zTree学习小例子
2018-03-19 18:51
211 查看
项目结构

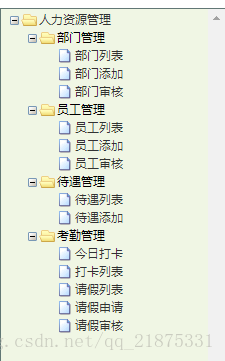
效果展示:

一、数据库设计
向数据库中添加数据
效果展示:
一、数据库设计
向数据库中添加数据
INSERT
INTO
`menu`(`id`,`pid`,`title`,`url`)
VALUES
(1,0,
'人力资源管理'
,
''
),(2,1,
'部门管理'
,
''
),(3,1,
'员工管理'
,
''
),(4,1,
'待遇管理'
,
''
),(5,1,
'考勤管理'
,
''
),(6,2,
'部门列表'
,
'deplist.jsp'
),(7,2,
'部门添加'
,
'depadd.jsp'
),(8,2,
'部门审核'
,
'depcheck.jsp'
),(9,3,
'员工列表'
,
'emplist.jsp'
),(10,3,
'员工添加'
,
'empadd.jsp'
),(11,3,
'员工审核'
,
'empcheck.jsp'
),(12,4,
'待遇列表'
,
'emplist.jsp'
),(13,4,
'待遇添加'
,
'empadd.jsp'
),(14,5,
'今日打卡'
,
'card.jsp'
),(15,5,
'打卡列表'
,
'cardlist.jsp'
),(16,5,
'请假列表'
,
'qjlist.jsp'
),(17,5,
'请假申请'
,
'qjadd.jsp'
),(18,5,
'请假审核'
,
'qjcheck.jsp'
);
dao层查询设计
/** 查询所有菜单
*/
public List<Menu> getMenuAllList() {
String hql ="select * from menu order by id";
SQLQuery query = sessionFactory.getCurrentSession().createSQLQuery(hql).addEntity(Menu.class);
return query.list();}
Controller层设计
@Controller
public class TreeController {
//定义jaskon对象(高性能的json处理)
private static final ObjectMapper MAPPER = new ObjectMapper();
@Autowired
private TreeService treeService;
@RequestMapping("/index")
public String index(){
return "tree";
}
/**
* 将后台菜单数据封装成json格式
* @auto zhangyadong
* @date 2018年3月19日
* @return
*/
@RequestMapping(value = "/tree",produces = {"text/json;charset=UTF-8"})
@ResponseBody
public String tree(){
//查询所有菜单并且按照id进行排序
List<Menu> men = treeService.getMenuAllList();
String string = null;
try {
string = MAPPER.writeValueAsString(men);
} catch (JsonProcessingException e) {
e.printStackTrace();
}
return string;
}
/**
* 点击二级菜单
* @auto zhangyadong
* @date 2018年3月19日
* @return
*/
@RequestMapping("/card")
public String card(){
return "card";
}}
tree.jsp页面设计
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="<%=basePath%>">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="static/js/jquery-1.7.2.min.js" type="text/javascript"></script>
<!-- easyui -->
<link rel="stylesheet" href="static/easyui/jquery-easyui-1.3.3/themes/default/easyui.css" type="text/css" />
<link rel="stylesheet" href="static/easyui/jquery-easyui-1.3.3/themes/icon.css" type="text/css" />
<script type="text/javascript" src="static/easyui/jquery-easyui-1.3.3/jquery.easyui.min.js"></script>
<script type="text/javascript" src="static/easyui/jquery-easyui-1.3.3/locale/easyui-lang-zh_CN.js"></script>
<!-- zTree加载的引入 -->
<link rel="stylesheet" href="static/jquery-ztree/v3.5.17-beta.2/css/demo.css" type="text/css" />
<link rel="stylesheet" href="static/jquery-ztree/v3.5.17-beta.2/css/zTreeStyle/zTreeStyle.css" type="text/css" />
<script src="static/jquery-ztree/v3.5.17-beta.2/js/jquery.ztree.core-3.5.js"></script>
<script src="static/jquery-ztree/v3.5.17-beta.2/js/jquery.ztree.excheck-3.5.js"></script>
<script src="static/jquery-ztree/v3.5.17-beta.2/js/jquery.ztree.exedit-3.5.js"></script>
<title>树形列表</title>
<style type="text/css">
body{
