freecodecamp笔记: responsive design with bootstrap
2018-03-19 20:32
302 查看
1.Use Responsive Design with Bootstrap Fluid Containers 这次,我们将用流行的响应式框架Bootstrap来美化它。Bootstrap将会根据你的屏幕的大小来调整HTML元素的大小 —— 强调 响应式设计的概念。通过响应式设计,你无需再为你的网站设计一个手机版的。它在任何尺寸的屏幕上看起来都会不错。你仅需要通过添加下列代码到你的HTML开头来将Bootstrap添加到任意应用中:<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap.min.css"/>在此案例中,我们已经帮你把上述代码添加到页面中。首先,我们需要把所有的HTML内容放在class为container-fluid的div下。
2.Make Images Mobile Responsive 希望图片的尺寸刚好等于我们手机的尺寸。通过Bootstrap,我们要做的只是给图片添加 img-responsive class属性。这样图片的宽度就能完美地适配你的页面的宽度了。
3.Center Text with Bootstrap Bootstrap,要居中,给要修改的元素添加text-center class。


9.Use the Bootstrap Grid to Put Elements Side By SideBootstrap 使用一种响应式网格布局——可轻松实现将多个元素放入一行并指定各个元素的相对宽度的需求。Bootstrap 中大多数的class属性都可以设置于 div 元素中。class属性 col-md-* 正被使用。在这里,md 表示 medium (中等的),*代表一个数字,它指定了这个元素所占的列宽。通过此图表的属性设置可知,在中等大小的屏幕上(例如笔记本电脑),元素的列宽被指定了。在我们创建的 Cat Photo App 中,将会使用 col-xs-* ,其中 xs 是 extra small 缩写(应用于较小的屏幕,比如手机屏幕),* 是你需要填写的数字,代表在一行中,各个元素应该占的列宽。
用法: <div class="row"> <div class="col-xs-4"> <button class="btn btn-block btn-primary">Like</button> </div> <div class="col-xs-4"> <button class="btn btn-block btn-info">Info</button> </div> <div class="col-xs-4"> <button class="btn btn-block btn-danger">Delete</button> </div> </div>颜色显示:深蓝,浅蓝,红色
9.Use Spans for Inline Elements可以用span创建内联元素,Bootstrap里把字体修改为红色:增加class="text-danger"10.Create a Custom Heading <div class="row"> <div class="col-xs-8"> <h2 class="text-primary text-center">CatPhotoApp</h2> </div> <div class="col-xs-4"> <a href="#"><img class="img-responsive thick-green-border" src="/images/relaxing-cat.jpg"></a> </div> </div>可以让h2和img位于同一行 指定宽度 具体用法见上

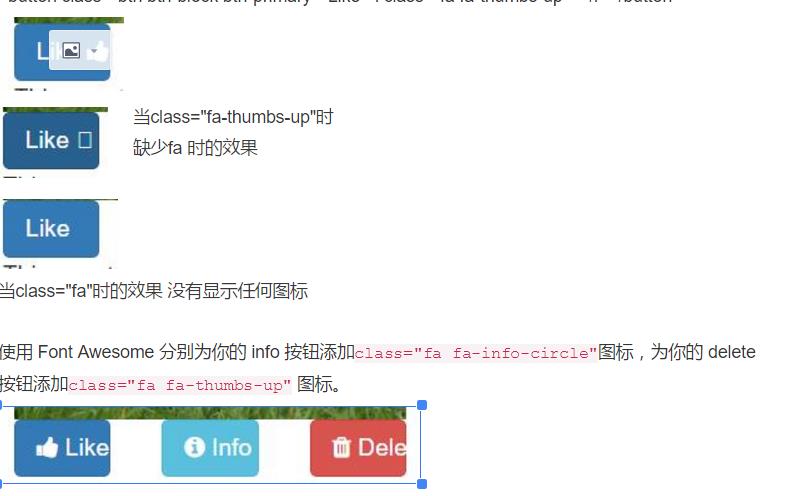
11.Add Font Awesome Icons to our ButtonsFont Awesome 是一个非常方便的图标库。这些图标都是矢量图形,被保存在 .svg 的文件格式中。这些图标就和字体一样,你可以通过像素单位指定它们的大小,它们将会继承其父HTML元素的字体大小。你可以将 Font Awesome 图标库增添至任何一个应用中,方法很简单,只需要在你的 HTML 头部增加下列代码即可:<link rel="stylesheet" href="//cdn.bootcss.com/font-awesome/4.2.0/css/font-awesome.min.css"/>i 元素起初一般是让其它元素有斜体(italic)的功能,不过现在一般用来指代图标。你可以将 Font Awesome 中的 class 属性添加到 i 元素中,把它变成一个图标,比如:<i class="fa fa-info-circle"></i>你可以通过 Font Awesome 库增加一个 thumbs-up 图标到你的 like 按钮中,方法是在i元素中增加 class 属性 fa 和 fa-thumbs-up。例子:<button class="btn btn-block btn-primary">Like <i class="fa fa-thumbs-up"></i></button>

