关于SSH上传图片并把图片显示在页面中
2018-03-18 16:21
357 查看
最近在做一个小项目,对于一个还没毕业还在努力奔跑的小菜鸟来说,用SSH上传图片并且保存图片路径在数据库中,简直不要太难,百度过好多方法,加上自己琢磨,总算在三天之后成功上传并且显示出来了。之前用过PHP,也是上传图片并且显示出来,那时候是直接参考学长的代码,将图片保存在一个文件夹里面,然后将要显示的图片放在一个配置文件里面,之后直接读取配置文件里的内容,成功显示在页面上。
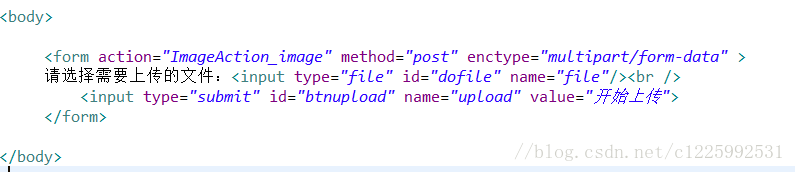
选择上传图片的JSP页面:

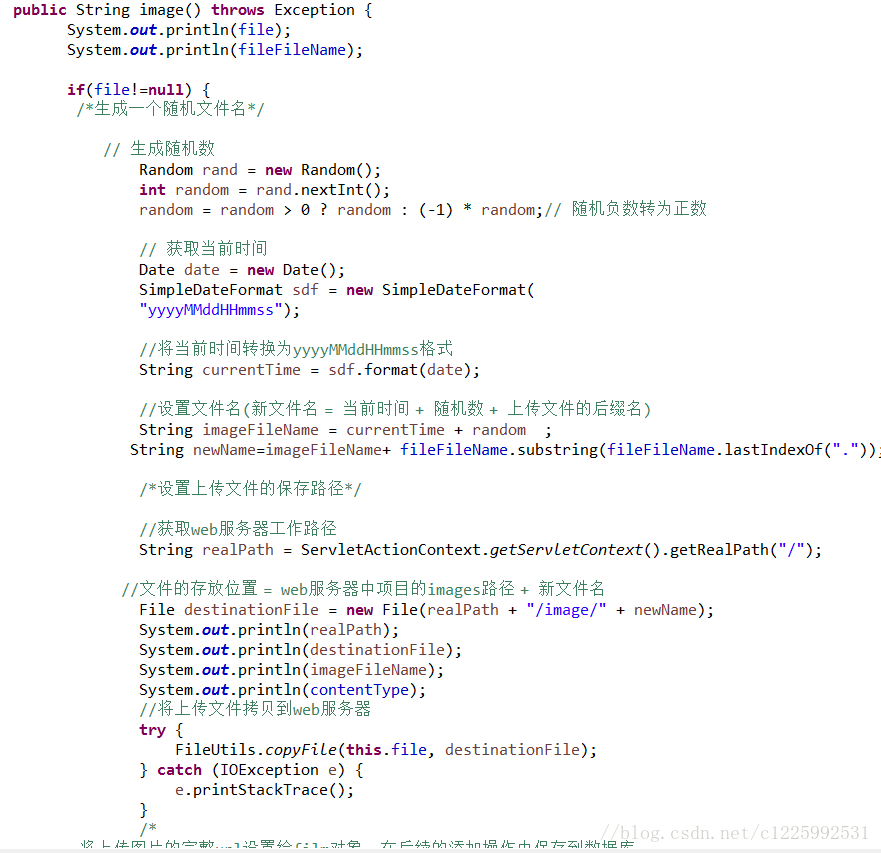
Action方法:


这个代码里面参考了百度上不记得是哪位大神的代码,也加了一些自己的想法。我的image对象里面就只有path一个属性,本来之前还加了一个ID的,但是因为我把ID设置成自增的,然后我一时半会不记得怎么不管它让它自己增长了,所以干脆删掉了。
还有Image image=new Image();这里没截下来了。我之前就没有new,结果一直提示我空指针,我还以为是这个方法有问题,于是又换成把图片转换成二进制流的方法,还是不行,最后发现是这个问题,很崩溃,花了我两天的时间在研究它。后来找到原因了还是换回了这个方法,感觉二进制流的我自己不是很明白,不敢擅用。
pt那里实际是前面的newName就可以了,因为这个没部署到服务器上面去,所以总是图片上传也只是暂时的,所以我当时在测试是不是因为后缀名的问题,因为我上传的图片都是.JPG,而里面原有的都是.jpg,我还以为是我大小写搞错了所以才显示不了,后来发现根本不是的。
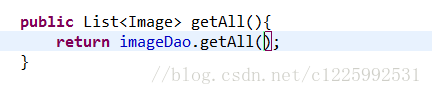
service方法:

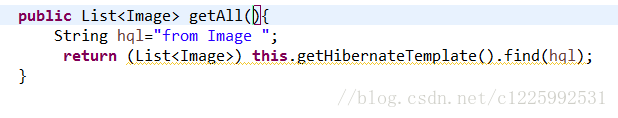
Dao代码:

以上是实现图片上传的代码,我是保存的相对路径,本来之前保存的是绝对路径,后来发现斜杠有问题,于是就干脆改成相对路径了。
图片显示JSP页面:

这个在图片上传成功之后还有个页面跳转过来的,因为我不会做前端的JS。
Action方法:

我把list保存到session里面了,然后在显示页面也遇到了很多麻烦,刚开始一直输出不了,读取不了,很是郁闷。
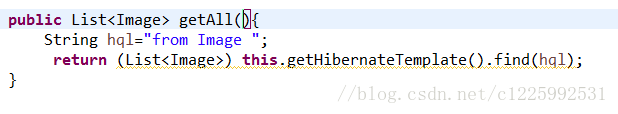
Service和Dao方法:


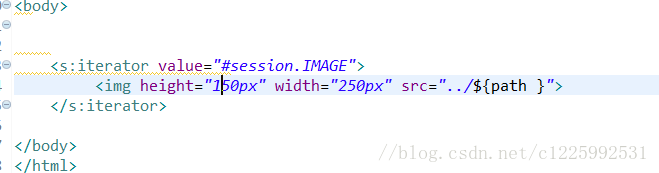
最后是显示图片的页面:

我存的是相对路径,在WebContent下的image文件夹,所以这里显示的时候做了点小处理。
千万千万要记得加:

我之前就忘记了加这个,一直觉得应该没事吧,结果就。。。。
嗯。。。。最后还是总结一下,,,,,很简陋的代码,但是长知识了
又加需求了,我得滚回去写代码去了。。。。。。。。。
选择上传图片的JSP页面:
Action方法:
这个代码里面参考了百度上不记得是哪位大神的代码,也加了一些自己的想法。我的image对象里面就只有path一个属性,本来之前还加了一个ID的,但是因为我把ID设置成自增的,然后我一时半会不记得怎么不管它让它自己增长了,所以干脆删掉了。
还有Image image=new Image();这里没截下来了。我之前就没有new,结果一直提示我空指针,我还以为是这个方法有问题,于是又换成把图片转换成二进制流的方法,还是不行,最后发现是这个问题,很崩溃,花了我两天的时间在研究它。后来找到原因了还是换回了这个方法,感觉二进制流的我自己不是很明白,不敢擅用。
pt那里实际是前面的newName就可以了,因为这个没部署到服务器上面去,所以总是图片上传也只是暂时的,所以我当时在测试是不是因为后缀名的问题,因为我上传的图片都是.JPG,而里面原有的都是.jpg,我还以为是我大小写搞错了所以才显示不了,后来发现根本不是的。
service方法:
Dao代码:
以上是实现图片上传的代码,我是保存的相对路径,本来之前保存的是绝对路径,后来发现斜杠有问题,于是就干脆改成相对路径了。
图片显示JSP页面:
这个在图片上传成功之后还有个页面跳转过来的,因为我不会做前端的JS。
Action方法:
我把list保存到session里面了,然后在显示页面也遇到了很多麻烦,刚开始一直输出不了,读取不了,很是郁闷。
Service和Dao方法:
最后是显示图片的页面:
我存的是相对路径,在WebContent下的image文件夹,所以这里显示的时候做了点小处理。
千万千万要记得加:
我之前就忘记了加这个,一直觉得应该没事吧,结果就。。。。
嗯。。。。最后还是总结一下,,,,,很简陋的代码,但是长知识了
又加需求了,我得滚回去写代码去了。。。。。。。。。
相关文章推荐
- 关于使用ueditor编辑器--ueditor文件夹与编辑器初始化页面不在同一目录下,上传图片显示问题
- Struts2文件(图片)上传及页面显示
- vue中使用axios post上传头像/图片并实时显示到页面的方法
- 关于上传图片插件webuploader的使用(同一个页面存在多个实例):
- 基于VUE选择上传图片并在页面显示(图片可删除)
- vue实现的上传图片到数据库并显示到页面功能示例
- struts2中使用Blob类型处理图片上传保存在数据库中并在JSP页面中显示图片
- input file 获取上传图片并显示在页面
- 关于ajax上传文件的流程 和选择图片立即显示
- 在页面即时显示要上传图片的缩略图
- 实现:上传图片后再把图片显示到页面上去
- struts中用kindeditor实现的图片上传并且显示在页面上
- asp.net 图片批量上传预览,在Silverlight页面中读取并滚动显示
- ssh上传并显示图片
- 关于web项目中的图片上传、并在前端显示问题(tomcat中配置文件上传虚拟路径)
- Django1.4上传图片无法在页面显示的问题
- 用Seam实现:图片上传 + 保存到数据库 + 从数据库读出图片并显示到页面中
- 上传图片并在页面显示的一些问题
- 关于百度world 编辑器改变上传图片的保存路径图片不显示的问题
- 一个很简单的图片上传后立即显示在页面的控件(c#)
