Android 自定义UI 步骤总结
2018-03-21 00:00
169 查看
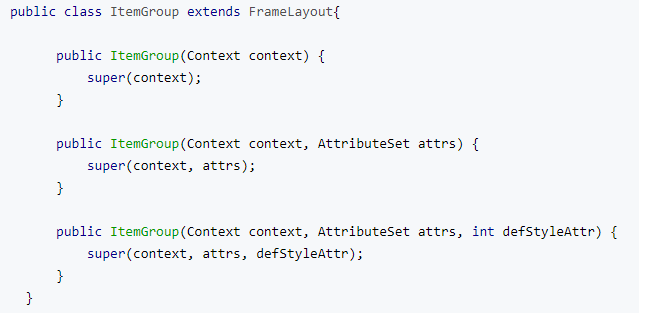
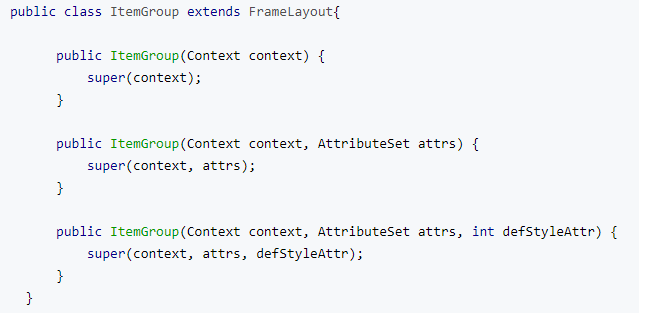
第一步:继承Layout布局(如继承FrameLayout),实现对应的构造方法。

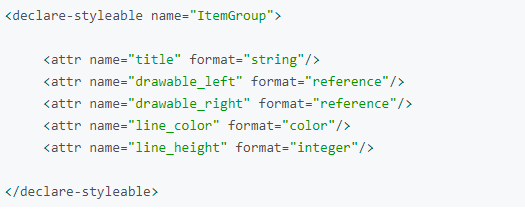
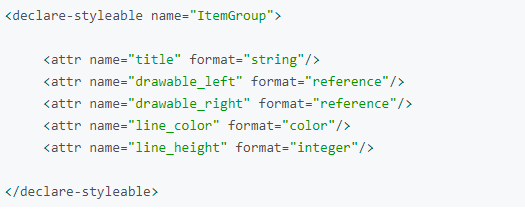
第二步:自定义相关的属性。

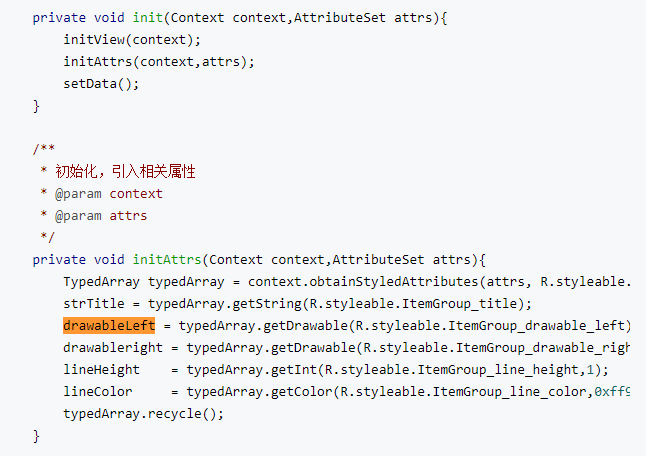
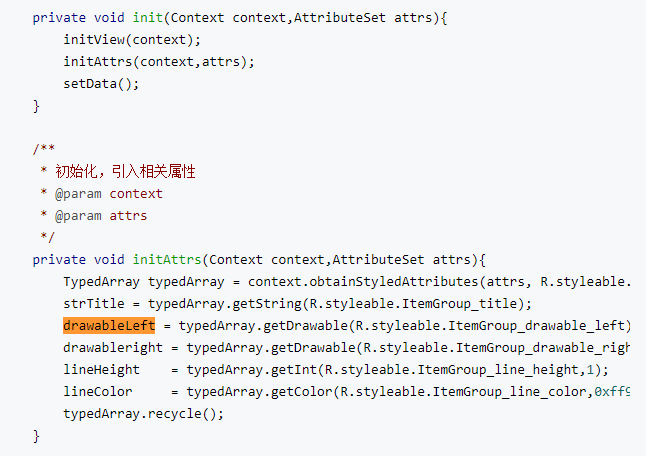
第三步:属性的引入,在定义完属性后,接下来将定义的属性值引入到类中。

