weUI应用,用JS封装了几个常用的信息提示的弹层
2018-03-15 14:32
573 查看
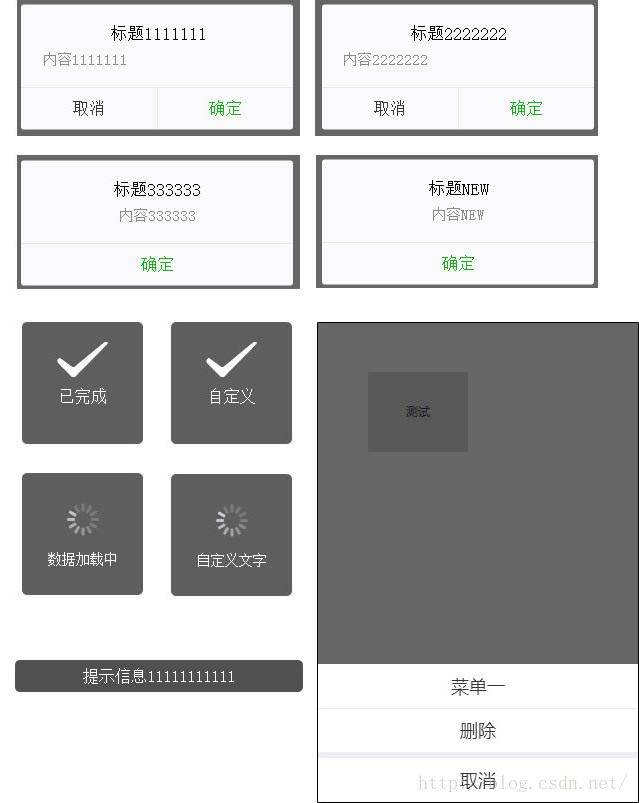
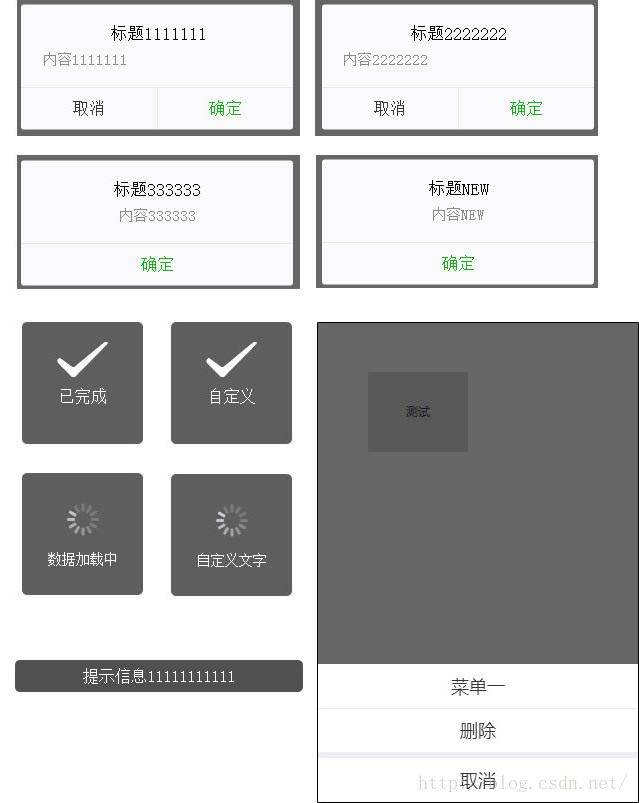
weUI应用,自己用JS封装了几个常用的信息提示的弹层测试页面的代码在后面有贴出几个弹层如下图

HTML页面代码://标题提醒文字弹层
function dialog(title , msg , callback){
var dialog1 , dialog2;
dialog1 = '\
<div class="weui_dialog_confirm" id="dialog1" style="display: none;">\
<div class="weui_mask"></div>\
<div class="weui_dialog">\
<div class="weui_dialog_hd"><strong class="weui_dialog_title">'+ title +'</strong></div>\
<div class="weui_dialog_bd">' + msg + '</div>\
<div class="weui_dialog_ft">\
<a href="javascript:;" class="weui_btn_dialog default">取消</a>\
<a href="javascript:;" class="weui_btn_dialog primary">确定</a>\
</div>\
</div>\
</div>\
';
dialog2 = '\
<div class="weui_dialog_alert" id="dialog2" style="display: none;">\
<div class="weui_mask"></div>\
<div class="weui_dialog">\
<div class="weui_dialog_hd"><strong class="weui_dialog_title">'+ title +'</strong></div>\
<div class="weui_dialog_bd">' + msg + '</div>\
<div class="weui_dialog_ft">\
<a href="javascript:;" class="weui_btn_dialog primary">确定</a>\
</div>\
</div>\
</div>\
';
if(arguments[2]){
$('body').append(dialog1);
$('#dialog1').fadeIn('fast');
$('#dialog1 .primary').on('click',function(){
callback();
});
$('#dialog1 .default').on('click',function(){
$('#dialog1').fadeOut('fast',function(){
$('#dialog1').remove();
});
});
}else{
if(!$('#dialog2').length){
$('body').append(dialog2);
}else{
$('#dialog2 .weui_dialog_title').html(title);
$('#dialog2 .weui_dialog_bd').html(msg);
}
$('#dialog2').fadeIn('fast');
$('#dialog2 .primary').on('click',function(){
$('#dialog2').fadeOut('fast');
});
}
}
//完成提示弹层
function toast(){
var msg;
arguments[0] ? msg = arguments[0] : msg = '已完成' ;
var toast;
toast = '\
<div id="toast" style="display: none;">\
<div class="weui_mask_transparent"></div>\
<div class="weui_toast">\
<i class="weui_icon_toast"></i>\
<p class="weui_toast_content">' + msg + '</p>\
</div>\
</div>\
';
if(!$('#toast').length){
$('body').append(toast);
}else{
$('#toast .weui_toast_content').html(msg);
}
$('#toast').fadeIn('fast',function(){
setTimeout(function(){$('#toast').fadeOut('fast');},800);
});
}
//加载提示弹层
function loadingToast(){
var msg;
arguments[0] ? msg = arguments[0] : msg = '数据加载中' ;
var loadingToast;
loadingToast = '\
<div id="loadingToast" class="weui_loading_toast" style="display:none;">\
<div class="weui_mask_transparent"></div>\
<div class="weui_toast">\
<div class="weui_loading">\
<div class="weui_loading_leaf weui_loading_leaf_0"></div>\
<div class="weui_loading_leaf weui_loading_leaf_1"></div>\
<div class="weui_loading_leaf weui_loading_leaf_2"></div>\
<div class="weui_loading_leaf weui_loading_leaf_3"></div>\
<div class="weui_loading_leaf weui_loading_leaf_4"></div>\
<div class="weui_loading_leaf weui_loading_leaf_5"></div>\
<div class="weui_loading_leaf weui_loading_leaf_6"></div>\
<div class="weui_loading_leaf weui_loading_leaf_7"></div>\
<div class="weui_loading_leaf weui_loading_leaf_8"></div>\
