微信小程序事件处理
2018-03-19 10:57
288 查看
一、什么是事件?
1.一种用户的行为用户长按某一张图片,点击某个按钮,这就是用户的行为,也是事件2.一种通讯方式为什么说事件也是一种通讯方式呢?因为用户点击按钮的时候,这是发生在UI层的,我们的UI要把一些信息发送给我们的逻辑代码,因此也是一种通讯方式二、事件的类别
1.点击事件tap2.长按事件longtab3.触摸事件(1)touchstart 开始触摸(2)touchend 结束触摸(3)touchmove 移动触摸(4)touchcancel取消触摸这里就有个问题了,结束触摸和取消触摸有什么区别吗?结束触摸可以理解为是主动的停止的触摸事件,比如我们正在移动一张图片,移动完成后就是结束触摸了,然后可能在移动的过程中,突然有事件来打断了触摸事件,比如电话来了,打断了你的触摸事件,这时候就是取消触摸了4.其他的触摸事件 submit每个控件都有自己的事件三、事件冒泡
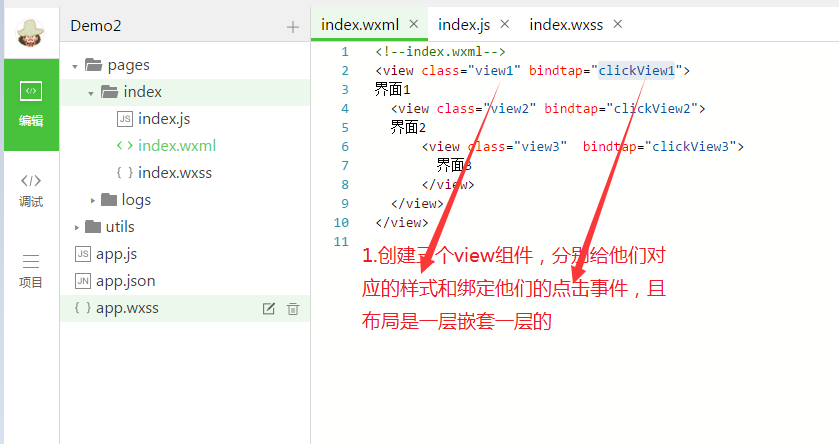
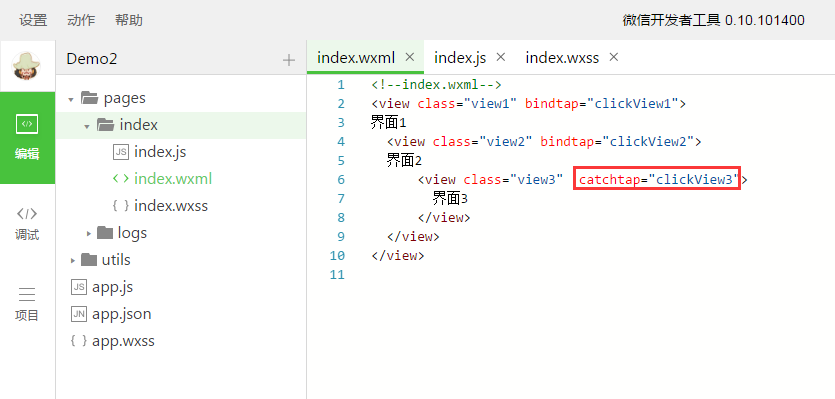
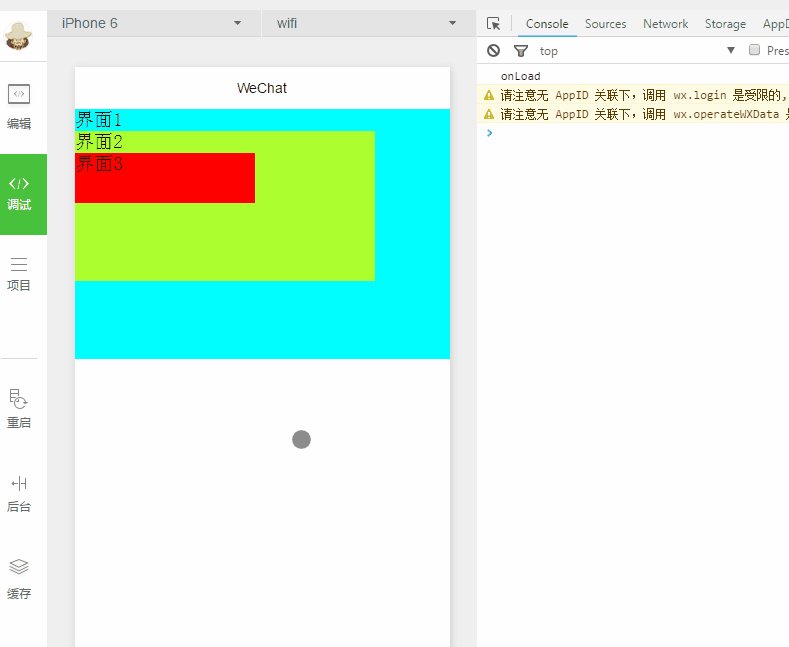
了解什么是冒泡事件?什么是非冒泡事件?我们可以通过一个例子来理解什么是冒泡事件。1.首先我们先修改下启动界面,启动界面创建三个view组件,分别给他们对应的样式和绑定他们的点击事件,且布局是一层嵌套一层的
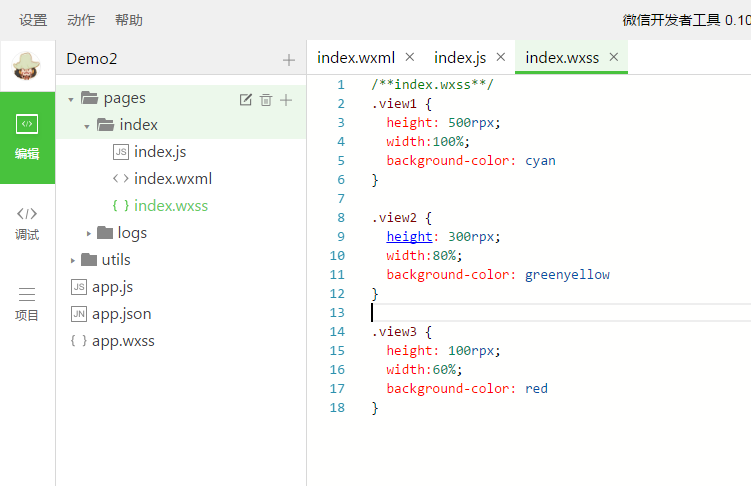
