底部导航栏—BottomNavigationView简单使用
2018-03-17 23:00
555 查看
虽然很早就知道BottomNavigationView,但是以前导航栏都是各种第三方凑合用。既然Android Support Library 25 才增加了BottomNavigationView 控件,就简单看一下使用方法。
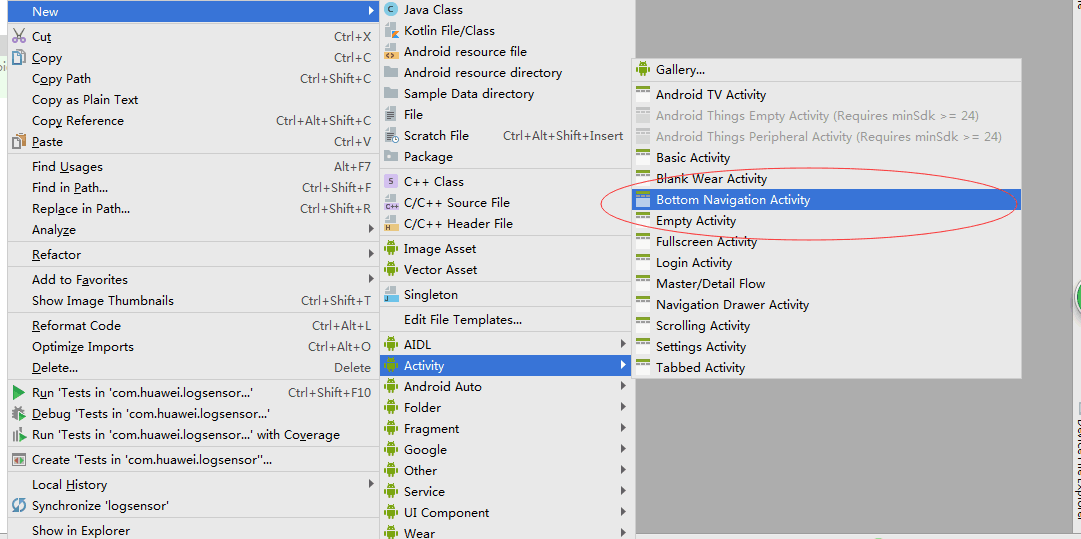
首先创建一个工程。既然是系统组件,当然创建的时候就可以自动选择,不多说,看图。

OK,Activity创建完毕,我们简单看一下代码。public class LanuchActivity extends AppCompatActivity {
private TextView mTextMessage;
private BottomNavigationView.OnNavigationItemSelectedListener mOnNavigationItemSelectedListener
= new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.navigation_home:
mTextMessage.setText(R.string.title_home);
return true;
case R.id.navigation_dashboard:
mTextMessage.setText(R.string.title_dashboard);
return true;
case R.id.navigation_notifications:
mTextMessage.setText(R.string.title_notifications);
return true;
}
return false;
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.lanuch);
mTextMessage = (TextView) findViewById(R.id.message);
BottomNavigationView navigation = (BottomNavigationView) findViewById(R.id.navigation);
navigation.setOnNavigationItemSelectedListener(mOnNavigationItemSelectedListener);
}
}我们发现BottomNavigationView是通过一个ItemListenner的监听实现导航栏的点击切换。然而,此时,并没有现在导航栏所流行的滑动功能。我们试着结合Fragment+ViewPager实现滑动功能。
创建3个Fragment以及在Activity中加入ViewPager。Activity布局如下:<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.huawei.logsensor.LaunchActivity">
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></LinearLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager_launch"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
<android.support.design.widget.BottomNavigationView
android:id="@+id/navigation_launch"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginEnd="0dp"
android:layout_marginStart="0dp"
android:background="?android:attr/windowBackground"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:menu="@menu/navigation" />
</LinearLayout>既然要加载多个Fragment,那就少不了一个Adapter。public class BottomViewAdapter extends FragmentPagerAdapter {
private List<Fragment> mFragmentList;
public BottomViewAdapter(FragmentManager manager, List<Fragment> mFragmentList) {
super(manager);
this.mFragmentList = mFragmentList;
}
@Override
public Fragment getItem(int position) {
return mFragmentList.get(position);
}
@Override
public int getCount() {
return mFragmentList.size();
}
}我们在构造函数中加入一个List,方便传入Fragmen。
Activity:
创建一个List作为容器承载Fragment。 List<Fragment> list_fragment = new ArrayList<>();
list_fragment.add(new OneFragment());
list_fragment.add(new TwoFragment());
list_fragment.add(new ThreeFragment());同时适配器加载 BottomViewAdapter adapter = new BottomViewAdapter(getSupportFragmentManager(), list_fragment);
viewPager.setAdapter(adapter);
viewPager.setOffscreenPageLimit(3);//设置缓存view 的个数说一个小技巧。通常我们的ViewPager只会缓存当前页面的前后俩个页面,如果我切换到最后一个页面,则只会缓存前面的一个页面,会导致页面数据的重新加载。我们可以通过上面第三行的方法设置缓存页面的个数。当然,这只使用与页面较少的情况。
然后BottomNavigationView设置监听进入制定页面。 private BottomNavigationView.OnNavigationItemSelectedListener mOnNavigationItemSelectedListener
= new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.navigation_home:
viewpager_launch.setCurrentItem(0);
return true;
case R.id.navigation_dashboard:
viewpager_launch.setCurrentItem(1);
return true;
case R.id.navigation_notifications:
viewpager_launch.setCurrentItem(2);
return true;
}
return false;
}
};然后我们在加入ViewPager的滑动功能。 viewpager_launch.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
if (menuItem != null) {
menuItem.setChecked(false);
} else {
navigation_launch.getMenu().getItem(0).setChecked(false);
}
menuItem = navigation_launch.getMenu().getItem(position);
menuItem.setChecked(true);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
OK,大功告成。一个BottomNavigationView导航栏就完成了。
下面附上Activity的完整代码。哦对了,我引入了Xutils3框架。@ContentView(R.layout.activity_launch)
public class LaunchActivity extends AppCompatActivity {
@ViewInject(R.id.viewpager_launch)