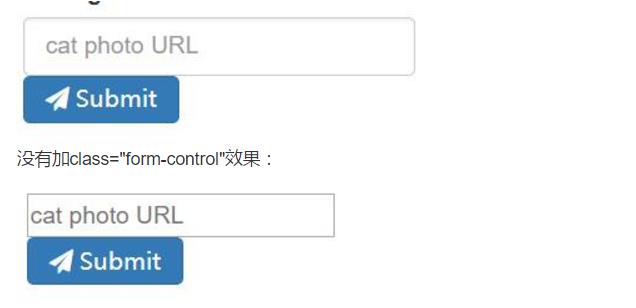
12.Responsively Style Radio ButtonsBootstrap 的 col-xs-*用在 form 元素中。这样的话,我们的单选按钮/复选按钮就可以均匀地在页面上展开,不需要知道屏幕的分辨率有多宽。用法和上面的是一样的<div class="row"><div class="col-xs-* "></div><div class="col-xs-* "></div></div>13.Style Text Inputs as Form Controls你可以在你的 button 提交按钮上添加 Font Awesome的 fa-paper-plane 图标,方法是在元素中增加 <i class="fa fa-paper-plane"></i>给你表单的文本输入框增加 class="form-control"。在你的表单提交按钮中增加 class btn btn-primary 。同样,在这个提交按钮中增加 Font Awesome 的 fa-paper-plane 图标。

14.Line up Form Elements Responsively with Bootstrap用row 和col-xs-*的方法结合 使输入框和button 并列在一行的效果图

15.Create a Bootstrap Headline<h3 class="text-primary text-center">jQuery Playground</h3>

16.House our page within a Bootstrap Container Fluid Div<div class="container-fluid"></div>放在最外面的html中,可以确保所有的内容都是响应式的
17.Create a Bootstrap Row,Split your Bootstrap Row<div class="row"> <div class="col-xs-* "> </div> <div class="col-xs-* "> </div></div>18.Create Bootstrap WellsBootstrap 有一个 class 属性叫做 well,它的作用是为设定的列创造出一种视觉上的深度感(一种视觉上的效果)。在你的每一个class为col-xs-6的div 元素中都嵌入一个带有 well class 属性的 div 元素。 <div class="row"> <div class="col-xs-6"> <div class="well"> </div> </div> <div class="col-xs-6"> <div class="well"> </div> </div>

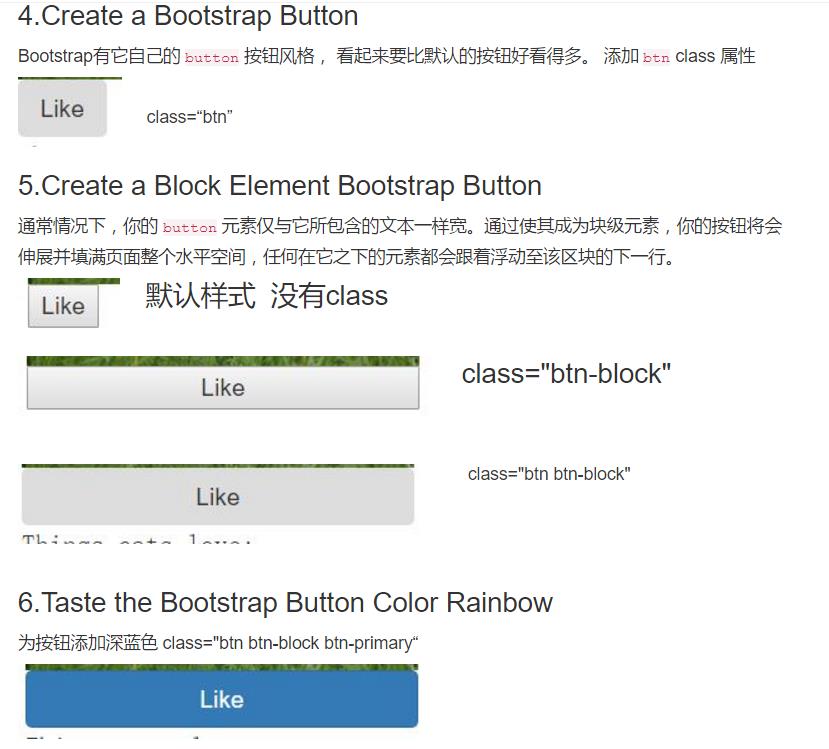
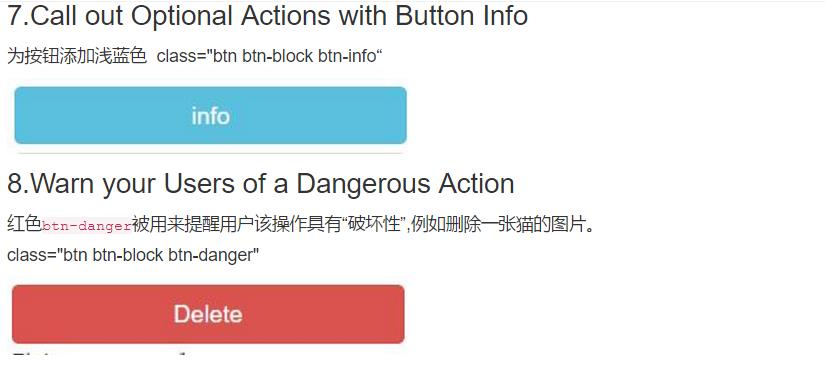
19.Apply the Default Bootstrap Button StyleBootstrap 还有一种属于按钮的 class 属性叫做 btn-default 。为你的每一个 button 元素增加两个 class 属性: btn 和 btn-default 。以下例子是3个button;