<div class="weui_loading_leaf weui_loading_leaf_9"></div>\
<div class="weui_loading_leaf weui_loading_leaf_10"></div>\
<div class="weui_loading_leaf weui_loading_leaf_11"></div>\
</div>\
<p class="weui_toast_content">' + msg + '</p>\
</div>\
</div>\
';
if(!$('#loadingToast').length){
$('body').append(loadingToast);
}else{
$('#loadingToast .weui_toast_content').html(msg);
}
$('#loadingToast').fadeIn('fast');
}
//菜单项弹层
function actionSheetMenu(){
if(!arguments.length){
return;
}
var menuHtml = '';
for(i=0;i<arguments.length;i++){
if(typeof(arguments[i]) != 'object' || !arguments[i].id || !arguments[i].text){
continue;
}
menuHtml += '<div class="weui_actionsheet_cell" id="' + arguments[i].id + '">' + arguments[i].text + '</div>';
}
if(!menuHtml){
return;
}
var actionSheetMenu;
actionSheetMenu = '\
<div id="actionSheet_wrap">\
<div class="weui_mask_transition" id="mask"></div>\
<div class="weui_actionsheet" id="weui_actionsheet">\
<div class="weui_actionsheet_menu">\
</div>\
<div class="weui_actionsheet_action">\
<div class="weui_actionsheet_cell" id="actionsheet_cancel">取消</div>\
</div>\
</div>\
</div>\
';
if(!$('#actionSheet_wrap').length){
$('body').append(actionSheetMenu);
}
$('.weui_actionsheet_menu').html(menuHtml);
$('#mask').show().addClass('weui_fade_toggle');
$('#weui_actionsheet').addClass('weui_actionsheet_toggle');
$('#mask').unbind('transitionend').unbind('webkitTransitionEnd');
$('#mask , #actionsheet_cancel').on('click',function(){
$('#mask').removeClass('weui_fade_toggle');
$('#weui_actionsheet').removeClass('weui_actionsheet_toggle');
$('#mask').on('transitionend webkitTransitionEnd',function(e){
$('#mask').hide();
});
});
}
//吐司提示
function textToast(text){
if(!$('#textToast').length){
$('body').append('<div id="textToast" class="textToast"></div>')
}
$('#textToast').text(text).addClass('textToastShow').on('animationend webkitAnimationEnd',function(e){
$(this).removeClass('textToastShow');
});
}
<!DOCTYPE html>
<html>
<head>
<title>weUI-test</title>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<meta name="viewport" content="width=device-width,initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="Cache-Control" content="no-cache">
<meta http-equiv="Expires" content="0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<meta name="apple-mobile-web-app-title" content="">
<link rel="stylesheet" type="text/css" href="weui.min.css">
</head>
<body>
<span id="showClick" style="display:block; width:100px; height:80px; line-height:80px; text-align:center; margin:50px; background-color:#ddd; cursor:pointer;">测试</span>
<script type="text/javascript" src="http://code.jquery.com/jquery-2.0.0.min.js"></script>
<script type="text/javascript" src="weUI.js"></script>
<script type="text/javascript">
$(function(){
// //提示弹层,取消关闭,确定做相应操作
// dialog('标题1111111','内容1111111',function(){
// alert('你想做的相应操作1111111');
// $('#dialog1').remove();
// });
// $('#showClick').click(function(){
// dialog('标题2222222','内容2222222',function(){