2.然后在index.wxss文件中写下他们对应的样式

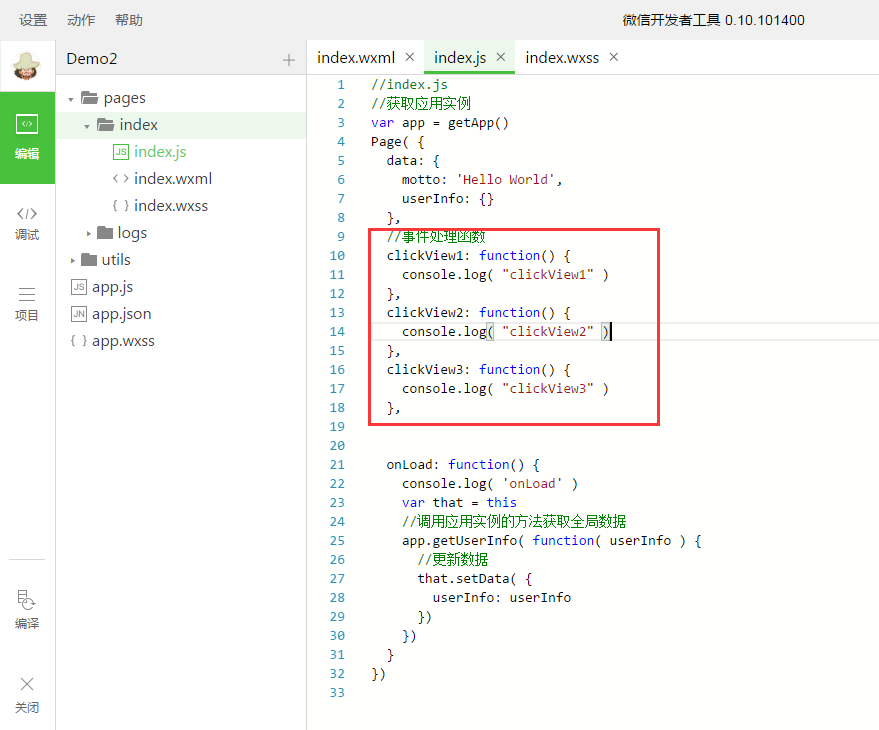
3.在index.js文件中写对应的点击事件,在控制台输出对应的log

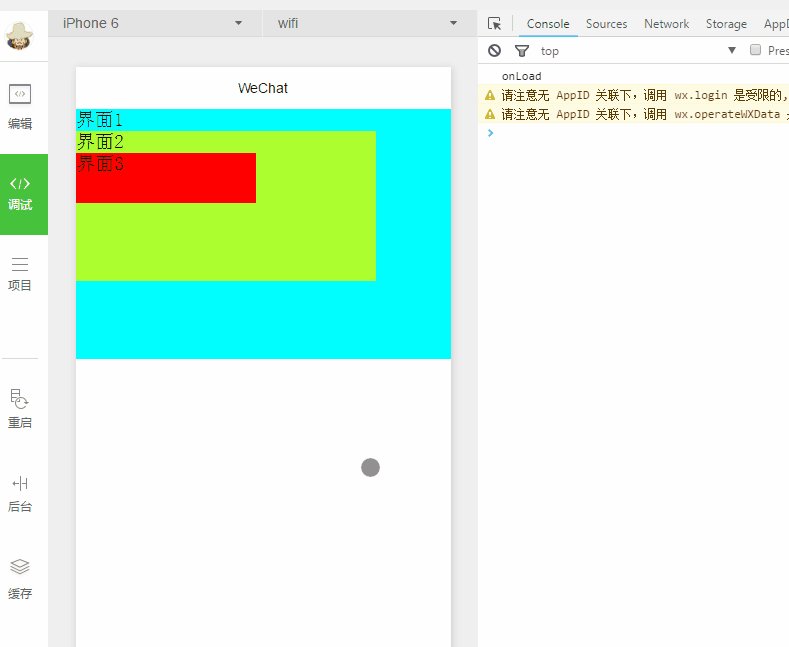
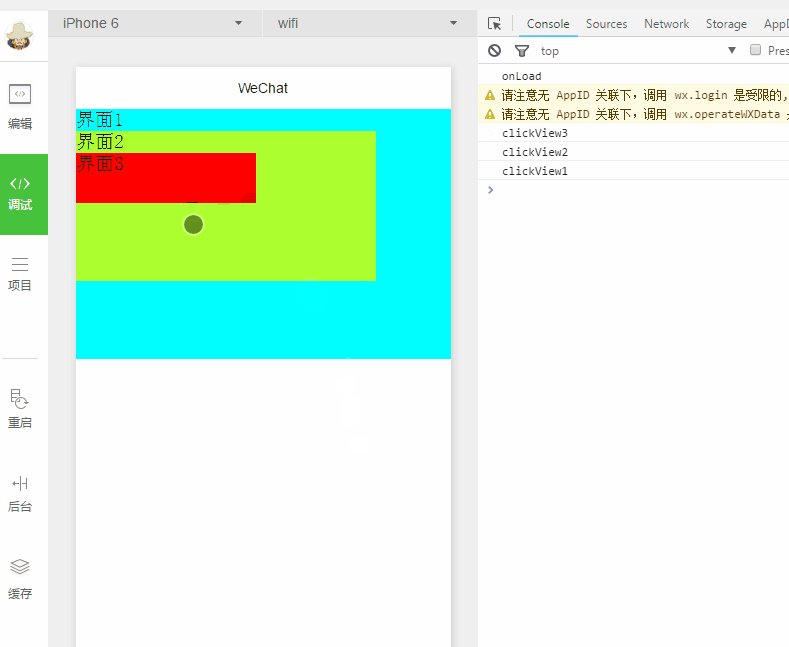
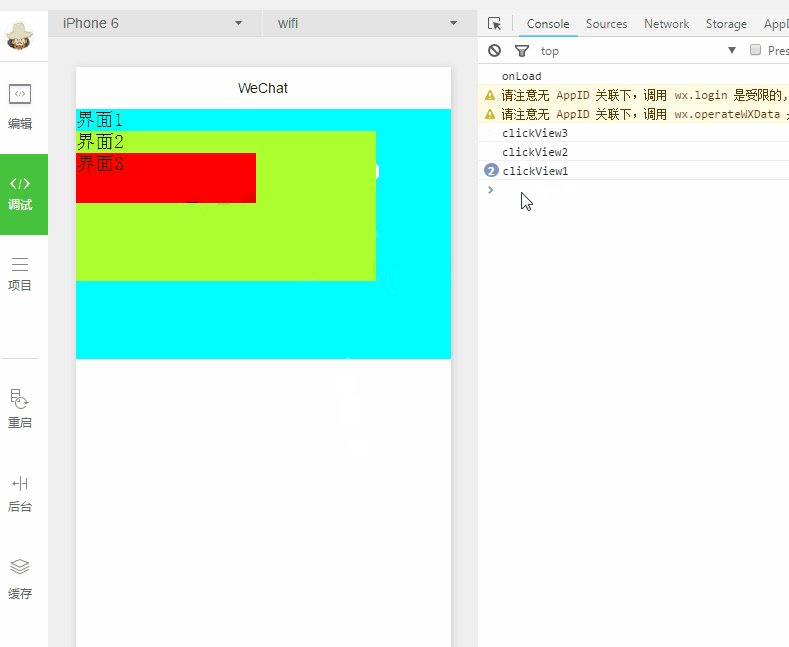
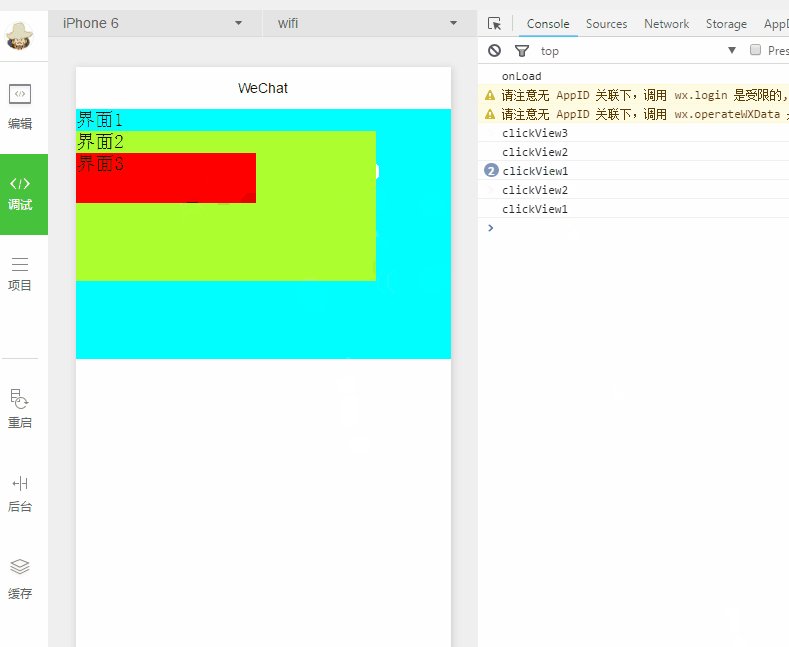
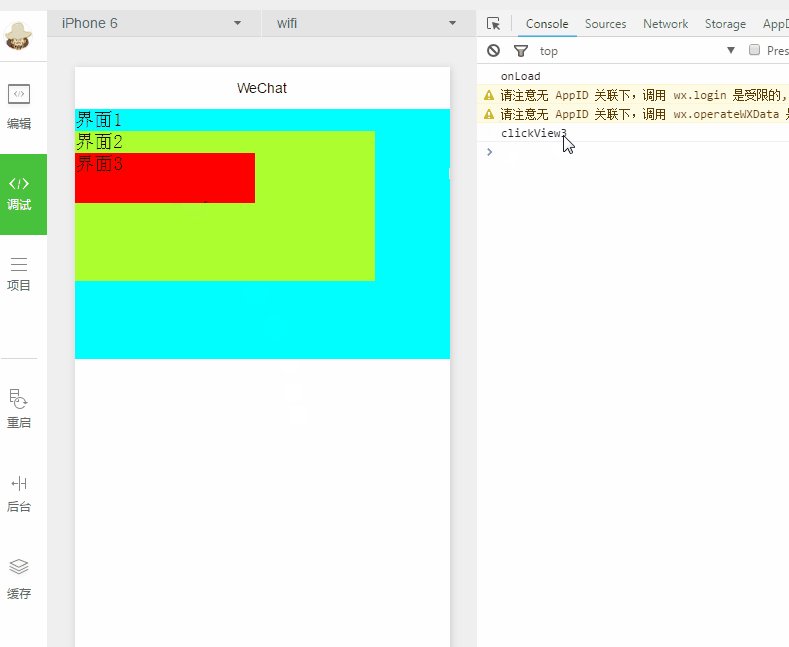
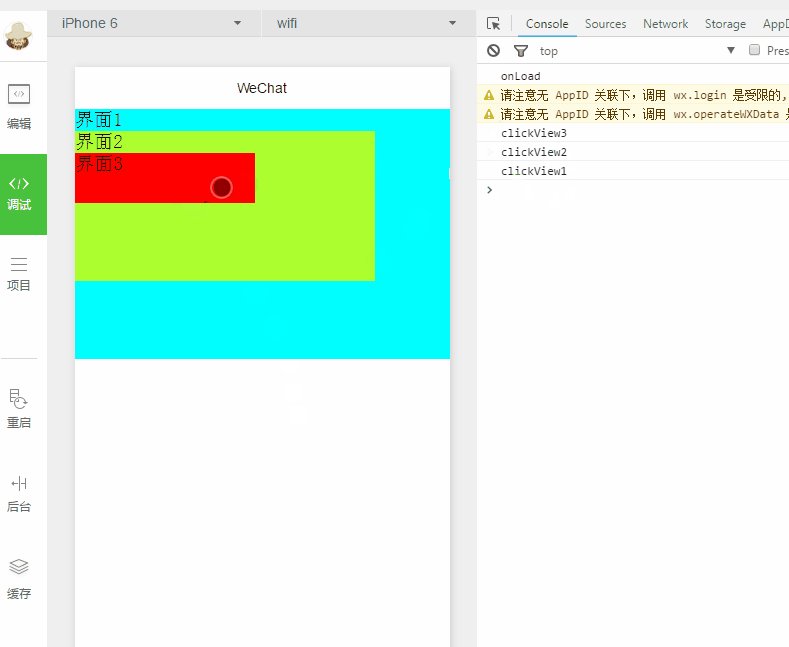