ViewPager viewpager_launch;
@ViewInject(R.id.navigation_launch)
BottomNavigationView navigation_launch;
MenuItem menuItem;
List<Fragment> list_fragment = new ArrayList<>();
private BottomNavigationView.OnNavigationItemSelectedListener mOnNavigationItemSelectedListener
= new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.navigation_home:
viewpager_launch.setCurrentItem(0);
return true;
case R.id.navigation_dashboard:
viewpager_launch.setCurrentItem(1);
return true;
case R.id.navigation_notifications:
viewpager_launch.setCurrentItem(2);
return true;
}
return false;
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
x.view().inject(this);
setNavigation();
}
private void setNavigation(){
navigation_launch.setOnNavigationItemSelectedListener(mOnNavigationItemSelectedListener);
viewpager_launch.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
if (menuItem != null) {
menuItem.setChecked(false);
} else {
navigation_launch.getMenu().getItem(0).setChecked(false);
}
menuItem = navigation_launch.getMenu().getItem(position);
menuItem.setChecked(true);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
list_fragment.add(OneFragment.getInstance());
list_fragment.add(TwoFragment.getInstance());
list_fragment.add(ThreeFragment.getInstance());
BottomViewAdapter adapter = new BottomViewAdapter(getSupportFragmentManager(), list_fragment);
viewpager_launch.setAdapter(adapter);
viewpager_launch.setOffscreenPageLimit(3);//设置缓存view 的个数
}
}补充一点,关于BottomNavigationView的引用的文字和图片资源,在xml里面可以找到具体路径。如果需要修改图片和文字的,直接在menu里面修改就可以了。

个人感觉,这已经算是一个很简单的滑动导航栏了。
$(".MathJax").remove();
首先创建一个工程。既然是系统组件,当然创建的时候就可以自动选择,不多说,看图。
OK,Activity创建完毕,我们简单看一下代码。public class LanuchActivity extends AppCompatActivity {
private TextView mTextMessage;
private BottomNavigationView.OnNavigationItemSelectedListener mOnNavigationItemSelectedListener
= new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.navigation_home:
mTextMessage.setText(R.string.title_home);
return true;
case R.id.navigation_dashboard:
mTextMessage.setText(R.string.title_dashboard);
return true;
case R.id.navigation_notifications:
mTextMessage.setText(R.string.title_notifications);
return true;
}
return false;
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.lanuch);
mTextMessage = (TextView) findViewById(R.id.message);
BottomNavigationView navigation = (BottomNavigationView) findViewById(R.id.navigation);
navigation.setOnNavigationItemSelectedListener(mOnNavigationItemSelectedListener);
}
}我们发现BottomNavigationView是通过一个ItemListenner的监听实现导航栏的点击切换。然而,此时,并没有现在导航栏所流行的滑动功能。我们试着结合Fragment+ViewPager实现滑动功能。
创建3个Fragment以及在Activity中加入ViewPager。Activity布局如下:<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.huawei.logsensor.LaunchActivity">
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></LinearLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager_launch"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
<android.support.design.widget.BottomNavigationView
android:id="@+id/navigation_launch"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginEnd="0dp"
android:layout_marginStart="0dp"
android:background="?android:attr/windowBackground"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:menu="@menu/navigation" />
</LinearLayout>既然要加载多个Fragment,那就少不了一个Adapter。public class BottomViewAdapter extends FragmentPagerAdapter {
private List<Fragment> mFragmentList;
public BottomViewAdapter(FragmentManager manager, List<Fragment> mFragmentList) {
super(manager);
this.mFragmentList = mFragmentList;
}
@Override
public Fragment getItem(int position) {
return mFragmentList.get(position);
}
@Override
public int getCount() {
return mFragmentList.size();
}
}我们在构造函数中加入一个List,方便传入Fragmen。
Activity:
创建一个List作为容器承载Fragment。 List<Fragment> list_fragment = new ArrayList<>();
list_fragment.add(new OneFragment());