margin:0px;
padding:0px;
}
#content{
height:750px;
}
ul.ztree{
margin-top:0px;
height:750px;
}
</style>
<script type="text/javascript">
/**************************ztree************************************/
//设置ztree标题的颜色
function setFontCss(treeId, treeNode) {
//return treeNode.level == 1 ? {color : "red"} : {};
return treeNode.level == 1 ? {color : "black"} : {};
};
var setting = {
// check: {
// enable: true//启动多选框记得导入jquery.ztree.excheck-3.4.js
// },
data : {
simpleData : {
enable : true,//如果设置为 true,请务必设置 setting.data.simpleData 内的其他参数: idKey / pIdKey / rootPId,并且让数据满足父子关系。
idKey : "id",
pIdKey : "pid",
rootPId : 0
//定义根节点父id
},
key : {
name : "title",
url : ""//请求url
}
},
view : {
showLine : false,//显示连接线
showIcon : true,//显示节点图片
//fontCss: {color:"red"}
fontCss : setFontCss
//节点颜色
},
async : { //ztree异步请求数据
enable : true,
url : "tree",//请求Controller方法
autoparam : [ "id" ]
},
callback : {
beforeClick : zTreeBeforeClick,//树节点的点击事件
onAsyncSuccess : zTreeOnAsyncSuccess
//数加载成功返回函数
}
};
//启动树节点
$(function($) {
//初始化树
$.fn.zTree.init($("#treeDemo"), setting);
});
function zTreeOnAsyncSuccess() {
//alert('加载树成功');
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
treeObj.expandAll(true);
}
function showPanel(stitle, urlpath) {
//alert(urlpath); 子节点请求路径
if ($('#ttab').tabs('exists', stitle)) {//easyui函数,easyui特性
$('#ttab').tabs('select', stitle);
} else {
$('#ttab').tabs('add',{
title : stitle,
content : '<iframe src='+ urlpath+ ' scrolling=no frameborder=0 height=100% width=100% marginheight=0 marginwidth=0/>',
closable : true
});
}
}
//树节点的点击事件
function zTreeBeforeClick(treeId, treeNode, clickFlag) {
if (treeNode.url !== '') {//不新建标签页面显示,让页面显示在中心区域,有url的点击后进行请求
showPanel(treeNode.title, treeNode.url);
}
return (treeNode.id !== 1);
};
/*******************************************************************/
</script>
</head>
<body>
<div id="head">
<h1 style="color:red;" text-align="center">标题</h1>
</div>
<div id="content">
<!-- 存放树的容器 -->
<div class="left" style="width:226px;float:left;">
<ul id="treeDemo" class="ztree"></ul>
</div>
<div id="right" style="width:1357px;float:left;">
<!-- 标签页布局 -->
<div id="ttab" class="easyui-tabs" style="width: 'fit'; height: 750px;"
class="zTreeDemoBackground right">
</div>
</div>
</div>
</body></html>
总结:zTree是一款非常方便树形插件,从后台获取包含子父类关系的字符串,zTree可以自动的连接成树。
相关文章推荐
- (原创)学习NotesList(Robotium自带的例子)
- 学习libpcap库,写例子代码--ipaddress.hpp
- 正则表达式的解析 简单例子 udacity学习
- 从零开始学习Node.js例子九 设置HTTP头
- 纯CSS+DIV实现的竖向菜单(简单例子,提供学CSS的朋友学习)
- 学习cookie需要会的例子
- 通过例子学习spark rdd--Transformations函数
- IOS学习笔记22—文件操作(NSFileManager)结合相册小例子
- shader 学习 相关的例子
- Spring AOP 学习例子
- gtkmm库学习---menu tree例子
- Linq to Sql 学习系列之十 分层构架的例子
- JAVA学习日志 关于调用方法、生成对象的例子。还是用数字卦程序修改
- Jquery-zTree学习笔记
- Java 正则表达式学习总结和一些小例子
- CQRS学习——一个例子(其六)
- Deep Learning 4J 学习(一) 异或例子
- opencv学习—HighGUI部分函数介绍及例子
- 仅1个例子轻松学习正则表达式
- 从零开始学习Node.js例子四 多页面实现数学运算
