《第一行代码》第二版 学习总结4 常用控件
2018-03-15 22:11
405 查看
最近利用下班时间,找了看什么书比较适合初学android的朋友,很多人推荐了这本书,于是就买了一本,感觉看书,思考,动手,再思考和总结这样过程还是很有必要的,于是就打算把自己学习的东西简单的总结一下;方便自己以后查找,也有利于学习的巩固。在这里首先要感谢一下书籍的作者——郭霖前辈。
Android的UI布局中,常常会用到系统的常见控件,最最常见的比如Button,TextView,EditText等等,这些控件经过合理的布局和设计,就可以搭建出很友好的UI,后面还会介绍除了这些常用控件之外的自定义控件,当然很多还是基于这些基本控件的。今天就简单结合Demo介绍一下:
1,概念理解
其实每一个控件也都是一个类,最终的父类都是View,后面在自定义控件时,我们也称之为自定义View也就不难理解了;对于常见的TextView,Button,CheckBox,EditText,ImageView,ProgressBar,AlertDialog,ProgressDialog等等;我就不一一介绍了,因为确实没有必要;其中每一个控件都有非常多的属性,但是他们也有很多共同之处,比如每一个都有宽,高以及唯一的标识id等等,正如刚刚上面所说,它们之间有很多继承关系,所以很多属性都是从同一个类中继承下来的;对于每个控件的独特属性,自己可以根据需要研究一下;建议多看看它们的继承关系。这里我主要就给出一个Demo的示例代码出来。因为Android控件较多,我这里只是给了几个常用的;后续代码会跟进,补充剩余的控件。
2,示例代码
MainActivity.java代码:
package com.hfut.simplecontroltest;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void test(View view) {
Intent intent = new Intent(this, ControlDemoActivity.class);
startActivity(intent);
}
}
ControlDemoActivity.java代码:
package com.hfut.simplecontroltest;
import android.app.ProgressDialog;
import android.content.DialogInterface;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.ProgressBar;
import android.widget.Toast;
import java.util.Timer;
import java.util.TimerTask;
public class ControlDemoActivity extends AppCompatActivity {
int progress = 0;
ProgressBar progressBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_control_demo);
progressBar = findViewById(R.id.downloadProgress);
}
public void download(View view) {
final Timer timer = new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
progress = progress + 1;
progressBar.setProgress(progress);
if (progress <= 10) {
Log.i("下载进度:", "已下载" + 100 * pro
4000
gress / 10 + "%");
} else {
Log.i("下载进度", "下载完成 ");
timer.cancel();
}
}
}, 1000, 1000);
}
public void alertDialog(View view){
AlertDialog.Builder dialog=new AlertDialog.Builder(this);
dialog.setTitle("弹出对话框");
dialog.setMessage("是否更新数据");
//“取消”可点击
dialog.setCancelable(false);
dialog.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(ControlDemoActivity.this,"开始更新数据",Toast.LENGTH_SHORT).show();
}
});
dialog.setNegativeButton("取消",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(ControlDemoActivity.this,"更新数据取消",Toast.LENGTH_SHORT).show();
}
});
//千万别忘了show()出来,和Toast一样
dialog.show();
}
public void progressDialog (View view){
ProgressDialog progressDialog=new ProgressDialog(this);
progressDialog.setTitle("我是进度条弹窗");
progressDialog.setMessage("请稍等...");
progressDialog.setCancelable(true);
progressDialog.show();
}
}