// alert('你想做的相应操作2222222');
// $('#dialog1').remove();
// });
// });
// //提示弹层,确定关闭
// dialog('标题333333','内容333333');
// $('#showClick').click(function(){
// dialog('标题NEW','内容NEW');
// });
// //完成
// toast();
// //自定义
// $('#showClick').click(function(){
// toast('自定义');
// });
// //加载完成后关闭
// loadingToast();
// setTimeout(function(){$('#loadingToast').fadeOut('fast')},1000);
// //加载完成后关闭(自定义文字)
// $('#showClick').click(function(){
// loadingToast('自定义文字');
// setTimeout(function(){$('#loadingToast').fadeOut('fast')},1000);
// });
// //菜单项弹层
// $('#showClick').click(function(){
// //actionSheetMenu({id:'aa',text:'菜单一'},{id:'bb',text:'删除'});
// //actionSheetMenu({id:'aa',text:'菜单一'},{id:'bb',text:'删除'},{id:'cc',text:'菜单三'});
// actionSheetMenu({id:'aa',text:'菜单一'},'DSFADS',{id:'bb',text:'删除'});
// });
// $('body').on('click','#aa',function(){
// alert('菜单一');
// $('#actionsheet_cancel').trigger('click');
// });
// $('body').on('click','#bb',function(){
// $('#actionsheet_cancel').trigger('click');
// dialog('标题','确认删除操作吗?',function(){
// alert('确定删除');
// $('#dialog1').remove();
// });
// });
// $('body').on('click','#cc',function(){
// alert('菜单三');
// });
//吐司提示
textToast('提示信息11111111111');
$('#showClick').click(function(){
textToast('提示信息2222222222222');
});
});
</script>
</body>
</html>

HTML页面代码://标题提醒文字弹层
function dialog(title , msg , callback){
var dialog1 , dialog2;
dialog1 = '\
<div class="weui_dialog_confirm" id="dialog1" style="display: none;">\
<div class="weui_mask"></div>\
<div class="weui_dialog">\
<div class="weui_dialog_hd"><strong class="weui_dialog_title">'+ title +'</strong></div>\
<div class="weui_dialog_bd">' + msg + '</div>\
<div class="weui_dialog_ft">\
<a href="javascript:;" class="weui_btn_dialog default">取消</a>\
<a href="javascript:;" class="weui_btn_dialog primary">确定</a>\
</div>\
</div>\
</div>\
';
dialog2 = '\
<div class="weui_dialog_alert" id="dialog2" style="display: none;">\
<div class="weui_mask"></div>\
<div class="weui_dialog">\
<div class="weui_dialog_hd"><strong class="weui_dialog_title">'+ title +'</strong></div>\
<div class="weui_dialog_bd">' + msg + '</div>\
<div class="weui_dialog_ft">\
<a href="javascript:;" class="weui_btn_dialog primary">确定</a>\
</div>\
</div>\
</div>\
';
if(arguments[2]){
$('body').append(dialog1);
$('#dialog1').fadeIn('fast');
$('#dialog1 .primary').on('click',function(){
callback();
});
$('#dialog1 .default').on('click',function(){
$('#dialog1').fadeOut('fast',function(){
$('#dialog1').remove();
});
});
}else{
if(!$('#dialog2').length){
$('body').append(dialog2);
}else{
$('#dialog2 .weui_dialog_title').html(title);
$('#dialog2 .weui_dialog_bd').html(msg);
}
$('#dialog2').fadeIn('fast');
$('#dialog2 .primary').on('click',function(){
$('#dialog2').fadeOut('fast');
});
}
}
//完成提示弹层
function toast(){
var msg;
arguments[0] ? msg = arguments[0] : msg = '已完成' ;
var toast;
toast = '\
<div id="toast" style="display: none;">\
<div class="weui_mask_transparent"></div>\