4.最后我们看下效果,仔细观察可以看到,我们点击界面3的时候,控制台输出了3行,分别是clickView1,clickView2,clickView3的点击事件,点击界面2的时候,控制台输出了clickView2和clickView1,这就说明了点击子view的时候,也会响应父vie
4000
w的事件,这就是冒泡事件了,相反的,点击子view,父view不会响应点击事件,这就是非冒泡事件了。

那么冒泡事件有哪些呢?上面所提到的点击事件,长按事件,触摸事件都是冒泡事件,其余的都是非冒泡事件
四、事件的绑定
1.bind上面的冒泡事件的例子就是使用bind的方式来绑定事件的2.catch那么catch绑定事件和bind的绑定事件有什么不同呢?我们通过修改上面的例子来说明,我们把view3的bindtap改为catchtap
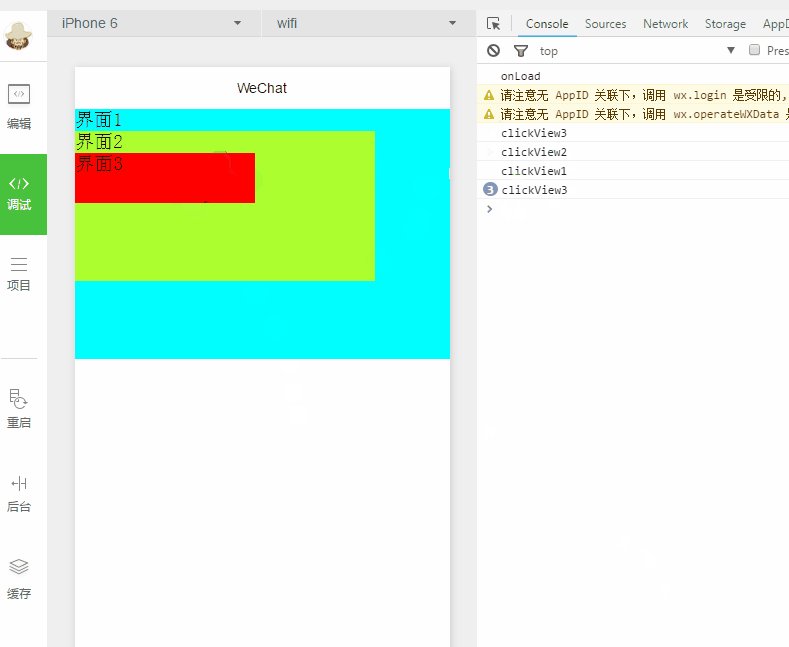
然后我们看下运行的效果:

可以看到,我们使用catch的绑定事件后,点击界面3,是没有触发到父view的点击事件的总结:使用bind的绑定事件,是可以触发冒泡事件的,就是可以触发父view的事件
使用catch是不会触发冒泡事件
相关文章推荐
- 微信小程序开发之checkbox以及js数据配置和事件处理
- 微信小程序-传递多个参数与事件处理
- 微信小程序-参数传递与事件处理
- 微信小程序目录结构、事件处理、网络请求
- 微信小程序实例:image组件的binderror事件处理
- 微信小程序(事件处理)
- 微信小程序 动态绑定数据及动态事件处理
- EA&UML日拱一卒-0基础学习微信小程序(8)-事件处理和数据绑定
- asp.net事件驱动处理程序
- JavaScript Event学习第三章 早期的事件处理程序
- springMVC+微信小程序之灵异事件,犯错提醒
- 学习JavaScript事件流和事件处理程序
- 在微信小程序的JS脚本中使用Promise来优化函数处理
- 跨浏览器的事件处理程序
- 微信小程序 实现拖拽事件监听实例详解
- 微信小程序开发系列(六)——“处理请求时出错”怎么处理?
- 微信小程序入门——视图层——视图、事件、模板
- javascript的事件流、绑定事件处理程序以及阻止事件流
- 事件与事件处理程序
- ASP.NET Google Maps Javascript API V3 实战基础篇一获取和设置事件处理程序中的属性
