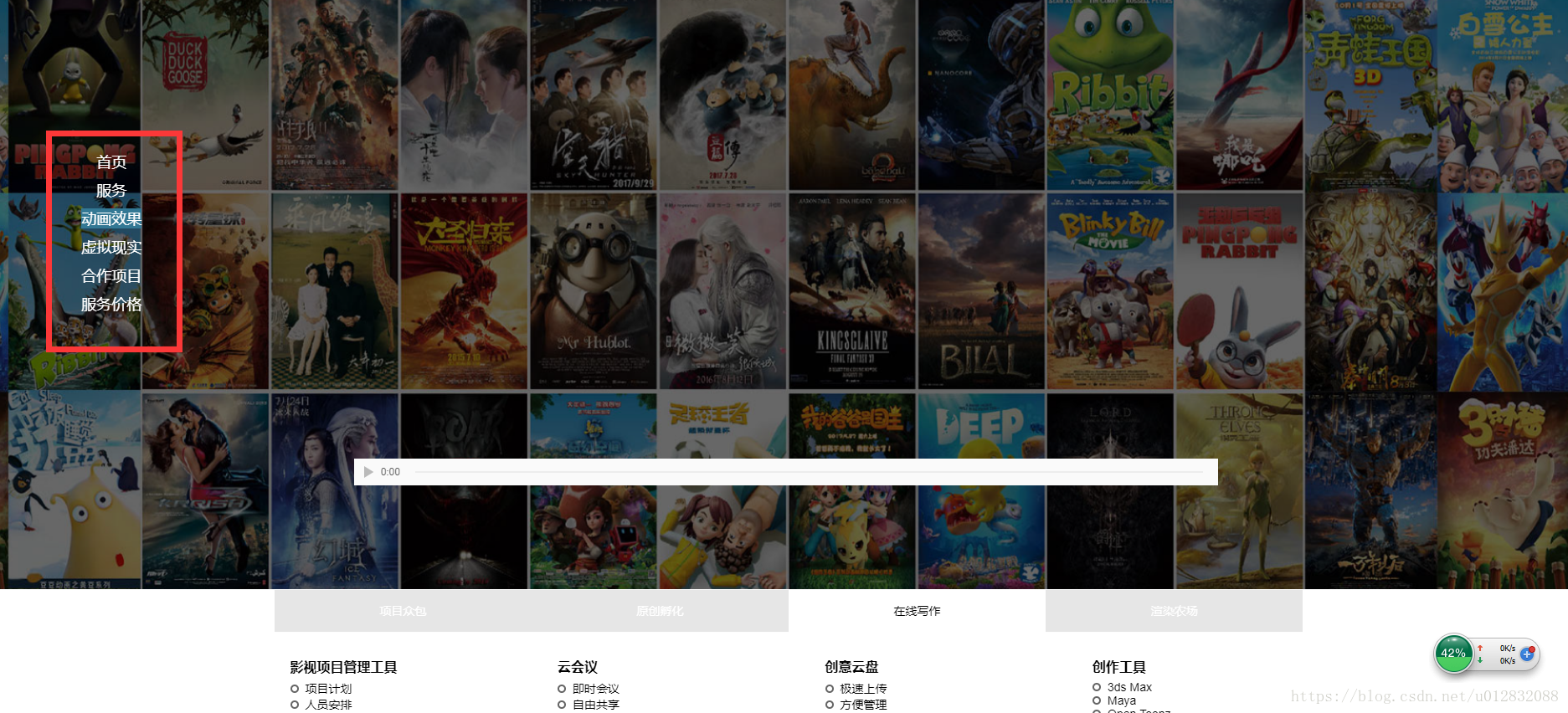
实现的部分效果截图


实现方案:(主要讲鼠标滚动和点击来控制屏幕滑动)
我们在做类似轮播图的时候,都会根据轮播图的数量在轮播图区域的下方的中间区域生成一个表示滑动到哪个页码的pagination。

2.1 生成导航条
根据pagination的数量和Index,我们把相应的导航条内容进行赋值。function $(id) {
return typeof id == "string"?document.getElementById(id):id;
}
var titleName3 = $("swiper_pagination").getElementsByTagName("span");
var menurArray = ['首页','服务','动画效果','虚拟现实','合作项目','服务价格'];
if(titleName3.length != menurArray.length){
return;
}
for(var i = 0;i<titleName3.length;i++){
titleName3[i].id = i;
titleName3[i].innerHTML = menurArray[i];
}2.2 因为最初的设计方案,导航条部分是透明背景,白色字体。当碰到page也是白色背景的时候,字体就无法看到。所以需要根据Pagination的相应Index来进行设置字体颜色。
获取鼠标的滑轮滚动事件//获取鼠标事件
mouseScroll();
function mouseScroll() {
var rolladd = function () {
var delta = 0;
e = arguments[0] || window.event;
delta = (e.wheelDelta) ? e.wheelDelta / 120 : -(e.detail || 0) / 3;
if(delta > 0 ){
mouseColor();
}else if(delta < 0){
mouseColor();
}
};
if (window.netscape){
document.addEventListener('DOMMouseScroll',rolladd,true);
}else {
document.onmousewheel = rolladd;
}
}根据鼠标滑动和pagination的Index相对应的时候,来改变字体的颜色
//鼠标滚动切换字体颜色
function mouseColor() {
if((span[1].className == 'swiper-pagination-bullet swiper-pagination-bullet-active') || (span[3].className == 'swiper-pagination-bullet swiper-pagination-bullet-active')){
for(var i =0;i<span.length;i++){
span[i].style.color = '#000000';
}
}else if((span[1].className != 'swiper-pagination-bullet swiper-pagination-bullet-active') || (span[3].className != 'swiper-pagination-bullet swiper-pagination-bullet-active')){
