vue 多选 单选
2018-03-21 11:05
106 查看
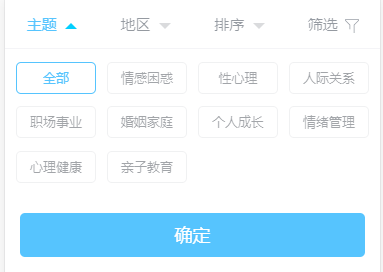
 <div class="filter_box"><div class="filter_list"><div v-for="(item,index) in filter_tabs" @click="showSelect(index)" :class="{activeColor:index==filter_num||item.active}"><span>{{cityStr(item.name)}}</span><span v-show="index!=3" class="sanjiao" :class="{xsanjiao:index==filter_num,activeSanjiao:item.active}"></span><span v-show="index==3" class="filter_icon" :class="{filter_iconActive:index==filter_num||item.active}"></span></div></div><div class="tabCon"><ul class="class_select" v-show="filter_num==0"><li v-for="(item,index) in classList" class="class_list_item" :class="{selected:item.active}" @click="selectTab(index,item.id,item.title)">{{item.title}}</li><div style="clear: both"></div><div class="class_btn" @click="setClass_sure()">确定</div></ul><div class="city_box" v-show="filter_num==1"><ul><li v-for="(item,index ) in filter_cityDate" @click.stop="citySel(index,item.value)" :class="{cityStyle:index== fliter_cityIndex}"><div class="city_left">{{item.label}}</div><div class="city_right" v-show="index==fliter_cityIndex"><div v-for="(child,index) in item.children" @click.stop="setCity(index,child.value,child.label)" :class="{activeColor:index==childIndex}">{{child.label}}<img class="sure_icon" v-show="index==childIndex" src="http://oss.xqzs.cn/resources/psy/asker/filter_sure_icon.png" alt=""></div></div></li></ul></div><ul v-show="filter_num==2" class="sort_box"><li v-for="(item,index) in sortList" @click="sortSel(index,item.value)" :class="{activeColor:index == fliter_sortIndex}">{{item.name}}<img v-show="index == fliter_sortIndex" class="sure_icon" src="http://oss.xqzs.cn/resources/psy/asker/filter_sure_icon.png" alt=""></li></ul><div v-show="filter_num==3" class="last_box"><div class="title">年龄</div><ul class="age_box"><li v-for="(item,index) in ageList" @click="ageSel(index,item.lable)" :class="{selected:index==fliter_ageIndex}">{{item.name}}</li><div style="clear: both"></div></ul><div class="title">性别</div><ul class="sexBox"><li v-for="(item,index) in sexList" @click="sexSel(index,item.lable)" :class="{selected:index==fliter_sexIndex}">{{item.name}}</li><div style="clear: both"></div></ul><div class="set_btn"><div @click="init_lastSel()">重置</div><div @click="last_sure()">确定</div></div></div></div><div class="downList_mask" v-show="filter_num>-1" @click="filter_closeList()" @touchmove.prevent></div></div><script type="">export default {data() {return {classList:[],list:[],titleVal:'',filter_tabs:[{name:'主题',active:false},{name:'地区',active:false},{name:'排序',active:false},{name:'筛选',active:false}],classId:'',filter_num:-1,fliter_cityIndex:-1,fliter_sortIndex:-1,fliter_ageIndex:-1,fliter_sexIndex:-1,childIndex:-1,filter_cityDate:[],classIdArray:[],provinceId:'',cityId:'',sortList:[{name:'综合排序',value:'complex'},{name:'最新入驻',value:'new'},{name:'活跃度从高到低',value:'login'},{name:'回答次数从高到低',value:'answer'},],order:'',age:'',ageVal:'',sex:'',sexVal:'',ageList:[{name:'90后',lable:'1990'},{name:'85后',lable:'1985'},{name:'80后',lable:'1980'},{name:'75后',lable:'1975'},{name:'70后',lable:'1970'},{name:'70前',lable:'1970b'},],sexList:[{name:'男咨询师',lable:1},{name:'女咨询师',lable:2}]}},methods: {filter_getCity:function () { //获取城市let _this = this;$.get('/src/js/city.json', function (data) {data.unshift({label:'全国',value:'',children:[{label:'不限',value:''}]});_this.filter_cityDate = data;_this.