2_墨刀_移动端_实现下端导航条和右侧客服固定位置
2018-03-25 22:22
232 查看
有时候为了使用户操作简便,提升用户体验,或为了引导用户操作,会将功能固定在某个位置,不随页面上下左右滚动而改变位置,下面用墨刀实现下端导航条和右侧客服固定位置。
实现的原理其实都一样,都是使用墨刀的“固定位置”功能,不同的是下端导航条是通过“相对底部固定”,而右侧客服则是通过“自动检测固定方向”,同理,如果是顶部导航条,也可以用“相对顶部固定”来实现。以下是实现的步骤和效果。
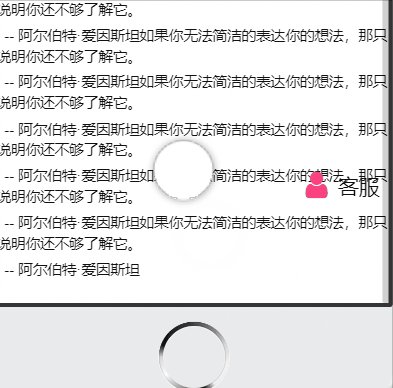
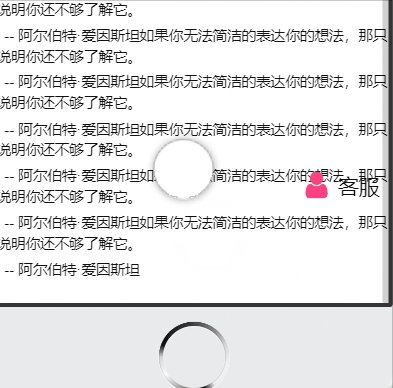
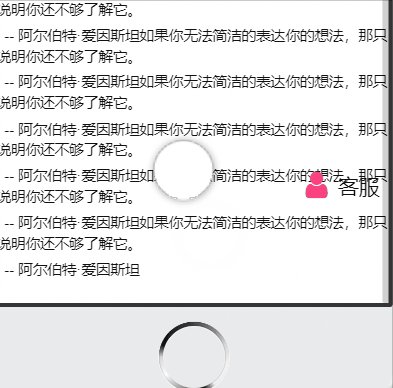
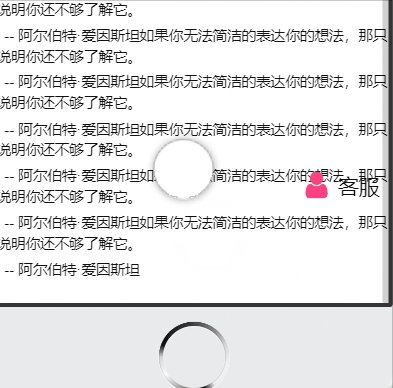
下端导航条:
步骤:右键想要固定位置的元素,选择“固定位置”-“相对底部固定”即可。

效果:

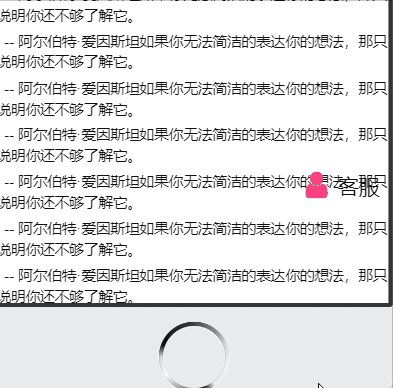
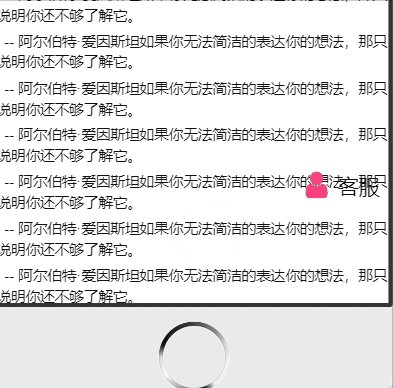
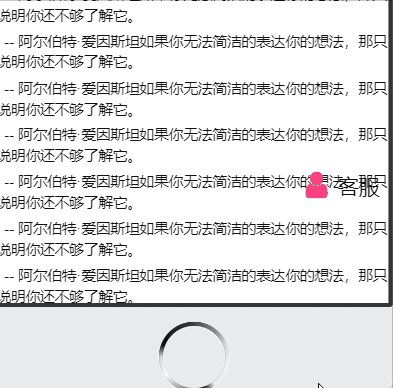
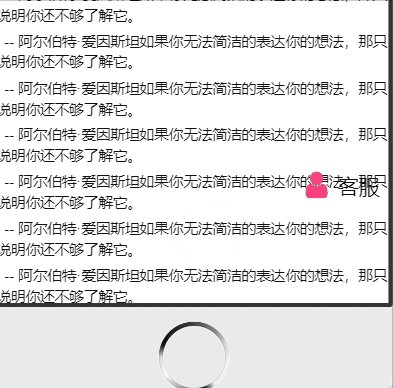
右侧客服:
步骤:右键想要固定位置的元素,选择“固定位置”-“自动检测固定方向”即可。

效果:

实现的原理其实都一样,都是使用墨刀的“固定位置”功能,不同的是下端导航条是通过“相对底部固定”,而右侧客服则是通过“自动检测固定方向”,同理,如果是顶部导航条,也可以用“相对顶部固定”来实现。以下是实现的步骤和效果。
下端导航条:
步骤:右键想要固定位置的元素,选择“固定位置”-“相对底部固定”即可。

效果:

右侧客服:
步骤:右键想要固定位置的元素,选择“固定位置”-“自动检测固定方向”即可。

效果:

相关文章推荐
- js实现导航条等滚动后位置固定
- 利用offsetTop和scrollTop实现移动端常见的当分类栏移动到顶部时固定位置效果
- 实现页面左侧固定,右侧随浏览器宽度变化而变化的布局
- 实现导航固定在浏览器上部或者其他位置
- CSS-左侧固定宽度,右侧自适应宽度的两列布局实现方法总结
- Jquery实现京东右侧固定层
- jQuery实现右侧显示可向左滑动展示的深色QQ客服效果代码
- 顶部导航条固定位置的CSS代码
- 移动端IOS 固定下方的输入框,点击输入框位置会变的修复
- CSS3和jQuery实现花瓣网固定顶部位置悬浮菜单效果
- jquery实现移动端数据列表返回原来位置
- javascript实现页面右侧在线客服始终跟随鼠标滚动而上下滚动且始终位于屏幕中间
- js事件之点击不同按钮固定位置实现内容切换
- css实现左侧固定宽度,右侧宽度自适应
- 用两种不同的方法来实现一个两列布局,其中左侧部分宽度固定、右侧部分宽度随浏览器宽度的变化而自适应变化
- 移动端固定位置
- vue监听滚动事件 实现某元素吸顶或者固定位置显示
- css实现右侧固定宽度,左侧宽度自适应
- 监听滚动条实现到固定位置时触发事件
- CSS左侧固定宽 右侧自适应的实现代码(兼容所有浏览器)
