侧滑菜单SlidingMenu的简单使用
2018-03-14 19:51
337 查看
侧滑菜单SlidingMenu的简单使用
转载 2018年03月14日19:16:40
1
实现效果:简单的侧滑页面,从左侧滑出,


1.首先下载 SlidingMenu-master 点击下载
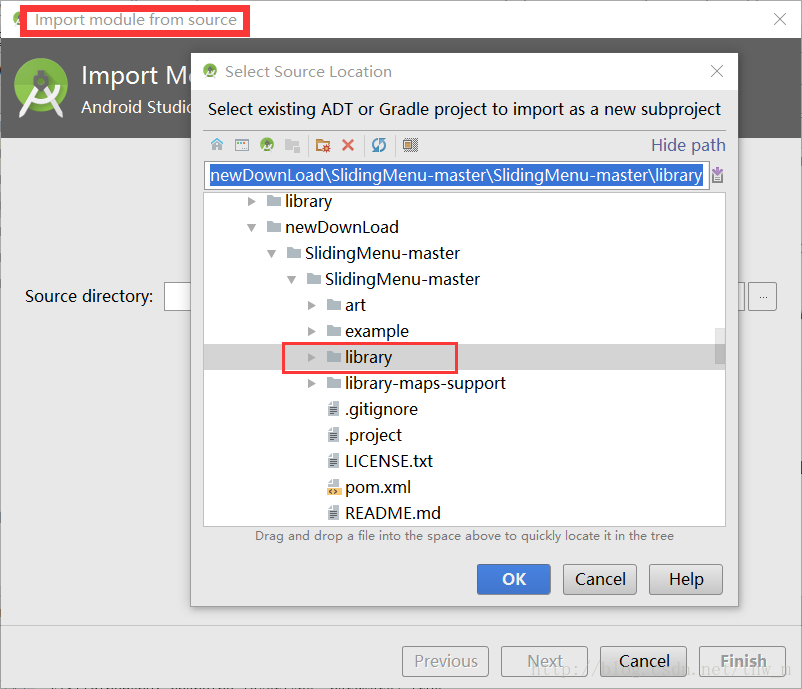
2.下载完成后,将SlidingMenu-master里面的library导入到工程中(以项目的形式)
File - New - Import Module ,将Library导入

导入完成后,将Library依赖上原本自己的项目:
右键点击自己的项目 - open module settings ,点击右上角的绿色加号,

选择第三个方式 : Module Dependency
在弹出框中选择library,点击OK,就完成了添加依赖,成功依赖以后library图标就变成了这样,app是自己的项目

接着开始写代码
[html] view
plain copy
public class MainActivity extends AppCompatActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//new出SlidingMenu对象
SlidingMenu menu = new SlidingMenu(this);
//设置侧滑的方向.左侧
menu.setMode(SlidingMenu.LEFT);
// 设置触摸屏幕的模式
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
// 设置滑动完剩余的宽度
menu.setBehindOffset(200);
// 设置渐入渐出效果的值
menu.setFadeDegree(0.35f);
//绑定
menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
//为侧滑菜单设置布局
menu.setMenu(R.layout.sliding_left);
}
}
侧滑出来的布局 sliding_left.xml
[html] view
plain copy
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="#d2a0df"
android:layout_height="match_parent">
</LinearLayout>
相关文章推荐
- Android基础入门教程——2.4.15 DrawerLayout(官方侧滑菜单)的简单使用
- SlidingMenu 开源库侧滑菜单的使用
- Android经典侧滑菜单SlidingMenu使用介绍
- 侧滑菜单SlidingMenu的使用详解
- 第三方侧滑菜单SlidingMenu在android studio中的使用
- Android基础入门教程——2.4.15 DrawerLayout(官方侧滑菜单)的简单使用
- android侧滑菜单SlidingMenu加上手势滑动及首次运行引导页面混合使用
- android侧滑菜单,slidingmenu集成进androidstudio以及使用
- 侧滑菜单——SlidingMenu的使用
- 如何实现app侧滑菜单,,,SlidingMenu的使用
- 使用HorizontalScrollView实现最简单的侧滑菜单
- 【Android】毫无耦合性,一个Item根布局搞定 item侧滑删除菜单,像IOS那样简单的使用侧滑删除。
- Android侧滑菜单——SlidingMenu详解使用
- Android 侧滑菜单的简单实现(SlidingMenu)二
- Android使用自定义控件HorizontalScrollView打造史上最简单的侧滑菜单
- DrawerLayout简单使用之实现侧滑菜单(来自于support V4包)
- 高级部分 侧滑菜单框架的使用 SlidingMenu
- Adapter类控件使用之DrawerLayout(官方侧滑菜单)的简单使用
- android侧滑菜单框架SlidingMenu的使用
- Android侧滑菜单的使用和配置(SlidingMenu)