在这里,通过obtainStyledAttributes方法获取到一个TypedArray对象,然后通过TypedArray对象就可以获取到相对应定义的属性值
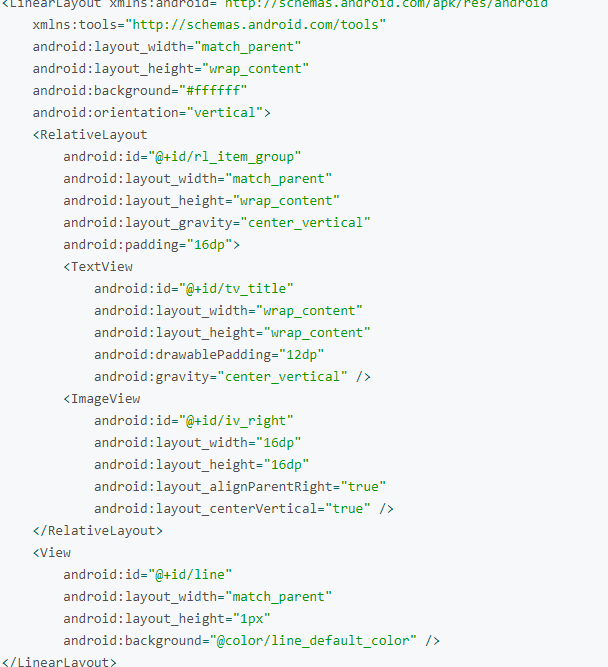
第四步:引入自定义布局,相关代码如下,在此需要引入一个布局文件

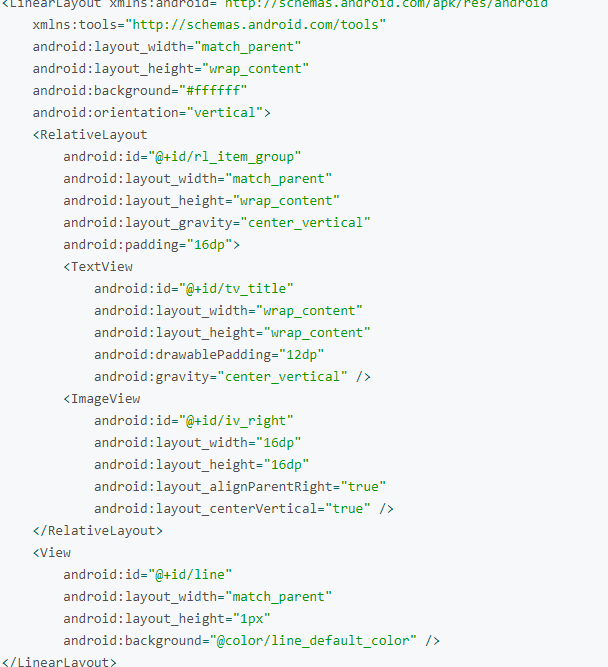
view_item.xml布局文件相关代码如下:

第五步:在布局文件里面使用,在完成上面的步骤以后,就可以在布局文件里面使用了

-------------------------------------------------------------------------------------------------
相关完整代码如下:




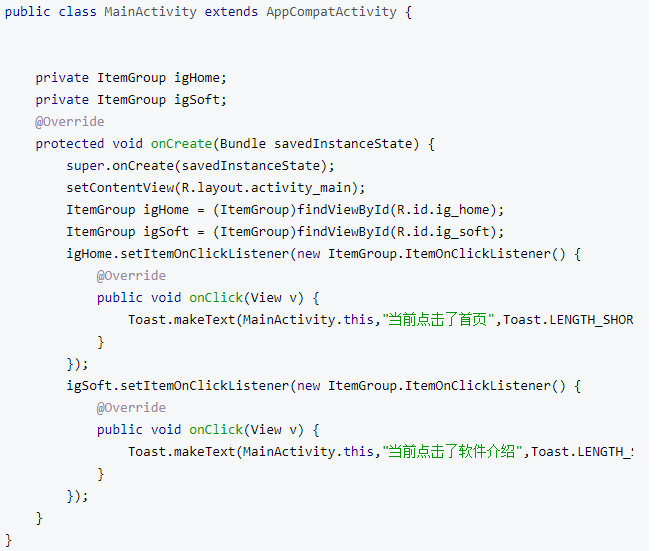
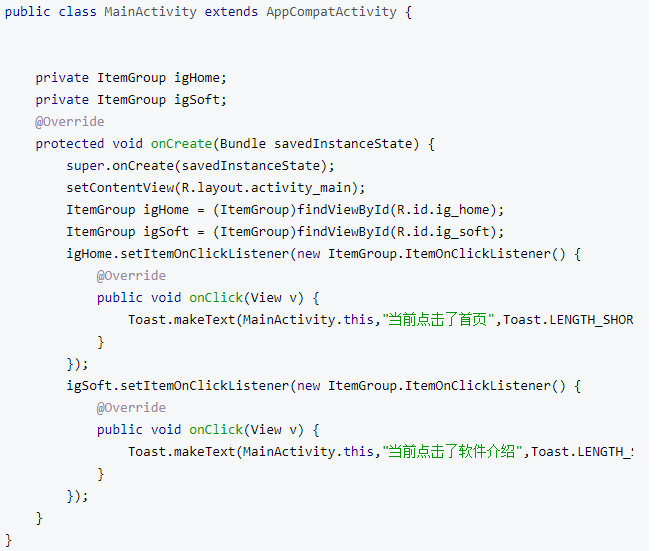
MainActivity


第二步:自定义相关的属性。

第三步:属性的引入,在定义完属性后,接下来将定义的属性值引入到类中。

在这里,通过obtainStyledAttributes方法获取到一个TypedArray对象,然后通过TypedArray对象就可以获取到相对应定义的属性值
第四步:引入自定义布局,相关代码如下,在此需要引入一个布局文件

view_item.xml布局文件相关代码如下:

第五步:在布局文件里面使用,在完成上面的步骤以后,就可以在布局文件里面使用了

-------------------------------------------------------------------------------------------------
相关完整代码如下:




MainActivity

相关文章推荐
- Android UI 之 Tab类型界面总结
- android开发游记:百度地图SDK路线规划和自定义地图UI覆盖物及弹出窗
- Android之Handler更新UI总结
- Android 自定义UI--电池
- Android UI的一些常见属性总结注意点
- 自定义View步骤--来自GitHub组织android-training-course-in-chinese
- android UI 之自定义组合空间
- android自定义控件和自定义回调函数步骤示例
- Android UI 之一步步教你自定义控件(自定义属性、合理设计onMeasure、合理设计onDraw等)
- [android UI]自定义各种UI,收集在此,以备后用!
- Android自定义UI属性样式
- Android高级UI之自定义“更多”界面
- Android IOS WebRTC 音视频开发总结(三一)-- 自定义传输实现一对多
- AndroidUI 视图动画-自定义动画效果 (Animation)
- Android总结笔记03:QQ空间底部+网易新闻顶部UI
- android.cts.jank.ui.CtsDeviceJankUi--testScrolling失败原因总结和debug方法介绍
- Android UI 之自定义标题栏 + 沉浸式状态栏
- Android 自定义 View 圆形进度条总结
- Android 自定义UI--指南针
- android自定义UI模板图文详解