$set(_this.filter_cityDate);});},filter_closeList:function () { //关闭弹窗this.filter_num=-1;},citySel:function (index,pId) {this.provinceId = pId;this.fliter_cityIndex = index;this.childIndex = -1;},setCity:function (index,cId,cName) {//filter_tabsconsole.log(cName)this.filter_tabs[1].name = cName;this.cityId = cId;this.childIndex = index;this.filter_tabs[1].active = true;this.filter_closeList();},cityStr:function (name) {return name.substring(0,4)},showSelect:function (index) {let _this = this;_this.filter_num = index;},selectTab:function (index,id,title) {this.titleVal = title;if(id==0){for(let i = 0;i<this.classList.length;i++){this.classList[i].active = false;}}else{this.classList[0].active = false;}this.classList[index].active = !this.classList[index].active;this.$set(this.classList,index,this.classList[index]);},setClass_sure:function () {this.classIdArray = [];for(let i = 0;i<this.classList.length;i++){if(this.classList[i].active){this.classIdArray.push(this.classList[i].id )}}if(this.classIdArray.length>0){this.initGetList();this.filter_tabs[0].active = true;}this.filter_closeList();},sortSel:function (index,val) {this.order = val;this.filter_tabs[2].active = true;this.filter_closeList();this.fliter_sortIndex = index},ageSel:function (index,age) {this.age = age;this.fliter_ageIndex = index;},sexSel:function (index,sex) {this.sex = sex;this.fliter_sexIndex = index},init_lastSel:function () {this.sex='';this.age = '';this.filter_tabs[3].active = false;this.fliter_ageIndex = -1;this.fliter_sexIndex = -1;},last_sure:function () {if(this.age||this.sex){this.ageVal = this.age;this.sexVal = this.sex;this.filter_tabs[3].active = true;}this.filter_closeList();},getClassList:function () {let _this=this;_this.$http.get('获取主题类型').then(function (data) {//es5写法if (data.body.status == 1) {_this.classList= data.body.data_this.classList.splice(0,0,{id:0,title:'全部',code:'qb'})for(let i = 0 ; i<_this.classList.length;i++){_this.classList[i].active = false; //添加状态if(_this.classList[i].id==this.classId){_this.classList[i].active = true;}}console.log(this.classIdArray)}}, function (error) {});}},mounted: function () {this.classId = this.$route.query.classId;this.titleVal = this.$route.query.title;this.getClassList();this.filter_getCity();xqzs.wx.setConfig(this, function () { //分享var config = {imgUrl:"封面地址",title: "title" ,desc: '描述',link: '链接',};weshare.init(wx, config)});}}</script>
<div class="filter_box"><div class="filter_list"><div v-for="(item,index) in filter_tabs" @click="showSelect(index)" :class="{activeColor:index==filter_num||item.active}"><span>{{cityStr(item.name)}}</span><span v-show="index!