WangEditor实现富文本编辑和图片上传
2018-03-24 18:59
162 查看
1.首先第一步是下载压缩文件,去官网下载http://www.wangeditor.com/
2.解压文件,然后将文件夹放到webapp下面,如图所示:

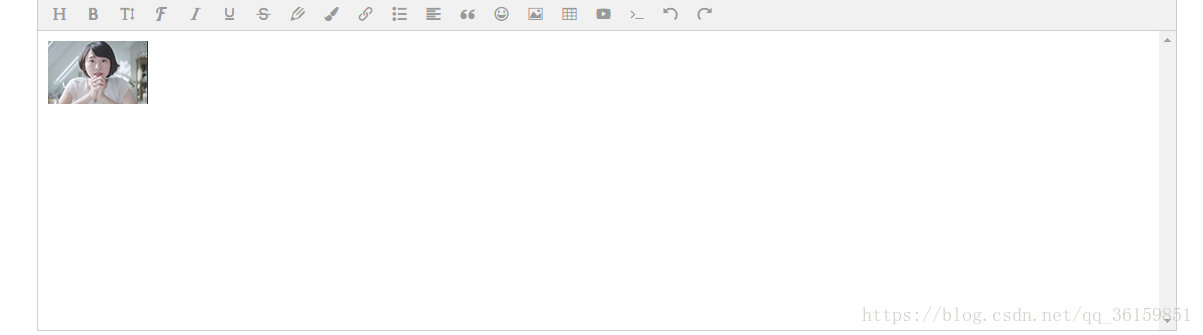
3.编写html页面,在页面中构造编辑器 <!--文本显示区域,名字id是editor-->
<div id="editor">
</div>
<!--引入wangEditor中的js文件-->
<script type="text/javascript" src="wangEditor/release/wangEditor.min.js"></script>
<!--初始化富文本编辑器-->
<script type="text/javascript">
var E = window.wangEditor
var editor = new E('#editor')
// 或者 var editor = new E( document.getElementById('editor') )
//这里我们选用base64来上传图片
editor.customConfig.uploadImgShowBase64 = true
editor.customConfig.uploadImgMaxSize = 3 * 1024 * 1024
editor.customConfig.uploadImgMaxLength = 5
editor.create()
</script>4.通过富文本对象名字调用.txt.html()来获得文本中的内容

这个内容,包含你对文字的样式修改,还包含图片内容,图片的内容是通过转为base64码来保存的,可以直接插入数据库中
,显示的时候就从数据库读出来base64码,并将之转换成图片。但是切记图片不要太大,否则转成的base64码将会非常多,会挤爆你的数据库的。
5.如此可以得到良好的富文本编辑器,还能上传图片

2.解压文件,然后将文件夹放到webapp下面,如图所示:

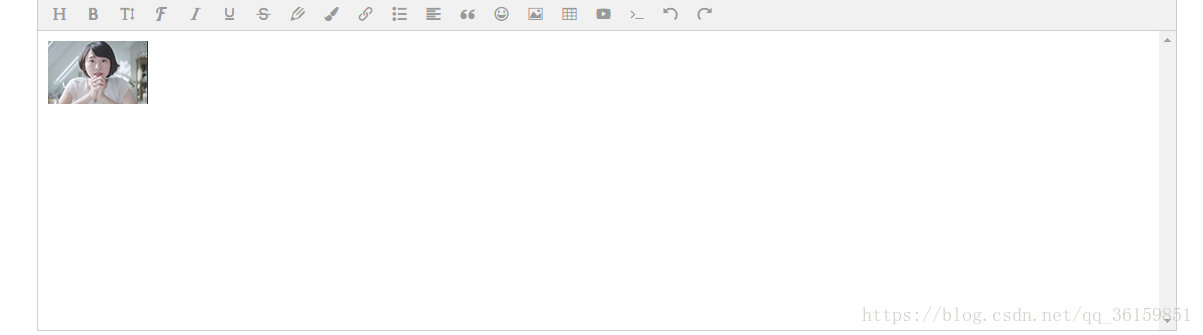
3.编写html页面,在页面中构造编辑器 <!--文本显示区域,名字id是editor-->
<div id="editor">
</div>
<!--引入wangEditor中的js文件-->
<script type="text/javascript" src="wangEditor/release/wangEditor.min.js"></script>
<!--初始化富文本编辑器-->
<script type="text/javascript">
var E = window.wangEditor
var editor = new E('#editor')
// 或者 var editor = new E( document.getElementById('editor') )
//这里我们选用base64来上传图片
editor.customConfig.uploadImgShowBase64 = true
editor.customConfig.uploadImgMaxSize = 3 * 1024 * 1024
editor.customConfig.uploadImgMaxLength = 5
editor.create()
</script>4.通过富文本对象名字调用.txt.html()来获得文本中的内容

这个内容,包含你对文字的样式修改,还包含图片内容,图片的内容是通过转为base64码来保存的,可以直接插入数据库中
,显示的时候就从数据库读出来base64码,并将之转换成图片。但是切记图片不要太大,否则转成的base64码将会非常多,会挤爆你的数据库的。
5.如此可以得到良好的富文本编辑器,还能上传图片

相关文章推荐
- SpringBoot+Editormd实现markdown文本编辑和图片上传
- java+ jsp+js 实现富文本编辑和上传图片功能
- Spring Boot 使用wangEditor实现图片上传
- 在angular2中使用tinymce富文本编辑,并实现上传图片功能
- ruby homeland 集成wangEditor实现图片上传
- 实现图片上传预览和取消文件上传功能
- 通过formFile实现上传文件,图片,或者其他,struts中继承action和dispatchAction的区别和用法
- C# 中实现ftp 图片上传功能(多快好省)
- 在html与php中实现上传图片
- Mvc利用淘宝Kissy uploader实现图片批量上传附带瀑布流的照片墙
- jQuery实现图片上传
- 润乾填报报表实现非图片文件上传下载
- js插件+UploadFile类实现图片的批量上传
- jquery实现无刷新上传图片
- 在Java中实现TCP协议编程续之实现文本和图片的上传代码
- JavaScrip实现上传图片预览
- Bmob平台实现头像上传+Volley框架加载图片url
- android之调用webservice 实现图片上传
- 从零基础认识KindEditor实现图片上传
- js 实现异步上传图片+预览