activity_control_demo.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.hfut.simplecontroltest.ControlDemoActivity">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:gravity="center_horizontal"
android:onClick="download"
android:text="模拟下载" />
<ProgressBar
android:id="@+id/downloadProgress"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:max="10" />
<Button
android:onClick="alertDialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="测试Alertdialog"/>
<Button
android:onClick="progressDialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="测试ProgressDialog"/>
</LinearLayout>
还有drawable下面的my.xml代码,主要实现丰富Button背景以及边框的:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient android:startColor="#000000" android:endColor="#DC143C" android:angle="60" />
<solid android:color="#00ffffff" />
<stroke android:width="5dp" android:color="#ffDC143C" />
<corners android:radius="10dp" />
<padding android:left="3dp" android:top="3dp" android:right="3dp" android:bottom="3dp" />
</shape>
主配置文件AndroidManifest.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.hfut.simplecontroltest">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".ControlDemoActivity"></activity>
</application>
</manifest>
3,运行结果
第一步:运行程序

第二步:点击“跳转到DEMO测试页”

第三步:点击“模拟下载”

第四步:打开logcat查看日志记录

第五步:点击“测试ALERTDIALOG”

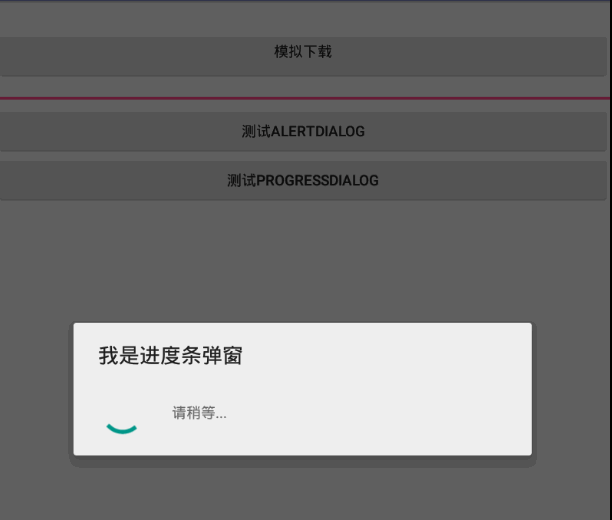
第六步:点击“确定”或者“取消”,观看Toast;然后再点击“测试PROGRESSDIALOG”

总结:仔细看我代码,实际上我的Button里面的Text有小写字母,但是显示出来的全是大写字母,这是默认的,我们是可以通过Button的一个属性 android:textAllCaps="false"来设置;代码里面有不少细节的,还有一些java基础比如定时器Timer的使用等等。Android UI这一块内容还是非常丰富的。如果你喜欢的话,可以多花一点时间来研究一下。下一部分,我们就开始讲讲包裹这些控件的四大布局了。
Android的UI布局中,常常会用到系统的常见控件,最最常见的比如Button,TextView,EditText等等,这些控件经过合理的布局和设计,就可以搭建出很友好的UI,后面还会介绍除了这些常用控件之外的自定义控件,当然很多还是基于这些基本控件的。今天就简单结合Demo介绍一下:
1,概念理解
其实每一个控件也都是一个类,最终的父类都是View,后面在自定义控件时,我们也称之为自定义View也就不难理解了;对于常见的TextView,Button,CheckBox,EditText,ImageView,ProgressBar,AlertDialog,ProgressDialog等等;我就不一一介绍了,因为确实没有必要;其中每一个控件都有非常多的属性,但是他们也有很多共同之处,比如每一个都有宽,高以及唯一的标识id等等,正如刚刚上面所说,它们之间有很多继承关系,所以很多属性都是从同一个类中继承下来的;对于每个控件的独特属性,自己可以根据需要研究一下;建议多看看它们的继承关系。这里我主要就给出一个Demo的示例代码出来。因为Android控件较多,我这里只是给了几个常用的;后续代码会跟进,补充剩余的控件。
2,示例代码
MainActivity.java代码:
package com.hfut.simplecontroltest;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void test(View view) {
Intent intent = new Intent(this, ControlDemoActivity.class);
startActivity(intent);
}
}
ControlDemoActivity.java代码:
package com.hfut.simplecontroltest;
import android.app.ProgressDialog;
import android.content.DialogInterface;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.ProgressBar;
import android.widget.Toast;
import java.util.Timer;