=3" class="sanjiao" :class="{xsanjiao:index==filter_num,activeSanjiao:item.active}"></span><span v-show="index==3" class="filter_icon" :class="{filter_iconActive:index==filter_num||item.active}"></span></div></div><div class="tabCon"><ul class="class_select" v-show="filter_num==0"><li v-for="(item,index) in classList" class="class_list_item" :class="{selected:item.active}" @click="selectTab(index,item.id,item.title)">{{item.title}}</li><div style="clear: both"></div><div class="class_btn" @click="setClass_sure()">确定</div></ul><div class="city_box" v-show="filter_num==1"><ul><li v-for="(item,index ) in filter_cityDate" @click.stop="citySel(index,item.value)" :class="{cityStyle:index== fliter_cityIndex}"><div class="city_left">{{item.label}}</div><div class="city_right" v-show="index==fliter_cityIndex"><div v-for="(child,index) in item.children" @click.stop="setCity(index,child.value,child.label)" :class="{activeColor:index==childIndex}">{{child.label}}<img class="sure_icon" v-show="index==childIndex" src="http://oss.xqzs.cn/resources/psy/asker/filter_sure_icon.png" alt=""></div></div></li></ul></div><ul v-show="filter_num==2" class="sort_box"><li v-for="(item,index) in sortList" @click="sortSel(index,item.value)" :class="{activeColor:index == fliter_sortIndex}">{{item.name}}<img v-show="index == fliter_sortIndex" class="sure_icon" src="http://oss.xqzs.cn/resources/psy/asker/filter_sure_icon.png" alt=""></li></ul><div v-show="filter_num==3" class="last_box"><div class="title">年龄</div><ul class="age_box"><li v-for="(item,index) in ageList" @click="ageSel(index,item.lable)" :class="{selected:index==fliter_ageIndex}">{{item.name}}</li><div style="clear: both"></div></ul><div class="title">性别</div><ul class="sexBox"><li v-for="(item,index) in sexList" @click="sexSel(index,item.lable)" :class="{selected:index==fliter_sexIndex}">{{item.name}}</li><div style="clear: both"></div></ul><div class="set_btn"><div @click="init_lastSel()">重置</div><div @click="last_sure()">确定</div></div></div></div><div class="downList_mask" v-show="filter_num>-1" @click="filter_closeList()" @touchmove.prevent></div></div><script type="">export default {data() {return {classList:[],list:[],titleVal:'',filter_tabs:[{name:'主题',active:false},{name:'地区',active:false},{name:'排序',active:false},{name:'筛选',active:false}],classId:'',filter_num:-1,fliter_cityIndex:-1,fliter_sortIndex:-1,fliter_ageIndex:-1,fliter_sexIndex:-1,childIndex:-1,filter_cityDate:[],classIdArray:[],provinceId:'',cityId:'',sortList:[{name:'综合排序',value:'complex'},{name:'最新入驻',value:'new'},{name:'活跃度从高到低',value:'login'},{name:'回答次数从高到低',value:'answer'},],order:'',age:'',ageVal:'',sex:'',sexVal:'',ageList:[{name:'90后',lable:'1990'},{name:'85后',lable:'1985'},{name:'80后',lable:'1980'},{name:'75后',lable:'1975'},{name:'70后',lable:'1970'},{name:'70前',lable:'1970b'},],sexList:[{name:'男咨询师',lable:1},{name:'女咨询师',lable:2}]}},methods: {filter_getCity:function () { //获取城市let _this = this;$.get('/src/js/city.json', function (data) {data.unshift({label:'全国',value:'',children:[{label:'不限',value:''}]});_this.filter_cityDate = data;_this.$set(_this.filter_cityDate);});},filter_closeList:function () { //关闭弹窗this.filter_num=-1;},citySel:function (index,pId) {this.provinceId = pId;this.fliter_cityIndex = index;this.childIndex = -1;},setCity:function (index,cId,cName) {//filter_tabsconsole.log(cName)this.filter_tabs[1].name = cName;this.cityId = cId;this.childIndex = index;this.filter_tabs[1].active = true;this.filter_closeList();},cityStr:function (name) {return name.substring(0,4)},showSelect:function (index) {let _this = this;_this.filter_num = index;},selectTab:function (index,id,title) {this.titleVal = title;if(id==0){for(let i = 0;i<this.classList.length;i++){this.classList[i].active = false;}}else{this.classList[0].active = false;}this.classList[index].active = !this.classList[index].active;this.