for(var i =0;i<span.length;i++){
span[i].style.color = '#ffffff';
}
}
}获取鼠标点击事件,结合pagination的Index来切换
swiper_pagination.onclick = function () {
if((span[1].className == 'swiper-pagination-bullet swiper-pagination-bullet-active') || (span[3].className == 'swiper-pagination-bullet swiper-pagination-bullet-active')){
for(var i =0;i<span.length;i++){
span[i].style.color = '#000000';
}
}else if((span[1].className != 'swiper-pagination-bullet swiper-pagination-bullet-active') || (span[3].className != 'swiper-pagination-bullet swiper-pagination-bullet-active')){
for(var i =0;i<span.length;i++){
span[i].style.color = '#ffffff';
}
}
};* 注意:* 想要实现获取鼠标滑动来控制 pagination,该区域可能需要加一个绝对定位。
相关文章推荐
- h5用swiper结合angularjs实现手机浏览器左右滑动切换图片的效果
- jQuery插件Flexslider实现图片轮播、图文结合滑动切换效果
- jQuery插件Flexslider实现图片轮播、图文结合滑动切换效果
- h5使用swiper插件实现滑动组件和切换标签的同步
- 使用jQuery实现鼠标点击左右按钮滑动切换
- Android 安卓 fragment+viewpager 仿qq界面 实现点击菜单切换界面+滑动切换viewpager切换界面
- Unity中玩家通过点击行走 或 滑动屏幕行走的实现
- Fragment+ViewPager实现仿微信点击和滑动切换界面
- 自由控制TabLayout和ViewPager结合使用时是否可以点击和滑动
- jQuery插件Slider Revolution实现响应动画滑动图片切换效果
- Unity3d鼠标点击屏幕来控制人物的走动
- ActionBarSherlock与Viewpager及Fragment结合实现仿新闻客户端顶部滑动切换效果
- 实现屏幕切换、滑动-ViewPager详解(二)之--------PagerTitleStrip与PagerTabStrip添加标题栏
- Android之新闻客服端顶部导航栏Tab点击和左右滑动实现切换界面
- UIScrollView+UIPageControl+NSTimer实现图片的自动滑动以及用户可手动切换,UIPageControl可点击
- 微信小程序实现tab和swiper切换结合效果
- 基于jQuery图片切换实现预加载插件,左右带控制
- jquery实现导航栏随鼠标点击跟随滑动动画
- viewpager+fragment的懒加载实现微信点击和滑动切换功能(切换效果)
- js实现鼠标的点击切换事件