import java.util.TimerTask;
public class ControlDemoActivity extends AppCompatActivity {
int progress = 0;
ProgressBar progressBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_control_demo);
progressBar = findViewById(R.id.downloadProgress);
}
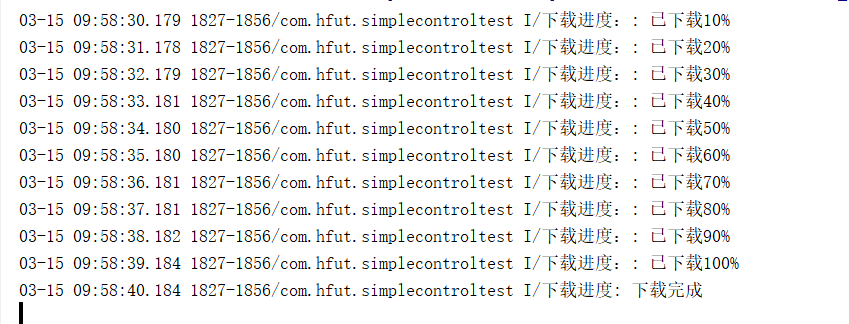
public void download(View view) {
final Timer timer = new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
progress = progress + 1;
progressBar.setProgress(progress);
if (progress <= 10) {
Log.i("下载进度:", "已下载" + 100 * pro
4000
gress / 10 + "%");
} else {
Log.i("下载进度", "下载完成 ");
timer.cancel();
}
}
}, 1000, 1000);
}
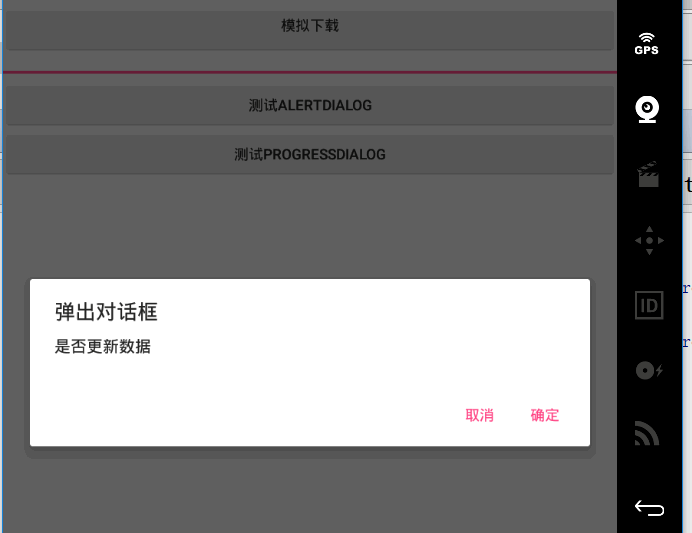
public void alertDialog(View view){
AlertDialog.Builder dialog=new AlertDialog.Builder(this);
dialog.setTitle("弹出对话框");
dialog.setMessage("是否更新数据");
//“取消”可点击
dialog.setCancelable(false);
dialog.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(ControlDemoActivity.this,"开始更新数据",Toast.LENGTH_SHORT).show();
}
});
dialog.setNegativeButton("取消",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(ControlDemoActivity.this,"更新数据取消",Toast.LENGTH_SHORT).show();
}
});
//千万别忘了show()出来,和Toast一样
dialog.show();
}
public void progressDialog (View view){
ProgressDialog progressDialog=new ProgressDialog(this);
progressDialog.setTitle("我是进度条弹窗");
progressDialog.setMessage("请稍等...");
progressDialog.setCancelable(true);
progressDialog.show();
}
}
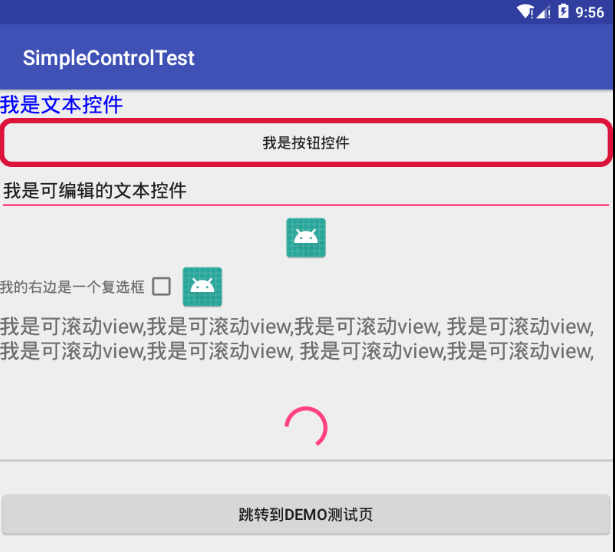
layout_main.xml代码:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.hfut.simplecontroltest.MainActivity"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="我是文本控件" android:textColor="#0000FF" android:textDirection="anyRtl" android:textSize="20dp" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/my" android:text="我是按钮控件" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:text="我是可编辑的文本控件" /> <ImageView android:layout_width="match_parent" android:layout_height="wrap_content" android:src="@mipmap/ic_launcher" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="我的右边是一个复选框" /> <CheckBox android:drawableRight="@mipmap/ic_launcher" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout> <ScrollView android:layout_width="match_parent" android:layout_height="50dp"> <TextView android:textSize="20dp" android:layout_width="match_parent" android:layout_height="match_parent" android:text="@string/bigText" /> </ScrollView> <ProgressBar android:layout_marginTop="40dp" android:layout_width="match_parent" android:layout_height="wrap_content" /> <ProgressBar style="?android:attr/progressBarStyleHorizontal" android:layout_width="match_parent" android: f07c layout_height="wrap_content" /> <Button android:layout_marginTop="20dp" android:textSize="15dp" android:onClick="test" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="跳转到demo测试页"/> </LinearLayout>