$set(this.classList,index,this.classList[index]);},setClass_sure:function () {this.classIdArray = [];for(let i = 0;i<this.classList.length;i++){if(this.classList[i].active){this.classIdArray.push(this.classList[i].id )}}if(this.classIdArray.length>0){this.initGetList();this.filter_tabs[0].active = true;}this.filter_closeList();},sortSel:function (index,val) {this.order = val;this.filter_tabs[2].active = true;this.filter_closeList();this.fliter_sortIndex = index},ageSel:function (index,age) {this.age = age;this.fliter_ageIndex = index;},sexSel:function (index,sex) {this.sex = sex;this.fliter_sexIndex = index},init_lastSel:function () {this.sex='';this.age = '';this.filter_tabs[3].active = false;this.fliter_ageIndex = -1;this.fliter_sexIndex = -1;},last_sure:function () {if(this.age||this.sex){this.ageVal = this.age;this.sexVal = this.sex;this.filter_tabs[3].active = true;}this.filter_closeList();},getClassList:function () {let _this=this;_this.$http.get('获取主题类型').then(function (data) {//es5写法if (data.body.status == 1) {_this.classList= data.body.data_this.classList.splice(0,0,{id:0,title:'全部',code:'qb'})for(let i = 0 ; i<_this.classList.length;i++){_this.classList[i].active = false; //添加状态if(_this.classList[i].id==this.classId){_this.classList[i].active = true;}}console.log(this.classIdArray)}}, function (error) {});}},mounted: function () {this.classId = this.$route.query.classId;this.titleVal = this.$route.query.title;this.getClassList();this.filter_getCity();xqzs.wx.setConfig(this, function () { //分享var config = {imgUrl:"封面地址",title: "title" ,desc: '描述',link: '链接',};weshare.init(wx, config)});}}</script><style>.filter_box .filter_list{height:0.96rem;color:RGBA(43, 53, 68, 0.5);font-size: 0.3rem;text-align: center;display: flex;line-height:0.96rem;background: #fff;border-bottom: 0.08rem solid #f4f4f7;position: relative;z-index:55;}.filter_box .filter_list>div{flex: 1;}.filter_box .sanjiao {width: 0;height: 0;display: inline-block;border-top: 0.12rem solid RGBA(69, 75, 84, 0.2);border-right: 0.12rem solid transparent;border-left: 0.12rem solid transparent;margin-left: 0.08rem;vertical-align: middle;}.filter_box .activeSanjiao {border-top: 0.12rem solid RGBA(3, 207, 254, 1);}.filter_box .xsanjiao{border-top: 0;border-bottom: 0.12rem solid RGBA(3, 207, 254, 1);}.filter_box .filter_icon{width:0.28rem;height:0.28rem;display: inline-block;background: url("http://oss.xqzs.cn/resources/psy/asker/filter_last_icon.png") no-repeat;background-size: 100% 100%;vertical-align: middle;margin-left: 0.05rem;}.filter_box .filter_iconActive{background: url("http://oss.xqzs.cn/resources/psy/asker/filter_last_active.png") no-repeat;background-size: 100% 100%;}.filter_box .activeColor{color:#56C4FE !important;}.filter_box .tabCon{position: absolute;z-index: 55;background: #fff;width: 100%;top:0.98rem;}.filter_box .class_select {height: 4.48rem;}.filter_box .city_box{height:9rem;font-size: 0.28rem;position: relative;}.filter_box .city_box ul{height:100%;overflow: auto;}.filter_box .sort_box{padding-left: 0.6rem;}.filter_box .last_box{padding:0.32rem 0rem 0.3rem 0.6rem;}.filter_box .last_box .title{font-size: 0.28rem;color:RGBA(43, 53, 68, 0.7);line-height: 0.4rem;margin-bottom: 0.2rem;}.filter_box .last_box li{float: left;width:1.72rem;margin-right: 0.5rem;margin-bottom: 0.3rem;text-align: center;color:RGBA(43, 53, 68, 0.5);border-radius: 0.1rem;line-height: 0.6rem;border:0.02rem solid RGBA(238, 238, 238, 1);font-size: 0.26rem;}.filter_box .sort_box li{line-height: 0.96rem;font-size: 0.28rem;border-bottom: 0.02rem solid RGBA(238, 238, 238, 1);color:RGBA(69, 75, 84, 0.5);position: relative;}.filter_box .city_box li{line-height: 0.92rem;}.filter_box .cityStyle .city_left{background:#fff;color:RGBA(43, 53, 68, 0.5)}.filter_box .city_left{width:30%;text-align: center;color:RGBA(43, 53, 68, 0.6);background: RGBA(244, 244, 247, 1);height:100%;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;}.filter_box .city_right{position: absolute;right:0;width:70%;color:RGBA(43, 53, 68, 0.5);z-index:55;top:0;line-height: 0.9rem;height:9rem;overflow: auto;}.filter_box .sure_icon{width:0.32rem;height:0.24rem;position: absolute;right:0.5rem;top:50%;margin-top: -0.12rem;}.filter_box .city_right>div{border-bottom: 0.02rem solid RGBA(238, 238, 238, 1);padding-left: 10%;position: relative;}.filter_box .age_box{margin-bottom: 0.2rem;}.filter_box .sexBox{margin-bottom: 0.3rem;}.filter_box .class_select .class_btn{line-height: 0.88rem;color:RGBA(255, 255, 255, 1);background: RGBA(86, 196, 254, 1);text-align: center;font-size: 0.36rem;border-radius: 0.1rem;width:92%;margin: 0 auto;margin-top: 0.6rem;}.filter_box .class_list_item {float: left;width: 1.56rem;margin-left: 0.22rem;margin-top: 0.25rem;font-size: 0.26rem;height: 0.60rem;text-align: center;line-height: 0.60rem;color: RGBA(69, 75, 84, 0.5);background: #fff;border-radius: 0.10rem;border: 0.02rem solid RGBA(69, 75, 84, 0.08);}.filter_box .downList_mask{width: 100%;height: 100%;background: rgba(0,0,0,0.5);position: absolute;z-index: 54;top:0;}.filter_box .selected{color:#56C4FE !important;border-color: #56C4FE !important;}.filter_box .set_btn{padding-right: 0.5rem;line-height: 0.7rem;height:0.66rem;}.filter_box .set_btn>div{width:2.76rem;font-size: 0.36rem;text-align: center;border-radius: 0.1rem;border:0.02rem solid RGBA(86, 196, 254, 1);}.filter_box .set_btn>div:nth-of-type(1){float: left;color: RGBA(86, 196, 254, 1);margin-left: -0.1rem;}.filter_box .set_btn>div:nth-of-type(2){float: right;color:#fff;background: RGBA(86, 196, 254, 1);}</style>
相关文章推荐
- vue - v-model实现自定义样式の多选与单选
- vue v-model实现自定义样式多选与单选功能
- vue - 使用vue实现自定义多选与单选的答题功能
- vue实现自定义多选与单选的答题功能
- vue 切换 class (切换类) toggleClass 单选 多选
- vue实现单选和多选功能
- HTML&CSS基础学习笔记1.24-input标签的单选与多选
- Android 图片选择对话框,通过本地相册或照相机获得图片,可单选或多选,单选可设置是否裁剪
- android通知对话框、多选对话框、单选对话框
- 关于GridView中自定义分页、单选、多选的简单应用(原创)
- 代码分析-DataGrid实现自增列、单选、多选
- ExtJS入门教程08,grid单选、多选,显示选择框列
- EXT2.0 checkbox树的扩展(支持单选,级联多选,只选叶子等)
- js表单处理中单选、多选、选择框值的获取及表单的序列化,js序列化
- listView和checkbox实现单选 ,多选 最简便方法
- 通过值设置单选按钮radio,多选按钮checkbox
- 关于VS2005中GridView的自定义分页,单选、多选、排序、自增列的简单应用
- 解决datalist中单选按钮可以多选的问题(Asp.Net)
- Lance老师UI系列教程第五课->自定义风格单选多选对话框的实现
- 解决Android在listview添加checkbox实现单选多选操作问题