<div class="weui_toast">\
<i class="weui_icon_toast"></i>\
<p class="weui_toast_content">' + msg + '</p>\
</div>\
</div>\
';
if(!$('#toast').length){
$('body').append(toast);
}else{
$('#toast .weui_toast_content').html(msg);
}
$('#toast').fadeIn('fast',function(){
setTimeout(function(){$('#toast').fadeOut('fast');},800);
});
}
//加载提示弹层
function loadingToast(){
var msg;
arguments[0] ? msg = arguments[0] : msg = '数据加载中' ;
var loadingToast;
loadingToast = '\
<div id="loadingToast" class="weui_loading_toast" style="display:none;">\
<div class="weui_mask_transparent"></div>\
<div class="weui_toast">\
<div class="weui_loading">\
<div class="weui_loading_leaf weui_loading_leaf_0"></div>\
<div class="weui_loading_leaf weui_loading_leaf_1"></div>\
<div class="weui_loading_leaf weui_loading_leaf_2"></div>\
<div class="weui_loading_leaf weui_loading_leaf_3"></div>\
<div class="weui_loading_leaf weui_loading_leaf_4"></div>\
<div class="weui_loading_leaf weui_loading_leaf_5"></div>\
<div class="weui_loading_leaf weui_loading_leaf_6"></div>\
<div class="weui_loading_leaf weui_loading_leaf_7"></div>\
<div class="weui_loading_leaf weui_loading_leaf_8"></div>\
<div class="weui_loading_leaf weui_loading_leaf_9"></div>\
<div class="weui_loading_leaf weui_loading_leaf_10"></div>\
<div class="weui_loading_leaf weui_loading_leaf_11"></div>\
</div>\
<p class="weui_toast_content">' + msg + '</p>\
</div>\
</div>\
';
if(!$('#loadingToast').length){
$('body').append(loadingToast);
}else{
$('#loadingToast .weui_toast_content').html(msg);
}
$('#loadingToast').fadeIn('fast');
}
//菜单项弹层
function actionSheetMenu(){
if(!arguments.length){
return;
}
var menuHtml = '';
for(i=0;i<arguments.length;i++){
if(typeof(arguments[i]) != 'object' || !arguments[i].id || !arguments[i].text){
continue;
}
menuHtml += '<div class="weui_actionsheet_cell" id="' + arguments[i].id + '">' + arguments[i].text + '</div>';
}
if(!menuHtml){
return;
}
var actionSheetMenu;
actionSheetMenu = '\
<div id="actionSheet_wrap">\
<div class="weui_mask_transition" id="mask"></div>\
<div class="weui_actionsheet" id="weui_actionsheet">\
<div class="weui_actionsheet_menu">\
</div>\
<div class="weui_actionsheet_action">\
<div class="weui_actionsheet_cell" id="actionsheet_cancel">取消</div>\
</div>\
</div>\
</div>\
';
if(!$('#actionSheet_wrap').length){
$('body').append(actionSheetMenu);
}
$('.weui_actionsheet_menu').html(menuHtml);
$('#mask').show().addClass('weui_fade_toggle');
$('#weui_actionsheet').addClass('weui_actionsheet_toggle');
$('#mask').unbind('transitionend').unbind('webkitTransitionEnd');
$('#mask , #actionsheet_cancel').on('click',function(){
$('#mask').removeClass('weui_fade_toggle');
$('#weui_actionsheet').removeClass('weui_actionsheet_toggle');
$('#mask').on('transitionend webkitTransitionEnd',function(e){
$('#mask').hide();
});
});
}
//吐司提示
function textToast(text){
if(!$('#textToast').length){
$('body').append('<div id="textToast" class="textToast"></div>')
}