list_fragment.add(new TwoFragment());
list_fragment.add(new ThreeFragment());同时适配器加载 BottomViewAdapter adapter = new BottomViewAdapter(getSupportFragmentManager(), list_fragment);
viewPager.setAdapter(adapter);
viewPager.setOffscreenPageLimit(3);//设置缓存view 的个数说一个小技巧。通常我们的ViewPager只会缓存当前页面的前后俩个页面,如果我切换到最后一个页面,则只会缓存前面的一个页面,会导致页面数据的重新加载。我们可以通过上面第三行的方法设置缓存页面的个数。当然,这只使用与页面较少的情况。
然后BottomNavigationView设置监听进入制定页面。 private BottomNavigationView.OnNavigationItemSelectedListener mOnNavigationItemSelectedListener
= new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.navigation_home:
viewpager_launch.setCurrentItem(0);
return true;
case R.id.navigation_dashboard:
viewpager_launch.setCurrentItem(1);
return true;
case R.id.navigation_notifications:
viewpager_launch.setCurrentItem(2);
return true;
}
return false;
}
};然后我们在加入ViewPager的滑动功能。 viewpager_launch.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
if (menuItem != null) {
menuItem.setChecked(false);
} else {
navigation_launch.getMenu().getItem(0).setChecked(false);
}
menuItem = navigation_launch.getMenu().getItem(position);
menuItem.setChecked(true);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
OK,大功告成。一个BottomNavigationView导航栏就完成了。
下面附上Activity的完整代码。哦对了,我引入了Xutils3框架。@ContentView(R.layout.activity_launch)
public class LaunchActivity extends AppCompatActivity {
@ViewInject(R.id.viewpager_launch)
ViewPager viewpager_launch;
@ViewInject(R.id.navigation_launch)
BottomNavigationView navigation_launch;
MenuItem menuItem;
List<Fragment> list_fragment = new ArrayList<>();
private BottomNavigationView.OnNavigationItemSelectedListener mOnNavigationItemSelectedListener
= new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.navigation_home:
viewpager_launch.setCurrentItem(0);
return true;
case R.id.navigation_dashboard:
viewpager_launch.setCurrentItem(1);
return true;
case R.id.navigation_notifications:
viewpager_launch.setCurrentItem(2);
return true;
}
return false;
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
x.view().inject(this);
setNavigation();
}
private void setNavigation(){
navigation_launch.setOnNavigationItemSelectedListener(mOnNavigationItemSelectedListener);
viewpager_launch.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
if (menuItem != null) {
menuItem.setChecked(false);
} else {
navigation_launch.getMenu().getItem(0).setChecked(false);
}
menuItem = navigation_launch.getMenu().getItem(position);
menuItem.setChecked(true);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
list_fragment.add(OneFragment.getInstance());
list_fragment.add(TwoFragment.getInstance());
list_fragment.add(ThreeFragment.getInstance());
BottomViewAdapter adapter = new BottomViewAdapter(getSupportFragmentManager(), list_fragment);
viewpager_launch.setAdapter(adapter);
viewpager_launch.setOffscreenPageLimit(3);//设置缓存view 的个数
}
}补充一点,关于BottomNavigationView的引用的文字和图片资源,在xml里面可以找到具体路径。如果需要修改图片和文字的,直接在menu里面修改就可以了。
个人感觉,这已经算是一个很简单的滑动导航栏了。
$(".MathJax").remove();
相关文章推荐
- 使用BottomNavigationView底部导航栏、添加数量角标提醒
- Android 使用BottomNavigationView实现底部导航栏
- [置顶] Android 底部导航栏 BottomNavigationBar的简单使用
- 使用BottomNavigationView实现底部导航栏
- 底部导航栏控件BottomNavigationView的使用和修改样式
- Android 底部导航栏的简单实现-BottomNavigationView
- BottomNavigationView+ViewPager实现底部导航栏
- BottomNavigationView实现底部导航栏的实现(一)
- Android Material Design中的BottomNavigationView实现底部导航栏
- 使用Android support library25.0.0 提供的BottomNavigationView实现底部导航功能
- 使用Bottom Navigation Activity实现Android底部导航栏
- android BottomNavigationView(底部导航栏)
- 底部导航控件——BottomNavigationBar简单使用
- 使用BottomNavigationBar实现底部导航栏
- 安卓 BottomNavigationBar 底部导航栏 最简单用法详解
- BottomNavigationView+ViewPager打造底部导航栏
- 底部菜单控件-BottomNavigationView的使用
- Android实现底部导航栏加侧滑(BottomNavigationView+ViewPager+Fragment)
- 底部导航栏:BottomNavigationBar的使用
- BottomNavigationView底部导航栏的一点东西