20.Create a Class to Target with jQuery Selectors并不是每一个 class 属性都是用于 CSS 的。 有些时候我们创建一些 class 只是为了更方便地在jQuery中选中这些元素。为你的每一个 button 都添加 target class。21.Use Comments to Clarify Code当我们开始使用jQuery,我们将修改HTML元素,但是实际上我们并不是直接在 HTML 文本中修改。我们必须确保让每个人都知道,他们不应该直接修改此页面上这些代码。记住,你可以在 <!-- 为开始, --> 为结束的地方进行评论注释。(像这样, <!-- 我是一段注释 --> )请在你的 HTML 顶部加如下一段注释:Only change code above this line. 。
感想:第一次接触bootstrap,有个模板往里面套,有点意思,省了好多css样式,但是好像要嵌套好多div
freecodecamp这个网站感觉还不错,适合查漏补缺,讲的也挺细致的
2.Make Images Mobile Responsive 希望图片的尺寸刚好等于我们手机的尺寸。通过Bootstrap,我们要做的只是给图片添加 img-responsive class属性。这样图片的宽度就能完美地适配你的页面的宽度了。
3.Center Text with Bootstrap Bootstrap,要居中,给要修改的元素添加text-center class。
9.Use the Bootstrap Grid to Put Elements Side By SideBootstrap 使用一种响应式网格布局——可轻松实现将多个元素放入一行并指定各个元素的相对宽度的需求。Bootstrap 中大多数的class属性都可以设置于 div 元素中。class属性 col-md-* 正被使用。在这里,md 表示 medium (中等的),*代表一个数字,它指定了这个元素所占的列宽。通过此图表的属性设置可知,在中等大小的屏幕上(例如笔记本电脑),元素的列宽被指定了。在我们创建的 Cat Photo App 中,将会使用 col-xs-* ,其中 xs 是 extra small 缩写(应用于较小的屏幕,比如手机屏幕),* 是你需要填写的数字,代表在一行中,各个元素应该占的列宽。
用法: <div class="row"> <div class="col-xs-4"> <button class="btn btn-block btn-primary">Like</button> </div> <div class="col-xs-4"> <button class="btn btn-block btn-info">Info</button> </div> <div class="col-xs-4"> <button class="btn btn-block btn-danger">Delete</button> </div> </div>颜色显示:深蓝,浅蓝,红色
9.Use Spans for Inline Elements可以用span创建内联元素,Bootstrap里把字体修改为红色:增加class="text-danger"10.Create a Custom Heading <div class="row"> <div class="col-xs-8"> <h2 class="text-primary text-center">CatPhotoApp</h2> </div> <div class="col-xs-4"> <a href="#"><img class="img-responsive thick-green-border" src="/images/relaxing-cat.jpg"></a> </div> </div>可以让h2和img位于同一行 指定宽度 具体用法见上
11.Add Font Awesome Icons to our ButtonsFont Awesome 是一个非常方便的图标库。这些图标都是矢量图形,被保存在 .svg 的文件格式中。这些图标就和字体一样,你可以通过像素单位指定它们的大小,它们将会继承其父HTML元素的字体大小。你可以将 Font Awesome 图标库增添至任何一个应用中,方法很简单,只需要在你的 HTML 头部增加下列代码即可:<link rel="stylesheet" href="//cdn.bootcss.com/font-awesome/4.2.0/css/font-awesome.min.css"/>i 元素起初一般是让其它元素有斜体(italic)的功能,不过现在一般用来指代图标。你可以将 Font Awesome 中的 class 属性添加到 i 元素中,把它变成一个图标,比如:<i class="fa fa-info-circle"></i>你可以通过 Font Awesome 库增加一个 thumbs-up 图标到你的 like 按钮中,方法是在i元素中增加 class 属性 fa 和 fa-thumbs-up。例子:<button class="btn btn-block btn-primary">Like <i class="fa fa-thumbs-up"></i></button>
12.Responsively Style Radio ButtonsBootstrap 的 col-xs-*用在 form 元素中。这样的话,我们的单选按钮/复选按钮就可以均匀地在页面上展开,不需要知道屏幕的分辨率有多宽。用法和上面的是一样的<div class="row"><div class="col-xs-* "></div><div class="col-xs-* "></div></div>13.Style Text Inputs as Form Controls你可以在你的 button 提交按钮上添加 Font Awesome的 fa-paper-plane 图标,方法是在元素中增加 <i class="fa fa-paper-plane"></i>给你表单的文本输入框增加 class="form-control"。在你的表单提交按钮中增加 class btn btn-primary 。同样,在这个提交按钮中增加 Font Awesome 的 fa-paper-plane 图标。