$('#textToast').text(text).addClass('textToastShow').on('animationend webkitAnimationEnd',function(e){
$(this).removeClass('textToastShow');
});
}
<!DOCTYPE html>
<html>
<head>
<title>weUI-test</title>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<meta name="viewport" content="width=device-width,initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="Cache-Control" content="no-cache">
<meta http-equiv="Expires" content="0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<meta name="apple-mobile-web-app-title" content="">
<link rel="stylesheet" type="text/css" href="weui.min.css">
</head>
<body>
<span id="showClick" style="display:block; width:100px; height:80px; line-height:80px; text-align:center; margin:50px; background-color:#ddd; cursor:pointer;">测试</span>
<script type="text/javascript" src="http://code.jquery.com/jquery-2.0.0.min.js"></script>
<script type="text/javascript" src="weUI.js"></script>
<script type="text/javascript">
$(function(){
// //提示弹层,取消关闭,确定做相应操作
// dialog('标题1111111','内容1111111',function(){
// alert('你想做的相应操作1111111');
// $('#dialog1').remove();
// });
// $('#showClick').click(function(){
// dialog('标题2222222','内容2222222',function(){
// alert('你想做的相应操作2222222');
// $('#dialog1').remove();
// });
// });
// //提示弹层,确定关闭
// dialog('标题333333','内容333333');
// $('#showClick').click(function(){
// dialog('标题NEW','内容NEW');
// });
// //完成
// toast();
// //自定义
// $('#showClick').click(function(){
// toast('自定义');
// });
// //加载完成后关闭
// loadingToast();
// setTimeout(function(){$('#loadingToast').fadeOut('fast')},1000);
// //加载完成后关闭(自定义文字)
// $('#showClick').click(function(){
// loadingToast('自定义文字');
// setTimeout(function(){$('#loadingToast').fadeOut('fast')},1000);
// });
// //菜单项弹层
// $('#showClick').click(function(){
// //actionSheetMenu({id:'aa',text:'菜单一'},{id:'bb',text:'删除'});
// //actionSheetMenu({id:'aa',text:'菜单一'},{id:'bb',text:'删除'},{id:'cc',text:'菜单三'});
// actionSheetMenu({id:'aa',text:'菜单一'},'DSFADS',{id:'bb',text:'删除'});
// });
// $('body').on('click','#aa',function(){
// alert('菜单一');
// $('#actionsheet_cancel').trigger('click');
// });
// $('body').on('click','#bb',function(){
// $('#actionsheet_cancel').trigger('click');
// dialog('标题','确认删除操作吗?',function(){
// alert('确定删除');
// $('#dialog1').remove();
// });
// });
// $('body').on('click','#cc',function(){
// alert('菜单三');
// });
//吐司提示
textToast('提示信息11111111111');
$('#showClick').click(function(){
textToast('提示信息2222222222222');
});
});
</script>
</body>
</html>
相关文章推荐
- WEUI应用,用JS封装常用信息提示的弹层—Msg
- WEUI应用,用JS封装常用信息提示的弹层—Toast
- WEUI应用,用JS封装常用信息提示的弹层—Toast
- WEUI应用,用JS封装常用信息—Progress
- WEUI应用,用JS封装常用信息提示的弹层—Dialog
- WEUI应用,用JS封装常用信息—ActionSheet
- JS 信息提示弹框封装
- 封装自己的js提示信息jtip办法
- js常用的几个方法封装
- js提示信息jtip封装代码,可以是图片或文章
- js提示信息jtip封装代码,可以是图片或文章
- js闪烁提示错误信息---setTimeout和setInterval的应用
- UI基础-基础控件-0323-几个常用属性的应用-btn小案例
- JS在用户离开页面时提示信息&常用的弹出窗口用法
- 项目中常用封装方法(信息提示、权限验证、数据连接验证)
- <转载> 关于js常用方法的封装
- 每日总结:DIV弹层遮盖、DIV设置透明背景色、JS调用SharePoint 中的SP.UI.ModalDialog弹出遮盖层显示
- js验证常用信息