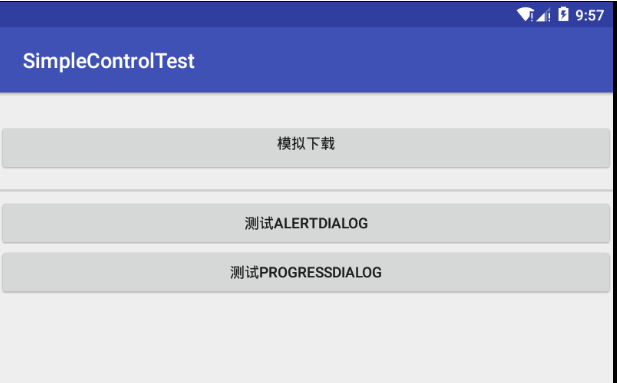
activity_control_demo.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.hfut.simplecontroltest.ControlDemoActivity">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:gravity="center_horizontal"
android:onClick="download"
android:text="模拟下载" />
<ProgressBar
android:id="@+id/downloadProgress"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:max="10" />
<Button
android:onClick="alertDialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="测试Alertdialog"/>
<Button
android:onClick="progressDialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="测试ProgressDialog"/>
</LinearLayout>
还有drawable下面的my.xml代码,主要实现丰富Button背景以及边框的:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient android:startColor="#000000" android:endColor="#DC143C" android:angle="60" />
<solid android:color="#00ffffff" />
<stroke android:width="5dp" android:color="#ffDC143C" />
<corners android:radius="10dp" />
<padding android:left="3dp" android:top="3dp" android:right="3dp" android:bottom="3dp" />
</shape>
主配置文件AndroidManifest.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.hfut.simplecontroltest">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".ControlDemoActivity"></activity>
</application>
</manifest>
3,运行结果
第一步:运行程序
第二步:点击“跳转到DEMO测试页”
第三步:点击“模拟下载”
第四步:打开logcat查看日志记录
第五步:点击“测试ALERTDIALOG”
第六步:点击“确定”或者“取消”,观看Toast;然后再点击“测试PROGRESSDIALOG”
总结:仔细看我代码,实际上我的Button里面的Text有小写字母,但是显示出来的全是大写字母,这是默认的,我们是可以通过Button的一个属性 android:textAllCaps="false"来设置;代码里面有不少细节的,还有一些java基础比如定时器Timer的使用等等。Android UI这一块内容还是非常丰富的。如果你喜欢的话,可以多花一点时间来研究一下。下一部分,我们就开始讲讲包裹这些控件的四大布局了。
相关文章推荐
- 《第一行代码》第二版 学习总结 (数据持久化附加,其他方式参考12-15) 操作SDcard数据
- 《第一行代码》第二版 学习总结 (附:去除ActionBar实现)
- 《第一行代码》第二版 学习总结28 Android中子线程更新UI的三种方式
- 《第一行代码》第二版 学习总结30 前台服务基本使用
- 《第一行代码》第二版 学习总结1 日志
- 《第一行代码》第二版 学习总结12 数据持久化之本地文件存储
- 《第一行代码》第二版 学习总结2 Activity之间跳转与数据传送
- android 自定义控件学习之三 控件布局常用知识总结
- 控件、UI 半年学习总结下自定义控件用法和一些常用页面效果
- 《第一行代码》第二版 学习总结16 Android权限简单介绍
- 《第一行代码》第二版 学习总结13 数据持久化之SP存储
- 《第一行代码》第二版 学习总结5 四大布局简介
- 《第一行代码》第二版 学习总结25 OkHttp基本使用
- android 自定义控件学习之三 控件布局常用知识总结
- 《第一行代码》第二版 学习总结23 WebView的基本使用
- 《TomCat与Java Web开发技术详解》(第二版) 第四章节的学习总结--常用Servlet API
- 《第一行代码》第二版 学习总结48 Intent传递对象两种方式
- 《第一行代码》第二版 学习总结31 IntentService服务基本使用
- 《第一行代码》第二版 学习总结11 广播
- 《第一行代码》第二版 学习总结24 HttpURLConnection基本使用