14.Line up Form Elements Responsively with Bootstrap用row 和col-xs-*的方法结合 使输入框和button 并列在一行的效果图
15.Create a Bootstrap Headline<h3 class="text-primary text-center">jQuery Playground</h3>
16.House our page within a Bootstrap Container Fluid Div<div class="container-fluid"></div>放在最外面的html中,可以确保所有的内容都是响应式的
17.Create a Bootstrap Row,Split your Bootstrap Row<div class="row"> <div class="col-xs-* "> </div> <div class="col-xs-* "> </div></div>18.Create Bootstrap WellsBootstrap 有一个 class 属性叫做 well,它的作用是为设定的列创造出一种视觉上的深度感(一种视觉上的效果)。在你的每一个class为col-xs-6的div 元素中都嵌入一个带有 well class 属性的 div 元素。 <div class="row"> <div class="col-xs-6"> <div class="well"> </div> </div> <div class="col-xs-6"> <div class="well"> </div> </div>
19.Apply the Default Bootstrap Button StyleBootstrap 还有一种属于按钮的 class 属性叫做 btn-default 。为你的每一个 button 元素增加两个 class 属性: btn 和 btn-default 。以下例子是3个button;
20.Create a Class to Target with jQuery Selectors并不是每一个 class 属性都是用于 CSS 的。 有些时候我们创建一些 class 只是为了更方便地在jQuery中选中这些元素。为你的每一个 button 都添加 target class。21.Use Comments to Clarify Code当我们开始使用jQuery,我们将修改HTML元素,但是实际上我们并不是直接在 HTML 文本中修改。我们必须确保让每个人都知道,他们不应该直接修改此页面上这些代码。记住,你可以在 <!-- 为开始, --> 为结束的地方进行评论注释。(像这样, <!-- 我是一段注释 --> )请在你的 HTML 顶部加如下一段注释:Only change code above this line. 。
感想:第一次接触bootstrap,有个模板往里面套,有点意思,省了好多css样式,但是好像要嵌套好多div
freecodecamp这个网站感觉还不错,适合查漏补缺,讲的也挺细致的
相关文章推荐
- Responsive Design with Twitter Bootstrap
- Bootstrap tutorial: A responsive design tutorial with Twitter Bootstrap 3
- FCC-Front End Development Responsive Design with Bootstrap
- Responsive Design with Bootstrap
- FCC学习笔记-(二) Responsive Design with Bootstrap
- Metronic V1.5.2 Responsive Admin Dashboard Template build with Twitter Bootstrap 3.0
- Metronic V1.5.2 Responsive Admin Dashboard Template build with Twitter Bootstrap 3.0
- Metronic V3.1.3 Responsive Admin Dashboard Template build with Twitter Bootstrap 3.2.0
- Metronic V4.5.2 Responsive Admin Dashboard Template build with Twitter Bootstrap 3.3.5
- web responsive design
- What is Responsive Web Design
- .NET Domain-Driven Design with C#: Problem - Design - Solution
- Apply SOA Design Patterns with WCF (3) Automatic Service Locating (自动化服务定位)
- Apply SOA Design Patterns with WCF (5) WCF Based ASP.NET DataSouce Control (基于WCF的数据源控件)
- bower 安装bootstrap 提示installing Bootstrap with Bower on mac says: Error: EACCES, permission denied
- [转]Bootstrap 3.0.0 with ASP.NET Web Forms – Step by Step – Without NuGet Package
- DDD:Strategic Domain Driven Design with Context Mapping
- 自适应网页设计(Responsive Web Design)
- Understanding Responsive Web Design: Cross-browser Compatibility
- 阮一峰:自适应网页设计(Responsive Web Design)别名(响应式web设计)
