jQuery Validate写的验证规则不生效问题解决
2018-03-19 14:02
507 查看
今天开始学习了jQuery Validate表单验证:
导入的包都导入了:
包括三个:
jquery-3.3.1.min.js
但是我写的验证规则就是不生效,很是郁闷,
后来发现跟包引入顺序有关:
比如我开始是这样引入的:
<script src="../js/messages_zh.js"></script>
<script src="../js/jquery.validate.min.js"></script>
<script src="../js/jquery-3.3.1.min.js"></script>
先引入中文包、插件包、最后是jquery包;
这样引入,写的规则死活不生效:
需要按这个顺序引入才解决:
①<script src="../js/jquery-3.3.1.min.js"></script>
②<script src="../js/jquery.validate.min.js"></script>
③<script src="../js/messages_zh.js"></script>
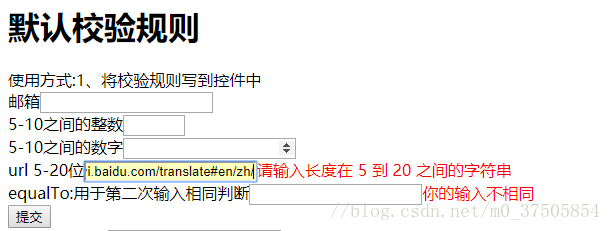
<form id="myForm1" method="get" action="">
<label for="e1">邮箱</label><input type="email" id="e1" rangelength="[5,10]"><br>
<label for="n1">5-10之间的整数</label><input type="number" name="n1" id="n1" digits="true" max="10" min="5"><br>
<label for="n2">5-10之间的数字</label><input type="number" name="n2" id="n2" range="[5,10]"><br>
<label for="u1">url 5-20位</label><input type="url" name="u1" id="u1" rangelength="[5,20]"><br>
<label for="t1">equalTo:用于第二次输入相同判断</label><input type="text" name="t1" id="t1" equalTo="1"><br>
<input type="submit" value="提交">
</form>

导入的包都导入了:
包括三个:
jquery-3.3.1.min.js
jquery.validate.min.js
messages_zh.js分别是jquery包、jquery validate插件包、jquery validate中文提示包;
但是我写的验证规则就是不生效,很是郁闷,
后来发现跟包引入顺序有关:
比如我开始是这样引入的:
<script src="../js/messages_zh.js"></script>
<script src="../js/jquery.validate.min.js"></script>
<script src="../js/jquery-3.3.1.min.js"></script>
先引入中文包、插件包、最后是jquery包;
这样引入,写的规则死活不生效:
需要按这个顺序引入才解决:
①<script src="../js/jquery-3.3.1.min.js"></script>
②<script src="../js/jquery.validate.min.js"></script>
③<script src="../js/messages_zh.js"></script>
<form id="myForm1" method="get" action="">
<label for="e1">邮箱</label><input type="email" id="e1" rangelength="[5,10]"><br>
<label for="n1">5-10之间的整数</label><input type="number" name="n1" id="n1" digits="true" max="10" min="5"><br>
<label for="n2">5-10之间的数字</label><input type="number" name="n2" id="n2" range="[5,10]"><br>
<label for="u1">url 5-20位</label><input type="url" name="u1" id="u1" rangelength="[5,20]"><br>
<label for="t1">equalTo:用于第二次输入相同判断</label><input type="text" name="t1" id="t1" equalTo="1"><br>
<input type="submit" value="提交">
</form>
相关文章推荐
- 『转载』jQuery Validate验证框架 + CKEditor 无法验证问题的解决方法
- 【转载】jQuery Validate验证框架 + CKEditor 无法验证问题的解决方法
- 用JQuery Validate框架,在IE8下验证报错问题解决
- 解决百度ueditor编辑器内容在jquery.validate中不验证问题
- jQuery Validate验证框架 + CKEditor 无法验证问题的解决方法
- Jquery Validate 相关参数及常用的自定义验证规则
- Jquery Validate 默认校验规则及常用的自定义验证规则
- jquery.validate.js使用之自定义表单验证规则
- jquery validate 动态增加删除验证规则
- Jquery validation remote 验证的缓存问题解决方法
- 关于jQuery.validate验证框架整合css样式的问题
- jQuery Validate插件自定义验证规则的方法
- jquery validate 验证不提示问题
- jquery validate required 无法验证空问题
- Struts2.0中使用JQuery的validate表单验证 取name问题
- 兼容IE8以下浏览器input表单属性placeholder不能智能提示功能,以及使用jquery.validate.js表单验证插件的问题处理
- jQuery Validate 验证,校验规则写在控件中的具体实例
- jquery validate name验证问题
- 【转】jquery validate验证框架与kindeditor使用需二次提交的问题
- Jquery validation remote 验证的缓存问题解决方法
